媒体查询是css3新语法,可以针对不同的媒体类型定义不同的样式,可简单理解为根据页面不同的宽度,来使用不同的css样式。
”media“ 的搜索结果
使用rem和@media进行移动端设备屏幕自适应布局,CSS
问题背景:话机连接了头戴式的耳机,在通话过程中短按按钮是挂断电话,长按按钮是通话静音。客户需求是把长按改成挂断功能,短按是静音功能。android版本:8.1在通话中,测试打印信息,可以看到button的Keycode 是79...
3、电脑上有外接设备,例如U盘(也就相当于去修改BIOS启动项了)1、电脑BIOS启动项有问题。2、光驱或者硬盘出现损坏。
媒体类型决定浏览器将以何种形式对资源进行解析。 常见的媒体格式类型(/)如下: ...text/plain:纯文本格式 image/gif:gif图片格式 application/pdf:pdf格式 ...Content-Type实体头部用于指示资源的MIME类型media type。
使Windows Media Player可以播放MKV格式文件的插件 安装之后,就可以用Windows Media Player播放,不需要安装其他播放器。
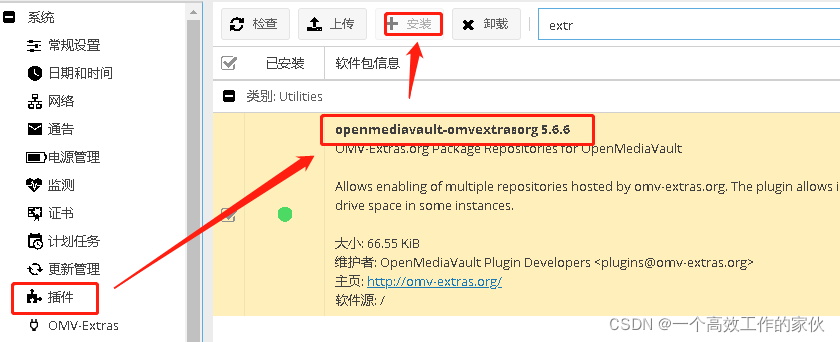
安装完成以后回去刷新以下 OMV 管理界面,左侧选择”系统“,就会出现 OMV-Extras 菜单,就表示安装成功了。出现下面图里红框的字,就说明docker已安装并运行了。3.下载对应版本的 omv-extras 安装包。...
usb读取
!!!(gcc/g++版本要在4.8以上,本人使用的是5.4版本) 要先安装依赖,按以下步骤依次执行 1.LIBVA git clone https://github.com/intel/libva.git cd libva/ ...cp /usr/local/include/va/*...
ylbtech-Java-Class-C:org.springframework.http.MediaType 1.返回顶部 1.1、 /* * Copyright 2002-2018 the original author or authors. * * Licensed under the Apache Lice....
首先回顾下css3中的@media 定义和使用: 使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是...
MediaSoup的特性 特性一 特性二 特性三 MediaSoup SFU简单的架构说明 MediaSoup库中Lib目录下的JS作用 MediaSoup-JS类的关系图 MediaSoup js部分起到的作用 MediaSoup C++ 库类关系图 核心类图 C++类图 ...
vue中使用media
media-server是老陈开源的流媒体服务,里面涉及很多流媒体协议,如果想了解流媒体协议的实现细节,可以走读相关代码,还是相对比较全的,这里讲一下如何使用media-server搭建DASH直播服务 1.media-server编译 media-...
/*** Searches {@link org.springframework.web.bind.annotation.RequestMapping RequestMapping}* annotation on the given method argument and extracts* If RequestMapping annotation is not found, NoRequestM...
CSI on mainline Linux with v4l2 The CSI (CMOS Sensor Interface) hardware block is partially supported in mainline Linux. Support for the hardware block found on A31 and later generations is already ...
媒体查询(Media Query)
标签: 前端
媒体查询(-@media)的用法详解 媒体查询可以用来干什么? @media的作用:媒体查询可以在指定的设备上使用对应的样式替代原有的样式。 可以简单理解为:告诉浏览器,当满足某条件时,调用某样式。当满足条件A时,...
但是这样需要代码来支持,所以就有media子系统,虽然增加了大段代码,但是这样操作更加灵活。 由于media子系统在网上很多,这里只做简单讲述,后面自己看看代码。 Media子系统是一种pipeline形式 Rk从sensor到ddr...
文件上传;表单文件一起上传;带进度条的文件上传;MediaType介绍。Kotlin版本
详细解释 max-width and min-width 之间的关系及用法前言@media 是什么怎么用?Question 1: So @media only screen and (max-width: 1068px) 是什么鬼?@media 如何使用?CSS3 多媒体查询自适应视窗多媒体查询语法@...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地