vue2
”html引入vue“ 的搜索结果
有的时候,我们需要在原生 HTML 文件中引入 Vue 使用,比如说一些门户网站,或者是未使用 Vue 脚手架的项目中使用 Vue 的功能,这时候我们就需要在 HTML 中引入 Vue.js ,优点是简单方便,不需要安装和配置额外的...
html页面引入vue
标签: html引入vue
基础环境 ①所需的基本ui组件 ...可以无需脚手架情况下对vue以脚手架形式编写vue文件,同时便捷了引入方式 基于Mui样例 index.html <!DOCTYPE html> <html> <head> <meta char.
vue不支持直接发送AJAX请求,需要使用...首先需要引入 vue.js,vue-resource.js <script src="../js/vue.js"></script> <script src="../js/vue-resource.min.js"></script> 下面是链接 ...
html 引入 vue.js 1 vue官网 下载 vue.js 目录结构 编码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...
html引用vue封装axios请求,页面调用请求
在html中引入vue.js文件的方法发布时间:2021-02-05 10:17:30来源:亿速云阅读:108作者:小新小编给大家分享一下在html中引入vue.js文件的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望...
本文针对的是Vue小白,不喜勿喷,谢谢出现该问题的标志如下控制台warning(Resource interpreted as Stylesheet but transferred with MIME type text/html)出现的原因及解决办法第一种可能出现原因就是引入的静态...
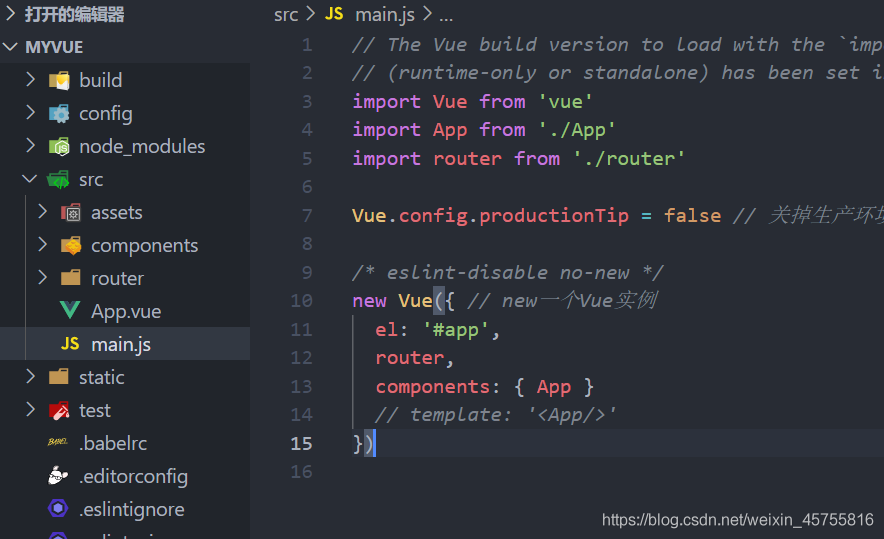
步骤一1.安装脚手架:npm install vue-cli -g2.wepack生成html模版:vue init webpack ' 文件名'3.安装axios、js-cookie、...在main.js中引入router、element-ui等import Vue from 'vue'import store from './store' ...
摘要:会介绍HTML5引入vue以及快速入门vue
html页面引入vue组件需要在页面引入http-vue-loader.js注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...component.vueHello {{who}}...
因为只有两个页面,所以我没有用 vue-cli 搭框架,直接在 HTML 中引入vue.js 文件。发现其他浏览器都能正常显示,ie 下显示不正常,而且还报错,错误信息如下: 原因: 主要是因为 ie 不支持 ES6 的语法。 在 vue-...
HTML页面引入Vue和Element UI不起作用,控制台无报错,解决办法
html页面引入vue组件 html页面引入vue组件需要在页面引入http-vue-loader.js 注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...
.
CDN方式引入Vue.js和ElementUI Vue官网:https://cn.vuejs.org/ ElementUI:https://element.eleme.cn/2.0/#/zh-CN/component/installation 引入时需要注意的地方: 先引入vue.js然后在引入ElementUI组件库 ...
这两天在做项目时,发现vue的在ie下显示不正常,且部分没有编译,百度看了很多方法,都是解决vue-cli搭框架的问题,但我在项目中没有用vue-cli 搭框架,而是直接在 HTML 中引入vue.js 文件。最后终于找到一个解决...
一、创建项目时引入 1.新建vue项目 2.添加代码 <body> <div id="app">{{aaa}}</div> </body> <script> new Vue({ el:'#app', data:{ aaa:'Hello Vue.js !' }...
html页面引入vue组件需要在页面引入http-vue-loader.js注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...component.vueHello {{who}}...
<script src="./index.js"async="" type="text/javascript" charset="utf-8"></script> 需要再引入标签内加入 async="
推荐文章
- 反编译delphi_反编译Delphi(1/3)-程序员宅基地
- node_acl用法示例_node acl-程序员宅基地
- 使用STM32提供的DSP库进行FFT_stm32的dsp库 直流分量-程序员宅基地
- VScode 报错 :crbug/1173575, non-JS module files deprecated._crbug/1173575是什么原因-程序员宅基地
- C++学习_3-程序员宅基地
- eigen 构造变换矩阵(Eigen::Isometry3d或者Eigen::Matrix4d)的几种方式-程序员宅基地
- C++ 如何初始化静态类成员(静态成员必须在.cpp文件中初始化)_c++ 静态成员变量初始化-程序员宅基地
- 48,原子核物理实验方法篇_短时间的高剂量照射后果-程序员宅基地
- el-dialog修改默认内边距_el-dialog__body修改padding-程序员宅基地
- 公网下远程树莓派Raspberry Pi的SSH/WOL/监控/桌面的实现_ssh wol-程序员宅基地