”es6“ 的搜索结果
文章目录ES6ECMAScript6 简介ECMAScript 和 JavaScript 的关系ES6 与 ECMAScript 2015 的关系前端环境的搭建Node环境Node.js的概念安装下载查看版本NPM环境概念安装使用NPM管理项目修改NPM镜像和存储地址NPM install...
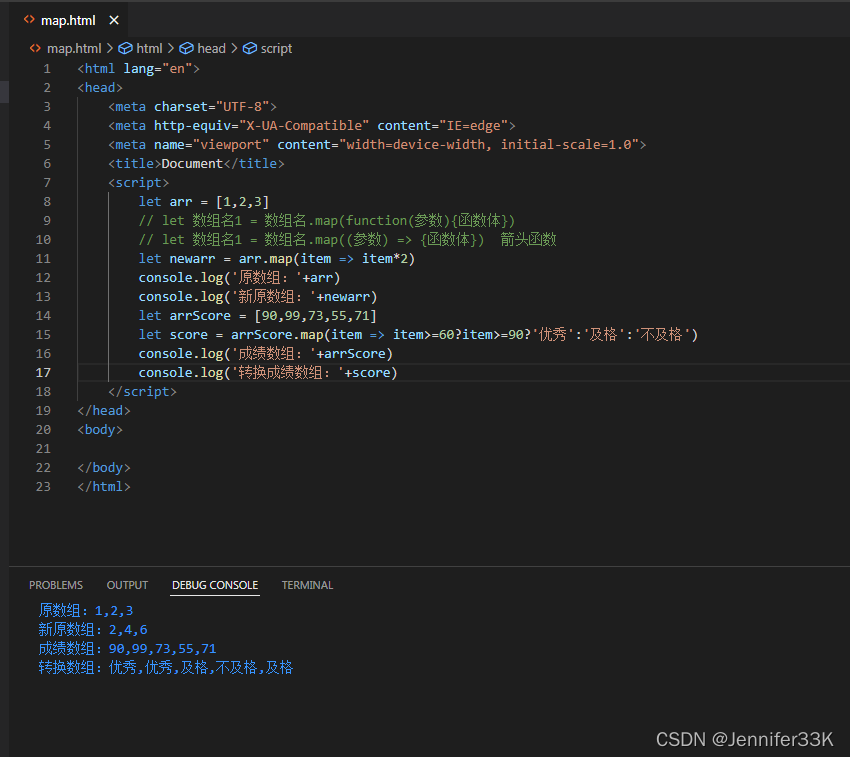
ES6 数组循环
ES6是什么 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。 它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。 现在大部分...
http://es6.ruanyifeng.com/#docs/object
ES6 一、let、const let:ES6中新增的用于声明变量的关键字 let声明的变量只在所处于的块级有效{} 不存在变量提升 暂时性死区 const:声明量,常量就是值(内存地址)不能变化的量 具有块级作用域 声明常量时必须...
ES6 filter
标签: es6 前端 ecmascript
es6 filter
ES6的理解
标签: es6 javascript
ES6的理解
ES6入门教程
标签: es6 javascript 前端
ES6迭代器详解
ES6转码
标签: es6 javascript 前端
ES6转码
ECMAScript6.0(ES6=ES2015)≈JavaScript(JS) ES6转换两种方法:1、在线转换;2、提前编译(推荐) 可以用babel(相当于browser.js)转换 转换语法的作用:让不支持ES6语法的浏览器或其他设备可以使用ES6语法 <...
es6 数组查找过滤
标签: es6
实现以b数组为准,和a数组名称相同的用数组的数据。
装饰器是一种函数,写成@ + 函数名。它可以放在类和类方法的定义前面。用来注释或修改类和类方法 @testable class MyClass {}; function testable(target) { target.isTestable = true; ...console.log(MyClass.is...
什么是es6
标签: es6 javascript
ES6,全称ECMAscript 6.0,由欧洲计算机制造商协会制定,在2015年6月发布6.0版本,这个版本就是ES6版本。 此前已经发布了多个版本,在ES6发布之前,都统称为ES2015,在ES6发布之后,包括ES7、ES8…之后的版本都统称...
ES6 —— 递归
标签: JavaScript ES6
ES6新特性-前端面试问题
标签: es6
(3)ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面。 (4)解构赋值 (5)扩展运算符 (6)rest 运算符 (7)模板字符串(template string) (8)ES6 提供了新的语法规则来定义函数 —— 箭头...
ES6 —— 继承
标签: JavaScript ES6
W3Cschool ES6中文教程:https://www.w3cschool.cn/escript6/escript6-s4pc37et.html。菜鸟教程:https://www.runoob.com/w3cnote/es6-tutorial.html。阮一峰ES6学习电子书:https://es6.ruanyifeng.com/#docs/let。...
ES6模块化
标签: es6 javascript 前端
模块化开发笔记
扩展运算符的三种常见写法 3.扩展运算符在函数的形参列表中的作用 将传递给函数的所有实参打包到一个数组中 注意点: 和在等号左边一样, 也只能写在形参列表的最后
ES6官方文档
标签: es6 前端 ecmascript
ES6 入门教程
ES6 语法 - 定义变量 ES6 是官方阿紫2015年推出的一个ECMA Script语法版本 定义变量的关键自 -let 变量 -const 常量 let / const 和 var 的区别 1、预解析 var 会进行预解析 let / const 不会,必须先定义后使用 2...
es6 获取url参数
标签: es6
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); console.log(window.location.search)//?id=2 var r = window.location.search.substr(1).match(reg);...
ES6_阮一峰
标签: javascript 前端 es6
Node.js是JS的服务器运行环境,对ES6的支持度更高 除了那些默认打开的功能,还有一些语法功能已经实现了,但默认没打开 2.Babel转码器 可以将ES6代码转为ES5代码,从而在老版本的浏览器执行 Babel的配置文件是....
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地