”dumi“ 的搜索结果
node.js报错:Request path contains unescaped characters(url含有中文)(code: ‘ERR_UNHANDLED_REJECTION‘)
umi预渲染
标签: 前端 javascript 开发语言
前端启动项目报错内存溢出 解决办法: 查看项目中package.json文件中的启动命令 运行yarn start的时候跑的实际代码是umi dev, 我们打开项目根目录mode_modeles文件夹,会看到一个.bin的目录,在.bin目录下可以找到...
添加group属性。测试环境和开发环境设置不同的分组值,可以通过组内调用的特性,达到共用注册中心的同时实现环境隔离的效果。同样开发人员本地开发,调试代码,也可以通过使用分组来实现。上述是测试了分组好用。...
使用单元测试碰到的问题和解决的办法,jest如何模拟umijs国际化语言,jest如何模拟umijs的useModel
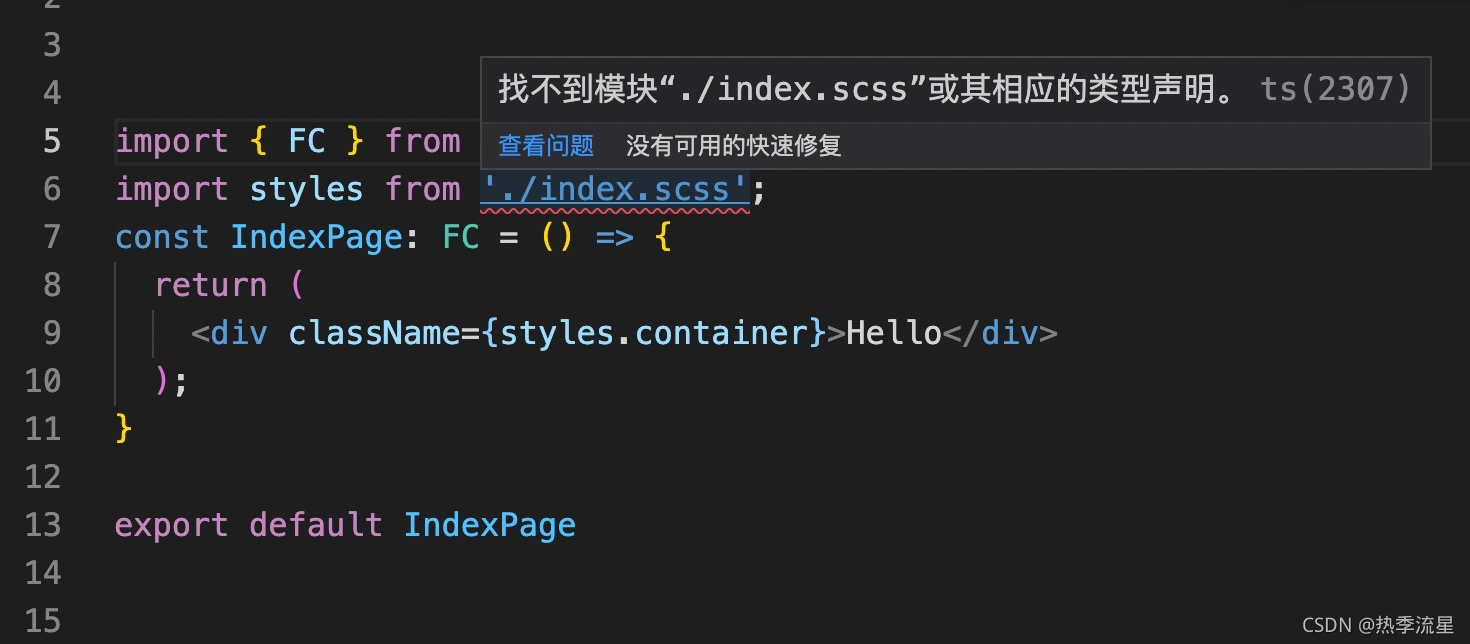
引入图片提示找不到该模块。引入的图片是 .jpeg 格式的,把图片后缀改成 .png 就可以了。至于为什么会识别不了 jpeg 格式,还待研究。先记一笔,好记性不如烂笔头。
打包处理less文件 运行 npm i less-loader less -D 命令 在webpack.config.js 的module -> rules 数组中,添加loader module.exports = { module:{ rules:[{ test:/\.less$/, ... 'style-loader',
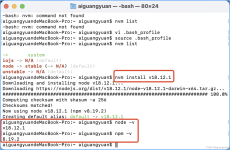
再安装下依赖即可
请求本地的json文件
标签: 前端
先放一张 winter 对于前端从技术层方向的定级标准:当然这个定级对于不同的公司也会有相应的偏差,但是可以看出掌握组件开发是通向高 T 前端的必经之路,毕竟从一亩三分地跨越到了前端工程...
umi4如何引入百度地图
标签: 前端 javascript
umi4引入百度地图
项目场景: 5 问题描述: 原因分析: 官网给出过可能的原因,参见这里。 解决方案: 在使用
Umi4各种运行报错排查
标签: javascript 前端 开发语言
Umi4各种运行报错排查
手动删除node-module以及yarn.lock后,在命令行输入yarn重新安装包。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地