”input“ 的搜索结果
1.onfocus 当input 获取到焦点时触发2.onblur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候才会触发该事件,用于判断标签为空。3.onchange 当input失去焦点并且它的value值...
input标签 属性:input标签不写type,默认类型是单文本框 maxlength:该属性是输入值的最大长度 value:该属性指当前文本框的值 min:最小值 max:最大值 checked:选择属性(默认选择男/女) checkedbox:复选属性 ...
为输入框的 id 或 name 属性值,可以根据实际情况进行修改。属性获取输入框内容。属性获取输入框内容。属性获取输入框内容。方法获取输入框元素,再通过。方法获取输入框元素,再通过。方法获取输入框元素,再通过。
指令实现双向数据绑定,让输入框的值与组件的数据属性保持同步。这里是一个简单的例子。与输入框的值进行了双向绑定。现在,当用户在输入框中输入内容时,在这个例子中,我们创建了一个Vue实例,并在。...
disabled默认为false,修改为true即可禁用输入。
2,方法 3,menthods 这样就可以实现获得el-input输入框中的内容了,此方式对普通的input也适用
我在guessing-game.js中编写了逻辑,但它运行良好。我正在使用userGuess = prompt("猜一个数字"... #input')。val();它遇到了一个bug。点击“#34;提交"”后,网页崩溃了。按钮。...
$("input[name=age]").bind('input propertychange',function(){}
而字符串要转变成列表,原本可以通过list()函数来完成,但是list()函数会将字符串中的每一个字符当成列表list的元素,这可能达不到输入指定元素的列表的效果。因此,这里介绍列表的内置方法split()来完成切分字符串...
1_input()函数 1.作用 接受一个标准输入数据,返回为 string 类型 2.语法 格式: input('提示的内容') 例如:name = input('请输入您的名字') 3.运行机制: 函数input()让程序暂停运行,等待用户输入一些文本。...
javascript如何获取input的输入值?第一步先找到这个input元素找到元素有三种方法:document.getElementById("id的名称")document.getElementsByTagName("标签名") 返回的是一个类数组document....
2014/3/3Java里Input的十种形式input标签是表单世界中的"老大"。有10种形式,概括如下:/>是标准的文本框。它可以有一个值属性value,用来设置文本框里的默认文本。像文本框一样,但是会以星号代替用户所输入的...
input函数的功能是请求用户输入。
input框赋值 如下所示,是一个文本框的html代码,实际开发中,要涉及到将数据库中的数据取出然后放入input框中。 <input id="name1" name="teacherName" type="text" /> 通过以下js代码可以实现对input文本框...
el-input实现不了输入,页面渲染不上的原因
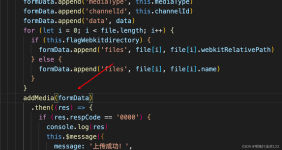
今天在做一个利用 JS 上传本地图片的小功能时,需要在文件上传成功后,清空 file 类型的 input 元素中所选择的本地文件,以方便二次功能的调用!而这篇文章飞鸟慕鱼博客就来说一说,如果利用 js 来清空一个 file ...
Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。Python由Guido van Rossum于1989年底发明,第一个公开发行版发行于1991年。...Python3.x 中 input() 函数接受一个标准输入数据,返回为 s...
在看keras文档embedding层的时候,不太理解其中的input_dim 和input_length 这两个参数,查阅了一下资料,记录下来。 keras.layers.Embedding(input_dim, output_dim, embeddings_initializer=‘uniform’, ...
1、限制input最大长度 <input type="text" maxlength="5" /> //可以 <input type="number" maxlength="5" /> //没有效果 <input type="number" οninput="if(value.length>5) value=value....
我就废话不多说了,大家还是直接看代码吧~n = input("1st enter:")print(n)print(type(n))n = int(input("2nd enter:"))print(n)print(type(n))n, m, c = input("3rd enter:")print(n, m, c)print(type(n))n, m, c =...
input设置为不可编辑的状态(三种方法,可自行选择) 1. disabled 属性规定应该禁用 input 元素,被禁用的 input 元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值。设置后文字的颜色会变成...
报错: Traceback (most recent call last): File "train_noPfc.py", line 201, in <module> main(args_) File "train_noPfc.py", line 160, in main f_masked, focc_masked, output, output_occ, f_diff,...
将标签中的属性直接设置为就可以达到只能输入数字。但是这个方式有一个缺点,它只能作用于网页端,在手机输入的话还是可以输入汉字或...该种可以在 input 框输入字母汉字但是会自动删除,最终只会留下数字。...
今天给大家讲解Python中eval()函数和input()函数的用法,希望通过实例的讲解之后大家能对这两个函数有更加深刻的理解。1.eval()函数eval()能够以Python表达式的方式解析并执行字符串,并将返回结果输出。eval()函数...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地