HTML页面布局及优缺点
”html布局属性“ 的搜索结果
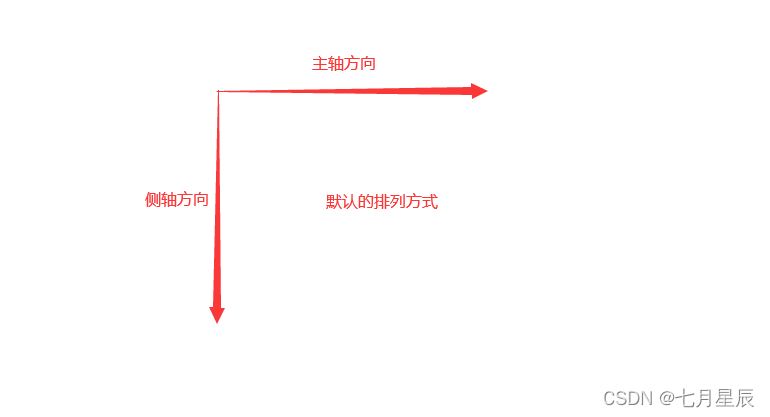
概括了前端布局的大部分解释及标注
几天一直在研究HTML+CSS布局。并没有把所有的布局都弄明白,只学了一点常用的css控制属性,此图只为说明功能,感兴趣的各位可以参考下哈,希望可以帮助到你
8月16日知识总结
标签: html 前端 javascript
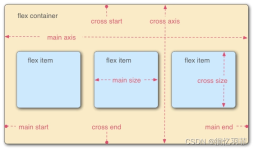
flex-flow 属性: 复合属性,flex-direction和flex-wrap。- flex-flow 属性: 复合属性,flex-direction和flex-wrap。- align-content属性 子元素整体,在父元素中的对齐方式。- align-content属性 子元素整体,在父...
布局及常用属性 布局概述 为什么要应用布局? 布局概述 阅读报纸时会发现,虽然报纸中的内容很多,但 是经过合理地排版,版面依然清晰、易读。 1.确定版心 什么是版心?以某教育网站首页为例: 布局概述 布局概述 2....
在以前的HTML里,元素的位置只能靠元素的依次排列觉得,而在CSS里你可以更精确的定位元素,这里和大家分享一下DIV布局(Layout)属性,主要包括position属性,direction属性,float和clear属性等内容。DIV布局(Layout)...
flex弹性要点学习
给所有子元素设置该属性为1,当空间不足时那么所有子元素将等比例缩小平分所有空间,如果单独给某一个子元素设置0,那么该子元素将在空间不足时不缩小。该属性定义了给子元素分配空间时其占据的空间为多少,可以设置...
弹性布局的常用属性
本篇文章给大家介绍一下网格布局(grid)的常用属性。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。和flex布局不同的是,网格布局(grid)是一个二维的布局,可以创建任意行列的布局。首先来介绍几...
本文主要是用HTML语言实现页面布局。
弹性布局相关属性 flex-direction相关属性 flex-wrap相关属性 justify-content相关属性 &...
个人理解 display:flex开启弹性布局,这个属性对需要开启弹性布局的父元素设置,设置之后父元素中的子元素浮动会被取消
标题标签 HTML提供<hn>系列标签,用于修饰标题,包含:<h1>、<h2>、<h3>、<... 标签在HTML页面中创建一条水平分隔线 ...size属性: 水平线的高度,单位像素:px noshade属
HTML布局方式Flex属性详解
标签: flex
flexbox布局方式旨在容器中的元素在排版,对其,剩余空间处理的问题上提供一个高效的解决方式,无论子元素的大小是已知或未知,动态或者静态。flexbox布局的思想就是通过改变子元素的长、宽、顺序来更好的利用容器的...
grid布局即网格布局(二维),flex布局(一维) <div class="wrap"> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</...
html网格布局
一、flex 子项目常用属性 1、子项目常用属性介绍 2、flex 属性用法说明 二、flex 属性代码示例 1、代码示例 - 左右两侧 100 像素 / 中间元素占有所有剩余布局 3、代码示例 - 平均分成三等份
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地