html中radio、checkbox选中状态研究(静下心来看,静下心来总结) 一、总结 1、单选框的如果有多个checked 会以最后一个为准 2、js动态添加checked属性:不行:通过 $("[name='sex']:eq(1)").attr(&...
”html控制radio选中状态“ 的搜索结果
h5的radio是自带选中状态改变的,但是如果自带的状态无法满足自己的需求时,就需要自己去实现。代码如下:h5部分代码最新资料我的资料分类浏览浏览历史CSS代码input[type="radio"] {/*取消自带按钮*/color:gray;...
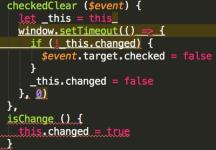
但在实际使用中发现,即使将selected=null,依然无法在页面上取消选中状态,官方也并没有提供相关的钩子。这里需要用到一个setTimeout,timeout时间可以尽量短,避免页面出现闪一下的效果。那么,如何实现一键清除已...
一、设置选中方法$("input[name='名字']").get(0).checked=true;$("input[name='名字']").attr('checked','true');$("input[name='名字']:eq(0)").attr("checked",'checked');$("input[name='radio_name'][checked]...
JS 控制 radio 选中
标签: radio
一、控制radio选中 HTML: <div class="gender"> <input type="radio" name="gender" value="男" title="男" checked id="gender1&...
后面的单选框只能三选一,并且也可以全部不选,同时如果选中了其中一个后,也可以取消,最终可以回到全部不选的状态。
有时需要在js中动态控制单选输入框的选中状态,这一般有两种方法: 1.通过设置input单选输入框的元素属性“checked”为“checked”,但需要注意的是,要把上一次设置的“checked”属性去掉,不然再次点击同一个元素...
在网页加载的时候,默认情况下,radio 不会选中任何一项,一般来说,通常把用户经常选择的项设置为默认项,也就是在网页加载时选中该项,应该如何设置才能使radio选中?这个比较简单,设置一个选中属性即可,具体...
源码:状态状态1状态2状态3状态4$('input[type=radio][name=status]').change(function () {// 获取input radio选中值,方法一var myvalue = $('input:radio[name="status"]:checked').val();// 获取input radio选中...
2、根据后台传入的值,显示单选按钮的选中状态: $("input[name='zhiFu'][value='"+data.zhiFu+"']").prop("checked", "checked"); 多选按钮系列操作: 1、获取多选按钮选中的值: 遍历取得选中的多选按钮的值,...
首先是基础的radio按钮,在很多情况下我们要根据条件来判断这个按钮是否被选中,所以就需要动态设置它的选中状态,即绑定checked属性: <input type="radio" :checked="表达式"/> 在这里,选中状态并不是看...
jQuray print调用中,无法获取radio选中状态
前端开发中经常使用到单选框(radio)与多选框(checkbox)组件,需要对组件的状态进行设置和读取,下面看一段网上流行的操作代码: class="cb-container"> input type="radio" class="cb-radio" id="r1" name="rd" ...
实现功能:点击列表中的某一行,然后当前行会变成其他颜色,并且其中的radio会被选中。pageEncoding="UTF-8"%>Stringpath=request.getContextPath();StringbasePath=request.getScheme()+"://"+request....
今天突然有一个需求要用到,使用js代码改变单选框的选中状态。当时想也不想直接function doGender(gender) {if (gender == "男") {gel("radionan").style.checked = "checked";} else {gel("radionv").style.checked...
html如下: js如下: <script> var yourVal = 1; // or 2,3 $("input[name='taocan']").each(function(index) { if ($("input[name='taocan']").get(index).value == yourVal) { $("input[name...
2 .Click 切换选中与取消状态; html : @click.prevent 阻止radio标签默认点击事件; // 关键点: 阻止默认事件 <el-radio v-model="form.radio" label="1" @click.prevent="radioChange(form.radio)" ...
html: 本人申请 代替他人申请css: .radio { width: 18px; height: 18px; border: 2px solid #649723; margin-top: 20px; } .radio-font { font-size: 18px; margin-right: 25px; color:#767676; ...
今天突然有一个需求要用到,使用js代码改变单选框的选中状态。当时想也不想直接function doGender(gender) {if (gender == "男") {gel("radionan").style.checked = "checked";} else {gel("radionv").style.checked...
html: <input id="Radio1" type="radio" value="男" name="st_Sex" checked="checked"/>...//radio默认选中 HTML中的单选按钮实现男女性别选择,不让男女同是都能都能选择,实现方法:在按钮的属.
要取消uview的radio选中状态,需要在radio组件的父组件中控制radio的选中状态。具体来说,可以设置一个data属性,来控制radio组件的选中状态,然后在点击radio时,更新这个data属性的值。例如: ```html <radio...
使用jquery获取radio的值使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项:1.<...
1、问题就是将input radio单选框改造成单击可以取消其选中状态 2、单纯的对input radio进行js控制行不通,因为radio是通过v-repeat出来的,有很多个,如果每一个都去获取元素的话,执行效率太低,failed 3、给radio...
1、HTML DOMa.lol.checked = true;属性的值可以不是lol,只要转为布尔值的时候为true就可以,取值时只有true、false两种不会增加checked标记b.lol.click();不会增加checked标记,这时lol.checked的值为true2...
1、对radio 、checkbox 来说说,checked属性可以保证页面初始化被选中,但是通过js或者jquery 控制checked属性并不能保证相应的被选中,同样也不能通过checked属性来判断该元素是否被选中。2、checked属性并不能影响...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地