layui抽屉弹窗
”layui插件“ 的搜索结果
layui三方下拉选择插件xmSelect的使用详解
关于前端代码需要引入的css与js的插件,引用后即可使用,使用后方便,为各位道友提供方便,不需要再从其他的地方下载
layui插件的使用
标签: javascript css html5
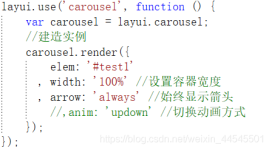
1、进入官网点击进入立即下载layui压缩包 2、把压缩包中对应的css文件和js文件引入目标html文件 3、点击这里查看常用插件用法,这里以轮播图为例。 4、引入示例代码,官网给出了三个轮播示例,所以示例代码中也有...
基于web前端插件layui插件,layui 提供了丰富的内置模块,他们皆可通过模块化的方式按需加载,更多是面向于后端开发者
今天小编就为大家分享一篇layui插件表单验证提交触发提交的例子,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
有兴趣刚需的可以自己下载,非常实用的jquery代码,可以完美运行,有能力的还可以二次修改!
详细引用layui插件步骤
标签: js
1、React框架导入外部样式:import ‘./ + 样式路径’ ...layui:npm install react-layui-layer --save,导入方法:import Layer from ‘react-layui-layer’ chart:npm install --save react-...
jQuery基于layui插件制作checkbox复选框选中代码,权限范围多选、单选、全选代码;checkbox父级子级结构,父级选中,子级全选,子级没有选中父级取消选中效果。
大家好,下面我给大家分享一个简单又好玩的插件。大家要好好学习哦! 网络编程中,为了提高编程效率,我们常常用到一些框架。例如Layui: Layui是一款前端UI框架。 其代码的简洁性和组件的多样性非常适合界面的...
layui扩展的第三方jq插件,可以拿来即用,方便快捷。
layui数据表格导出Excel插件 博客地址: https://www.cnblogs.com/YunRuiSoftWare/p/13346396.html
对于 VS Code 中的 layui 插件,我不是很清楚您具体指的是哪个插件。不过,VS Code 中有很多与 layui 相关的插件可供选择,例如: 1. vscode-layui:提供了对 layui 的代码提示和自动补全功能。 2. vscode-layui-...
今天我们引入了一个插件叫做Layui, layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件...
layui插件Excel导入导出layuiadmin框架、引入插件excel.js和excel.min.js,放入/layuiadmin/modules文件夹下excel模板要放在static目录下: “/static/excel/area_template.xls”,放在templates目录下读取不到,无法...
layerui风格的axure元件库,拥有众多web组件,十分适合pc端网站的原型设计,自己常用的,推荐给需要的朋友。
要通过layui插件实现轮播图,首先需要引入layui插件的相关文件,然后在HTML文件中创建一个包含轮播图图片的容器,使用Layui的轮播模块配置相关参数,最后启用轮播功能即可。以下是示例代码: HTML文件: ``` ...
性,说是起始页,自己默认就是第一页。我们在进行页面跳转的...问题描述: 我们在使用Layui插件进行分页会出现一个常见的问题。的方法进行分页获取后端的数据时,进行。进行跳转的进行后端分页。路径的分割方式进行拆分。
<script src="../../../layuiadmin/layui/layui.js" th:src="@{/layuiadmin/layui/layui.js... base: [('"'+@{/layuiadmin/}+'"')] //配置插件目录(这样子默认是在laymin当中的modules) }).extend({ index: 'lib
一、导入分页插件依赖 <!--分页插件--> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version&...
layui插件上传图片
标签: layui
<div class="form-group" style="margin-bottom: 10px;width: 100%;"> <label for="student_card">学生证:</label> ...div class="btn-group btn-group-lg" role="group">...button type="button" ...
layui插件
标签: layui javascript 前端
layui: 基于浏览器端原生模式,开源免费的 Web UI 组件库 layui-doc.pearadmin.com GitHub - sentsin/layui: 采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写形式,极低门槛,拿来即用。
* 自定义Layui自定义插件 * version: 1.2 * 基于layui-v2.5.7编写,整理常用方法,减少layui开发页面代码编写工作量 * 实现:1、自定义弹窗 * 2、自定义对话框弹出,按钮响应函数定义 * 3、自定义分页表格 ...
今天我就忽悠大家如何使用layui插件快速搭建出自己想要的页面效果。其实layui使用手册已经介绍的非常详细了。但我还是得忽悠几点,因为对于刚刚开始触碰代码的人来说还是有点用处的吧…嗯,应该有一丢丢用。 我刚刚...
Tree.js插件要做一个点击添加按钮,弹出添加层,点击保存成功添加当前节点(不是刷新重新加载),原生代码是不支持中继操作。 要满足此功能只能手动修改tree.js源码。 找到 b.prototype.operate 方法的"add" == f ...
推荐文章
- 实战详解docker安装步骤——Linux操作系统(CentOS7.9)下安装容器技术docker引擎_配置国内docker的yum源-程序员宅基地
- Android 应用开发项目中如何使用线程 Bezier 曲线?_android bezier(0.33,0,0.67,1.00)-程序员宅基地
- 浅谈新型高压开关配电室环境监测系统的设计-程序员宅基地
- cocktail with pony-程序员宅基地
- Glide缓存导致图片不更新_glide url不变,图片更新 缓存问题-程序员宅基地
- 基于蚁群算法的机器人栅格地图路径规划_蚁群算法在机器人路径规划-程序员宅基地
- 怎么查看svn服务器上的文件,如何查看svn端口号-程序员宅基地
- 随机无限采集JK妹妹高清壁纸下载HTML网页源码_随机壁纸源码-程序员宅基地
- 技术评审节点-程序员宅基地
- SpringBoot:错误处理机制_springboot servlet error-code-程序员宅基地