jQuery-tmpl模板引擎 下载地址
”jquery-tmpl“ 的搜索结果
jquery-tmpl
添加的版本:1.4.3 jQuery.tmpl(template [,data] [,options]) template用作模板的HTML标记或文本。 数据的数据呈现。这可以是任何JavaScript类型,包括Array或Object。 options用户定义的键/值对的可...
动态请求数据来更新页面是现在非常常用的方法,服务器端通常返回的json格式的数据,如果我们手动的去拼装HTML将是一件非常麻烦的事,而且非常容易出错,因此一些用模版生成HTML的的框架相继出现,jQuery-tmp...
/div>
jQuery tmpl - 简化 JavaScript 模板渲染 jQuery tmpl 是一个轻量级的 JavaScript 插件,旨在帮助开发者轻松地实现模板渲染功能。这个项目的目的是简化网页开发中的数据绑定和动态内容生成过程。 项目简介 jQuery ...
jquery tmpl简介:动态请求数据更新页面非常常用的方法,例如博客评论的分页动态加载,微博的滚动加载和定时请求加载以及ajax请求返回数据等。 这些情况下,动态请求返回的数据一般不是已拼好的html就是JSON或XML,...
jQuery模板引擎: jQuery-tmpl 和 JsRender 使用介绍
jQuery Templates plugin vBeta1.0.0jQuery Templates is no longer in active development, and has been superseded byJsRender.JsRender functionality is a superset of the jQuery Templates feature set,and b...
github: https://github.com/BorisMoore/jquery-tmpl 通常在页面中我们使用动态的拼接html代码实现动态数据展示,写起来特别酸爽,最近使用了了text/x-jquery-tmpl,感觉太好用了...未使用jquery-tmpl对比: ...
新的项目需求 前台用这个非常多。 之前没接触过只能现学现卖了。 jQuery tmpl 讲解 jQuery .tmpl() 用法 text/x-jquery-tmpl
jQuery-tmpl的几种常用标签分别有:${}{{each}}{{if}}{{else}}{{html}}不常用标签是:{{=}}{{tmpl}}{{wrap}}1、${}和{{=}} ${}等同于{{=}},输出变量 ,${}里面还可以放表达式 (=和变量之间一定要有空格,否则无效)&...
jquery-tmpl-master.zip
jQuery-tmpl是一个简单的模板引擎,能够实现动态展示DOM数据。本节将提供一个极简单的jquery-...在jquery-tmpl-demo文件夹下导入jquery.tmpl.js、jquery-3.2.1.js 在jquery-tmpl-demo文件夹下创建index.html <!D...
main.jsp ...script id="contractTemplate" type="text/x-jquery-tmpl"><%@include file="./contract_edit.html" %></script> </head> <body> <form id="contrac...
动态请求数据来更新页面是现在非常常用的方法,比如博客评论的分页动态加载,微博的滚动加载和定时请求加载等。 这些情况下,动态请求返回的数据一般不是已拼好的 HTML 就是 JSON 或 XML,总之不在... ...
web快速部署 jquery tmpl demo web部署数据
可以使用 jQuery 的模板引擎 jQuery.tmpl 来渲染 select option。 首先,需要准备好数据: ```javascript var data = [ {id: 1, name: 'Option 1'}, {id: 2, name: 'Option 2'}, {id: 3, name: 'Option 3'} ]; ...
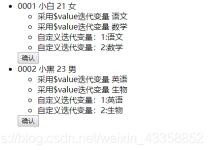
<script id="outerTemplate" type="text/x-jquery-tmpl"> ${title} {{tmpl(items) "#innerTemplate"}} <script id="innerTemplate" type="text/x-jquery-tmpl"> {{each(i, item) items}} ${item} {{/...
可以使用jquery-tmpl来循环生成select option。可以先定义一个模板,然后使用tmpl函数来渲染模板。 HTML代码: ```html <select id="my-select"> <script id="option-template" type="text/x-jquery-tmpl"> ${...
<script id="radioTemplate" type="text/x-jquery-tmpl"> ${value}" {{if checked}}checked{{/if}}> ${text} ``` 在模板中,我们使用 `${value}` 和 `${text}` 分别表示单选框的值和显示的文本。另外,我们...
<script id="myTemplate" type="text/x-jquery-tmpl"> ${name} <p>Age: ${age} <p>Address: ${address.street}, ${address.city}, ${address.state} 然后,您可以使用以下代码将数据传递给模板并将结果附加...
jQuery-tmpl是一个简单的模板引擎,能够实现动态的修改DOM数据,使用简单易懂的语法结构,通过JSON的格式传递和绑定数据,这个也是jQuery官方团队维护的模板引擎,很不幸的是这个项目将不在提供维护更新,将由Js...
本人使用**百度地图api**做导航,其中有一步是点击按钮,通过调用这种js出现覆盖物窗体,我写的都能显示包括按钮、图片以及上面那个**text类型的input**。但是!这个框**_不能输入内容_**。请大神帮帮我!...
前端开源库-ape-tmpl
标签: 前端开源
前端开源库-ape-tmplAPE TMPL,APE框架模板。
jQuery template 插件中可以使用 {{each}} 标签来进行循环,类似于 foreach 循环。在循环中可以使用 {{if}} 标签来进行条件判断。如果需要在循环中进行筛选,可以使用 {{if}} 标签结合表达式进行筛选。 例如,假设...
在列表里面使用jquery-tmpl时,由于其中一列的值里面带有换行符的,但是返回到页面后 却原样显示出来了。开始寻找问题,页面上本来是这么赋值的 {{= product.package_name}} {{= product.classification_name_m}} ...
在列表里面使用jquery-tmpl时,由于其中一列的值里面带有换行, 返回数据后,换行效果消失,字段值显示为一横排。 之前写法:${requirements} 更改之后的写法:{{html requirements}} 其中:requirements为字段...
推荐文章
- nginx支持的最大长连接数,试验告诉你_nginx最大连接数-程序员宅基地
- freeswitchESL开发日志1_freeswitch日志分析-程序员宅基地
- 什么是RPC?-程序员宅基地
- VS Code + ptvsd :本地调试远程服务器代码的神器-程序员宅基地
- QQ通讯协议_sx8.em-程序员宅基地
- 【SRC挖洞经验】HackerOne, Bugcrowd, Intigriti资产一键收集工具_hackerone bbp vdp-程序员宅基地
- Tensorflow for Java + Spark-Scala分布式机器学习计算框架的应用实践(1)-程序员宅基地
- 机器学习中训练集、验证集和测试集的作用_机器学习验证集-程序员宅基地
- picrust2功能预测-从qiime2安装到数据分析_picrust2功能预测结果怎么看-程序员宅基地
- C# Winform 窗体美化(二、LayeredSkin 界面库)-程序员宅基地