Antd是一个非常强大的UI组件库,里面的Form表单组件也基本能满足我们大多数场景。但是也有需要自定义表单的场景。Vue2里我们使用v-model,结合子组件的model属性,来实现自定义组件的双向绑定。Vue3里我们使用v-...
”form.item“ 的搜索结果
上一篇文章中我们聊到了form-item组件的dom结构处理和异常情况slot的插入处理。我们今天来聊一下关于form-item组件布局的实现和注意事项在实际的开发中,form最常见的应用场景有新增、编辑的提交表单,还有列表的...
一个非常简单的HOC,用于AntD Form.Item,使其仅显示文本而不显示组件。 当您需要表单的查看模式时,此功能很有用。 安装 yarn add form-item-view-hoc 用法 这是将此HOC与AntD Form.Item一起使用的示例 import ...
在前两篇文章中,我们已经成功地对form-item组件进行了基本的封装,现在可以在项目中进行使用了。然而,在同一个form表单中,不同表单项的label字段长度有很大差别,比如“姓名”和“身份证号码”。通常情况下,我们...
市面上开源的form表单组件,写法基本上千篇一律,一个form组件内部跟上一大堆的form-item组件,内嵌了select、radio、checkbox之类的这些就不停的需要去写遍历,需要布局的时候写上一堆的class.一个form组件稍微大...
实现antd中Form、Form.Item组件 初始化项目 使用create-react-app初始化项目后创建MyRcFieldForm文件,代码如下 import React, { Component, useEffect } from 'react'; import Form, { Field } from 'rc-field-...
FORM 不换行的方法
标签: FORM 不换行
在写 Html 的时, 写到 FORM 会让造成空隔多空一行 等等的问题。
1. 常用格式 ...FormItem name={'name'} lable={'用户'} > <Input placeholder='请输入'/> </FormItem> <FormItem name={'ip'} lable={'IP地址'} > <In.........
Warning: [ant-design-vue: Form.Item] FormItem can only collect one field item, you haved set `ACascader`, `AInputNumber` 2 field items. You can set not need to be collected fields into `a-form-item-...
Form.Item label="分辨率" style={{ marginBottom: 0 }} > <Form.Item name="resolutionsMW" style={{ display: 'inline-block', width: 'calc(50% - 12px)' }} rules={[{ required: true, message: '' }...
antd Form 中 Form.Item 有时会使用自己封装的组件,然后发现 Form 的 initialValues 不起作用,以及 onValuesChange 不会触发,获取不到值; 解决方案 封装的子组件中需要手动设置赋值和调用传值,代码如下: ...
用antd Form.Item组件初始化值在使用initialValue上initialValue,而不是在包裹的组件上使用defaultValue设置默认值 报错前 修改后
有时我们会遇到开发需求 一个FormITem下有多个表单项的值需要获取,这时候我们就需要自定义表单元素,来获取 ,举例来说 假如我一个Form.Item有多个表单项 <FormItem name="select",label="多个选择"> <...
警告:[antd:Form.Item]`defaultValue`对受控字段无效。您应该改用Form的“initialValues”。使用antd: Form.Item组件的defaultValue属性之后,页面虽然显示了数据但是报错;只需要改这两处就可以。其余代码什么意思...
Ant-Design组件之 Form.item的name和rulesForm.item的使用 Form.item的使用 导入: import React from 'react'; import ReactDOM from 'react-dom'; import { Form } from 'antd'; return ( <Form.item ...
小菜鸟在发现
表单中有两项:手机号和邮箱号,初始化都是必填,如果填了其中一项,则另一项为非必填,而且两项都各自有自己的rules校验规则,举例:在填了手机号后,邮箱号为非必填,但是又清空了手机号,去填邮箱号,这时两项又...
由于form表单内的值都是统一接管的,都在form.item标签内的name=“”属性内设置,一般情况下默认值是空的。就算设置绑定到state内也不会起作用:这里自己查了网上很多要么比较老方法比较复杂要么就是改的东西太多要...
Form.Item label="擅长主攻方向" extra={<div className="m-input-footer-msg">666</div>} name="majorScope" rules={[ { required: true, message: '请输入擅长主攻方向!', }...
需求:需要实现重名校验。 这个重名校验得调用后端的接口,但是我又不想在onChange的是偶触发自定义校验规则,这样会调用太多次接口...//validateTrigger={['onBlur']} 写在formItem的属性上的,发现会影响required:.
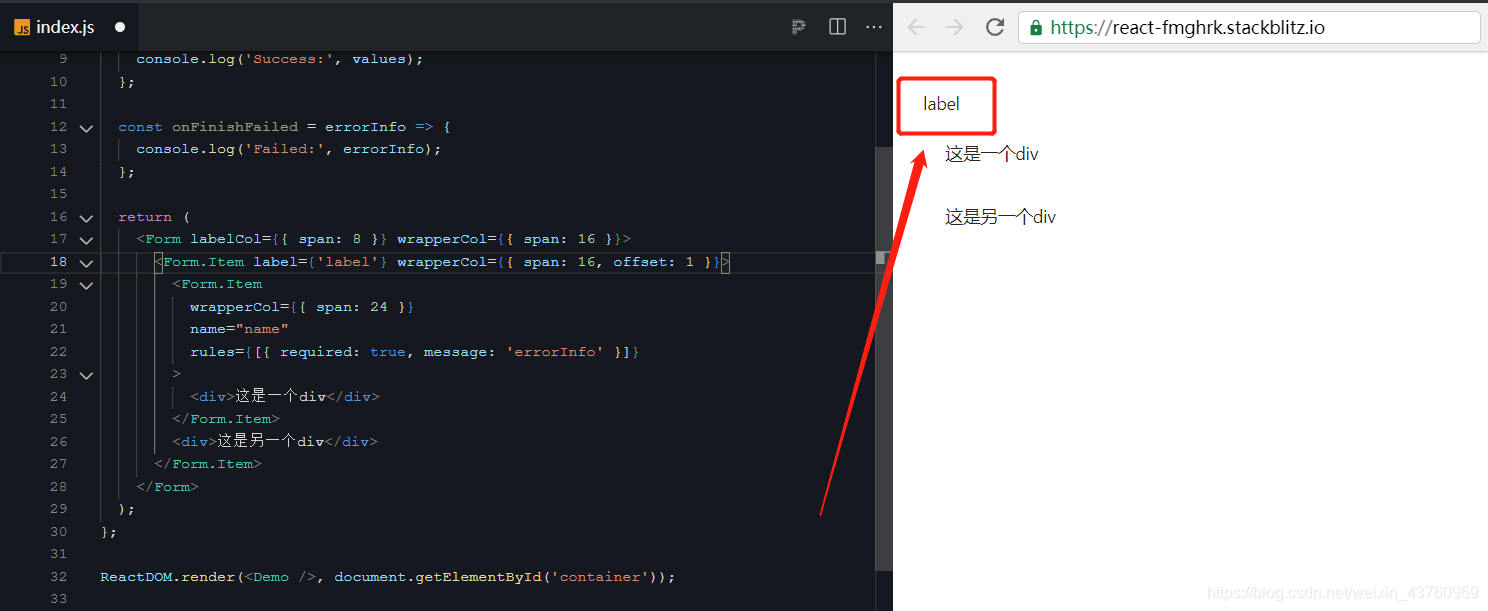
关于 Antd 的 Form.Item 嵌套时必填项红点(红星)无法渲染的问题 首先,如下图,嵌套的最层 Form.Item, 一般只有 label属性, 没有name 属性,故此一般无法使rule属性起效 常见的 Form.Item 嵌套结构如下: // 数据 ...
在同一个form-item中使用v-for循环遍历生成了多个select框(其他可循环展示的控件都是同样的问题),并且每个都加上了v-decorator作为数组,但实际每一个from-item中只允许有一个v-decorator进行绑定。 解决方案: ...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地