最近做pc端业务用到了element-ui组件库,从引入到组件改造做个总结Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,整个ui风格简约,很实用,使用demo组件可以快速实现体验交互细节,...
”element-ui“ 的搜索结果
<template> <div class="yys"> <div class="yys-flex-between" style="margin-top: 30px; margin-bottom: 25px;display:flex;...el-radio-group v-model="parm.cardStatus" class="oddorseveral">...
element-ui Message组件的属性以及方法 详解
npm install element-ui -- force npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: [email protected] npm ERR! Found: [email protected] npm ERR! node_...
有时候为了使界面滚动条,各个浏览器的滚动条能保持一致,这样我们的项目避免在各个浏览器存在差异导致UI界面的不一致,这时候我们就可以考虑使用通用组件的方式,对各个需要滚动的页面,或者弹出窗口添加统一的组件...
element-ui一、element-ui二、创建 06-element-ui.html1、引入css2、引入js4、编写js 一、element-ui element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建 官网: ...
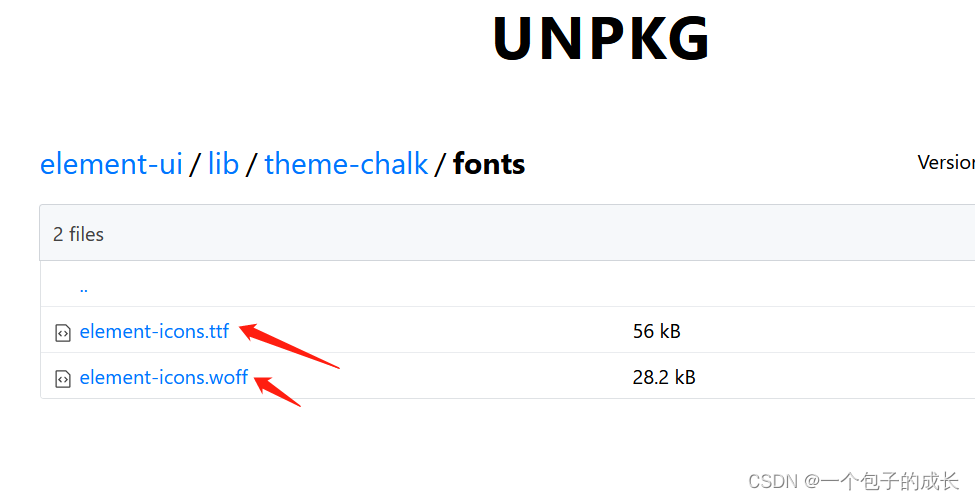
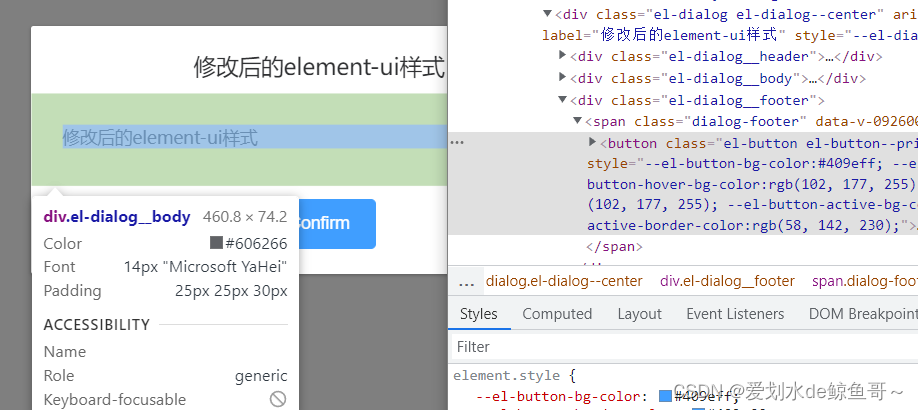
目录 方法一:使用命令行主题工具 安装工具 初始化变量文件 修改变量 编译主题 引入自定义主题 ...方法二: 直接修改element样式变量 ...安装element-ui 安装sass-loader,node-sass 改变element样...
uni-app的相关UI组件库中可能会没有你想要的功能组件,自己去开发的话需要花很多时间,此时咱们可以将别的UI组件库给安装到uni-app中来,达到直接使用该UI组件库的功能组件,例如,安装element-ui uni-app使用...
element-ui官方文档
elementui引入的两种方式
vue3对应elemeng-plus,在main.js文件中引用方式 下面展示一些 内联代码片。 import ElementPlus from 'element-plus' ...import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'; Vue
文章目录Element UI介绍入门安装引入 Element完整引入按需引入完整组件列表和引入方式全局配置完整引入 Element按需引入 Element Element UI介绍 Element-UI是什么? Element-Ul是饿了么前端团队推出的一款基于Vue....
vue项目引入element-ui的三种方式
Vue+Element-ui 国际化 多语言切换(包括element-ui 组件文字国际化)
一开始在vue3中使用npm i element-ui --save 引入element-ui没有引入成功 后来查找后使用了下面的方式: npm install --save element-plus 在package.json中可以看到: "dependencies": { "axios": "^0.24.0", ...
在Vue3中使用element-ui
Element-UI是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。官网:http://element-cn.eleme.io/#/zh-CN Element-UI 的安装与配置使用有两种方式,下面简单介绍一下。 基于命令行方式手动安装...
1.Element-UI介绍 2.Element-UI使用 2.1 命令行方式安装 2.2Vue-CLI工程改造 2.3 安装axios 3. 案例:用户登录界面制作 3.1 Dialog对话框组件 3.2 创建login.vue 组件 3.3 配置路由 3.4 修改App.vue 3.5 ...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地