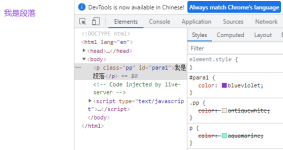
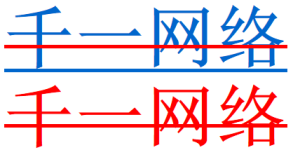
CSS的继承和其他面向对象语言所指的继承不同,像Java继承是继承的属性和方法,而CSS继承只有属性,没有方法 CSS的继承就是给父级设定了属性,这个父级和它的子级都具有这个属性 举例: <div class="fuji"> &...
”css继承“ 的搜索结果
这是一个十分新的 CSS 属性,使用起来十分简单,可以从各个方向反射我们内容。不过兼容性过于惨淡: 基本上是只有 -webkit- 内核的浏览器才支持。 不过使用起来真的是方便,解题如下: 不过使用起来真的是方便,...
CSS样式的相互传递,也就是说CSS内部标签拥有CSS外部标签的某些样式。我们可以利用CSS的继承性先把网页中具有相同,可继承的样式提取出来,然后进行全局中定义,利用继承属性影响整个页面的样式。
有没有在面试中被问到过css的继承属性和不可继承属性?今天就来记录一下css哪些属性是可以继承的,哪些属性是不可以继承的。
CSS继承—深入剖析
标签: CSS 样式表 继承
CSS的继承是指被包在内部的标签将拥有外部标签的样式性质。继承特性最典型的应用通常发挥在整个网页的样式预设,即整体布局声明。
1. 什么是css继承 继承是css中非常重要的一个概念。当你为HTML中的某个元素赋予CSS样式时,这些样式不仅仅会影响当前元素,有的样式还会影响该元素的子元素。这些下层子元素继承上层祖先元素样式属性的特点,就称为...
css 高度继承父类When you set some properties on a selector in CSS, they are inherited by all the children of that selector. 在CSS中的选择器上设置某些属性时,该属性将由该选择器的所有子级继承。 I ...
CSS继承性和层叠性
标签: css
此外,行高的继承也受到CSS优先级和层叠性的影响,即如果有多个样式规则同时作用于一个元素,那么最终的行高值将取决于这些规则的优先级和层叠顺序。例如,如果父元素的行高设置为1.5(这通常是相对于字体大小的倍数...
每一个元素都有所有的属性,每一个属性都会通过一系列的计算过程得到最终的值。其中的第二步和第三步层叠和继承会有一些需要注意的知识点。
总而言之:一些设置在父元素上的css属性是可以被子元素继承的,比如 color、font-size,每个在里面的元素也都会有相同的属性,除非你直接在元素上设置属性。font-variant:设置小型大写字母的字体显示文本,这意味着...
样式表样式表优点缺点使用情况控制范围行内样式表书写方便,权重高没有实现结构与样式相分离较少控制一个标签(少...当内部样式表和外部样式表同时存在时,采用就近原则来使用样式6.css字体属性1.font-size:字号大小。
遇到的CSS:&(sass语法)、flex布局、flex:1、scoped(vue引入的css属性)、border-spacing和border-collapse、em相对长度单位、display: inline-block;水平显示列表项、line-height: 1、overflow-y: auto;溢出时、...
CSS继承性属性分类 一、有继承性的属性 二、不可继承属性
我们定义css继承前,先来看一看HTML DOM(文档树),HTML DOM(文档树)是由html元素组成,文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟。其实很容易就可以理解,这里就不多说了,要想了解更多的话可以看一下...
前端三大件速成 02 CSS(1)CSS是什么、CSS的四种引入方式、CSS的选择器和优先级、继承
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个。...转换为块元素:display:...
HTML5&CSS3网页制作:CSS继承性.pptx
css的三大特性
◼ CSS的某些属性具有继承性(Inherited): 如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性; 当然, 如果后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来...
Web开发培训第8课-CSS继承和层叠.pptx
postcss-atcss继承 AtCSS继承其他规则的模块安装$ npm install postcss-atcss-inherit执照MIT许可证(MIT) 版权所有(c)2015 Masaaki Morishita
1.6 CSS继承与优先级原则
标签: css
CSS继承与优先级原则 样式的继承可以减少对子元素样式的重复定义,想font-family这类可继承的样式会把属性继承给子元素。但background-color、border等属性不会被子元素继承。可以通过将属性值设置为inherit来强制...
什么是CSS继承 每一个元素都是文档树的一部分,除了最顶级的HTML元素,每个元素都有其对应的父级元素,每一个父级元素的CSS属性值都可以被应用到它的子元素中去。 举个栗子,H1标签包含着一个EM标签: EM就是H1标签...
所谓css 的继承是指被包在内部的标签将拥有外部标签的样式性质。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用 于它的后代。例如一个body 定义了颜色值也会应用到段落的文本中。 继承的...
1. CSS层叠性 层叠性是指多种CSS样式的叠加。 原则: 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。 样式不冲突,不会层叠 示例代码: <!DOCTYPE html> <...
推荐文章
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地
- 西部数码mysql怎么用织梦_[原创]织梦程序(DeDeCms)常见问题集锦-程序员宅基地
- 免安装mysql启动3534错误处理_mysql 免安装版本启动时 3534出错_mysql-程序员宅基地
- 评测了10款画流程图软件,这4款最好用!(完全免费)_好用的流程图软件免费-程序员宅基地
- 在CentOS6.9安装Azkaban3.50.0_centos6.9 azkaban-程序员宅基地
- Java项目基于ssm+vue.js的学生宿舍维修服务平台附带文章和源代码设计说明文档ppt-程序员宅基地