Element UI Table单选、多选情景
”element-ui选择事件“ 的搜索结果
element-ui.rar element-ui核心库压缩包
ERROR in ./node_modules/element-ui/lib/element-ui.common.js Module not found: Error: Can’t resolve ‘throttle-debounce/debounce’ in “xxx” ERROR in ./node_modules/[email protected]@element-ui/lib/...
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标 博主很久之前就想使用Element-UI,总是因为学习后端的技术鸽了很久(博主目前是偏后端),这里博主通过Vue来整合Element-UI(不是Vue项目...
免费下载、免费下载、免费下载,下载后挂载nginx、tomcat、apache服务器下运行,也可以使用vs code打开使用live server访问
在引入、全局注入Element UI到Vue项目中时,运行npm run serve报错,报错代码如下所示: ERROR Failed to compile with 2 errors These dependencies were not found: * element-ui in ./src/ma
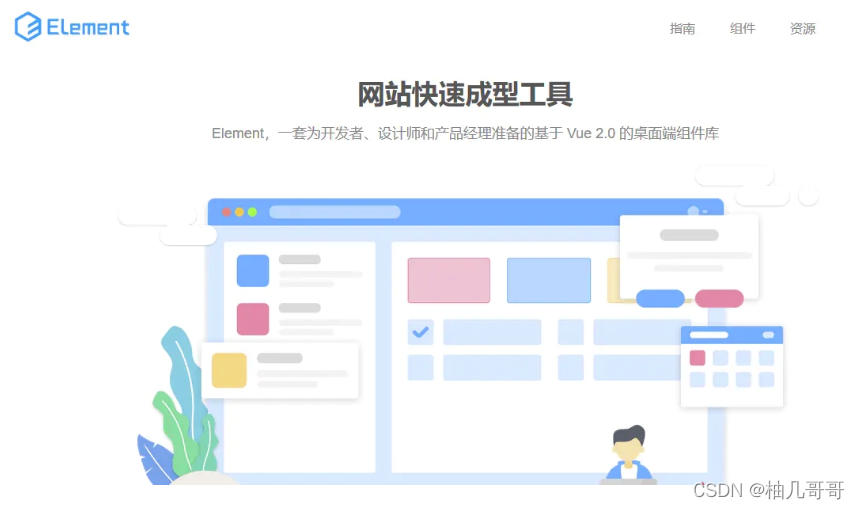
而Element UI(饿了么团队开发的一套基于Vue.js的UI组件库)就是其中备受欢迎的一款。Element UI提供了丰富的组件,使得前端开发者能够轻松地创建漂亮且功能强大的用户界面。在本文中,我们将介绍Element UI是什么,...
Element-ui和Element-Plus的区别_Element2和Element3的区别 一、定义区别 Element-UI对应Element2:基本不支持手机版 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element-Plus...
总而言之,学就完了!
项目需要引入element-ui 报错问题: vue2和vue3引入elementui库是不一样的,一开始是跟着element-ui的官网去做的,发现npm下载报错了 报错分析: elemen-ui不适配vue3,官方已经将vue3版本更新为element-plus ...
elementui
运行npm i element-ui -S时报错了 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: [email protected] npm ERR! Found: [email protected] npm ERR! node_...
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、...
element-ui地区选择以及地址解析组件前言简单介绍(也可参考项目中的示例代码,具体文档我还没写,等有时间也写上去)开源地址 前言 最近在写一个pc版的简易商城,由于客户需求中有地址自动解析(类似淘宝那种地址...
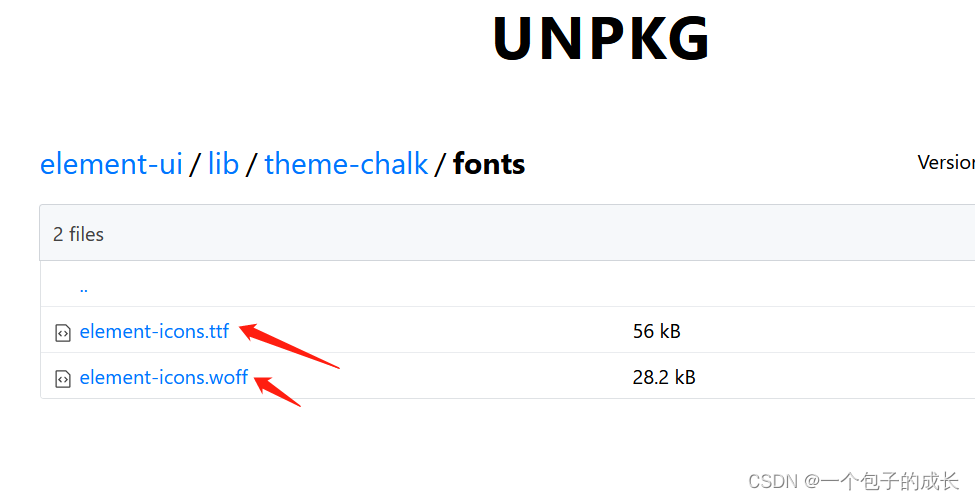
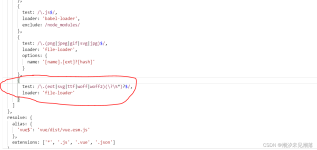
ERROR in ./node_modules/[email protected]@element-ui/lib/theme-chalk/fonts/element-icons.ttf Module parse failed: Unexpected character '' (1:0) You may need an appropriate loader to handle this file ...
vue3使用element-ui
安装element-ui报错 以及一错再错 最后入坑,分享方法。
Element-ui 什么是Element-ui? 根据官网的说法,Element-ui,是一套为开发者、设计师和产品经理准备的基于Vue 2.0的由饿了么公司出品的桌面端组件库。 官网:https://element.eleme.cn/#/zh-CN 如何使用? 1、...
Element-UI是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。官网:http://element-cn.eleme.io/#/zh-CN Element-UI 的安装与配置使用有两种方式,下面简单介绍一下。 基于命令行方式手动安装...
推荐文章
- 000_coolprop_in_matlab在Matlab中使用CoolProp-程序员宅基地
- 认识数据湖加速器(Data Lake Accelerator Goose FileSystem,GooseFS)-程序员宅基地
- 人工智能:语音合成技术介绍_语音合成需要什么知识和技能-程序员宅基地
- 高斯混合模型是什么?什么是软聚类?高斯混合模型还能做什么?_bayesiangaussianmixture-程序员宅基地
- 2022最全最细软件测试工程师的职业规划和职业发展【入门篇】_测试工程师规划-程序员宅基地
- 微内核 性能 ipc linux,微内核(microkernel)有关-程序员宅基地
- 【Android 系统】--- Android代号、标记、细分版本号(超详细 持续更新中)_android 版本号-程序员宅基地
- Python进阶----在线翻译器(Python3的百度翻译爬虫)_百度翻译 requests-程序员宅基地
- EVO-CNN-LSTM-multihead-Attention能量谷算法优化模型结合多头注意力机制多维时序预测-程序员宅基地
- Objective-C 中的id到底是什么-程序员宅基地