【代码】Vue3: 获取input标签数据。
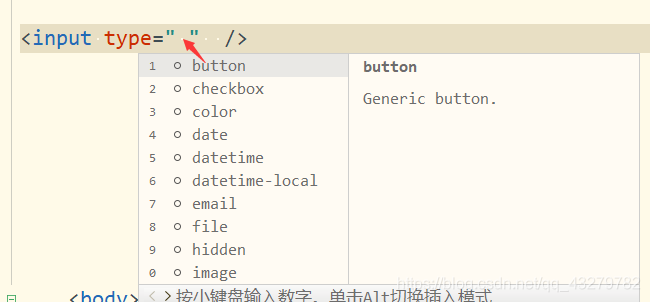
”input“ 的搜索结果
“上传图片”这按钮太长了,理想的状态是使他的宽度随文本长度而变,且我们可以使用。现在按钮内所有区域都能响应了,但你会发现,按钮外的很大一部分区域也会响应...宽度也调整好了,但总不能使用这个样子的按钮吧...
input默认设置值
通过slot来指定在input中分发的前置或者后置的位置。在输入框中前置或后置一个元素(标签|按钮)formatter和parser。在点击由 clearable 属性生成的清空按钮时触发。仅在输入框失去焦点或用户按下回车时触发。在 ...
1.input用绝对定位,使其宽度与父容器保持一致 2.利用一个隐藏的div对齐input的内容,以此来撑开父容器宽度
实现一个vue自定义指令——输入框(input,el-input)输入内容类型限制,解决中文输入法双向绑定失效问题,多种类型支持,数字类型,浮点类型、英文类型、整数类型、四则运算等。
input> 标签规定了用户可以在其中输入数据的输入字段。 2.<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。 输入字段可通过多种方式改变,取决于 type 属性。 二、...
1、element中el-input组件事件 <el-input v-model="value" v-on:change="handleChange"></el-input> <el-input v-model="value" @change="handleChange"></el-input> <el-input v-...
input>标签的定义用法 1、该标签用于搜集用户信息; 2、根据不同的type属性值,输入字段拥有很多形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选框等; 3、在html中,<input>标签没有...
今天梳理了一下input框的各类事件,简单介绍一下吧。
input组件获取年月日时分秒使用方法
1. 用途 ...Element提供了功能和样式丰富的输入框,本篇就来了解下。 2. 输入框 输入框为el-input,其编译后生成的HTML元素为input,样式class中包含el-input,所以我们首先设定下统一样式,...el-input v-model="input1
使用 onchange 事件,在输入内容后,只有 input 丧失焦点时才会得到结果,并不能在输入时就做出响应。使用 onkeyup 事件,有 bug ,那就是在中文输入法状态下,输入汉字之后直接回车,会直接输入字母。 //tel类型,...
【代码】input 绑定 Enter 回车事件。
在使用 el-input 组件时,可以通过设置 style 或 class 属性来指定其宽度。 使用 style 属性设置宽度: <el-input placeholder="请输入内容" style="width: 200px;"></el-input> ...
Ran out of input 我在pytorch测试DataLoader时报错,代码: testloader = DataLoader(test, batch_size=16, shuffle=True, num_workers=1) 在遍历testloader时报错, for data in dataloader: inputs, ...
让文本框只读
Input_shape参数使用情况: 在Keras的suquential中增加LSTM层时作为输入层时,需要输入input_shape函数,表明输入数据的形状。 Input_shape参数设置: input_shape=(n_steps,n_features) n_steps是时间步,一个...
优质回答 回答者:皓哥1、C语言里面没有input这个函数。这应该是用户自定的函数,input在英语里面是输入的意思。2、C语言中一般输入使用的函数是scanf。scanf与printf函数一样,都被定义在头文件stdio.h里,因此在...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地