”eslintrc“ 的搜索结果
本文是对vue项目中自带文件eslintrc.js的内容解析, 介绍了各个eslint配置项的作用,以及为什么这样设置。 比较详细,看完能对eslint有较为全面的了解,基本解除对该文件的疑惑。 /** * 参考文档 * 【eslint英文...
module.exports = { root: true, env: { node: true }, 'extends': [ 'plugin:vue/essential', '@vue/standard' ], rules: { 'no-console': process.env.NODE_ENV === 'production' ?...
error Expected indentation of 2 spaces but found 4 indent 在rules里面加上**“indent”:[“off”,2]** error Missing space before function parentheses space-before-function-paren 在rules里面加上***...
在团队协作中,为避免低级 Bug、产出风格统一的代码,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。 ESLint 简介 ESLint 由 JavaScript 红宝书 作者 ...
{ "env": { "browser": true, "es2021": true }, "extends": ["eslint:recommended", "plugin:react/recommended"], "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaFeatures": { ...}
.eslintrc.js相关配置 module.exports = { root: true, //此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式 "parser...
本文是对vue项目中自带文件eslintrc.js的内容解析, 介绍了各个eslint配置项的作用,以及为什么这样设置。 比较详细,看完能对eslint有较为全面的了解,基本解除对该文件的疑惑。 /** * 参考文档 * 【eslint英文...
eslint可以在.eslintrc.js文件中或package.json中配置,如下: module.exports = { //此项是用来告诉eslint找当前配置文件不能往父级查找 root: true, //此项是用来指定eslint解析器的,解析器必须符合规则,...
在.eslintrc.js文件中加入如下代码,即可解决: "globals":{ "_": true, //要取消_的校验 }
Eslint 是个好东西。 刚开始接触时相信很多人都不习惯,但是,时间越久越是体会到他的好处。
eslint报错
对所有js文件进行校验 安装pre-commit插件的依赖 npm i --save-dev pre-commit 1 package.json { "name": "nodetest", "version": "1.0.0", "description": "", "main": "index.js", ... "lint": "eslint ....
@typescript-eslint
规则级别 "off"或者0,不启用这个规则 "warn"或者1,出现问题会有警告 "error"或者2,出现问题会报错 ...配置eslintrc.js // https://eslint.org/docs/user-guide/confi...
Error: Failed to load plugin '@typescript-eslint' declared in '.eslintrc.js': Cannot find module 'eslint/use-at-your-own-risk' Require stack: - D:\workspace\team\takewalke\ticket-scraper\node_modules\...
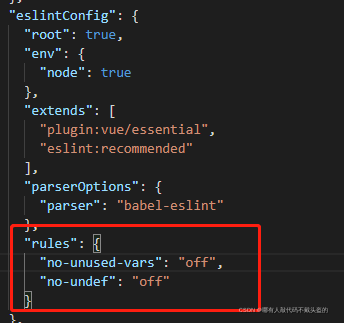
.eslintrc.js 配置eslint规则及注释大全 module.exports = { rules:{ "no-alert": 0,//禁止使用alert confirm prompt "no-array-constructor": 2,//禁止使用数组构造器 "no-bitwise": 0,//禁止使用按位运算符...
//找到setting.json { "[javascript]": { "editor.defaultFormatter": "vscode.typescript-language-features" }, "[vue]": { "editor.defaultFormatter": "octref.vetur" }, "[typescript]": { ...
/// 生成一个空的package.json npm init -y ///安装 eslint npm install --save-dev eslint node_modules\.bin\eslint --init /// prettier ...npm install --save-dev prettier 新建一个 .prettierrc 的文件 ...
module.exports = { root: true, parser: 'babel-eslint', parserOptions: { //设置"script"(默认)或"module"如果你的代码是在ECMAScript中的模块。 sourceType: 'module' }, env: { browser: true, ...
问题一 warning Delete ␍ prettier/prettier(eslint配置的一些问题) 原因描述 在window系统中,clone代码下来,会自动把换行符LF(linefeed character) 转换成回车符CRLF(carriage-return character)。...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地