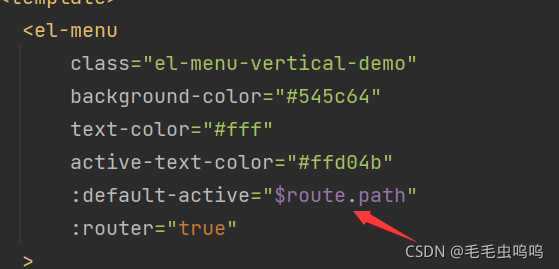
在Vue项目中使用了el-menu,需求:进入该页面默认的el-menu-item高亮显示,且点击el-menu-item时路由发生变化,点击的item高亮显示
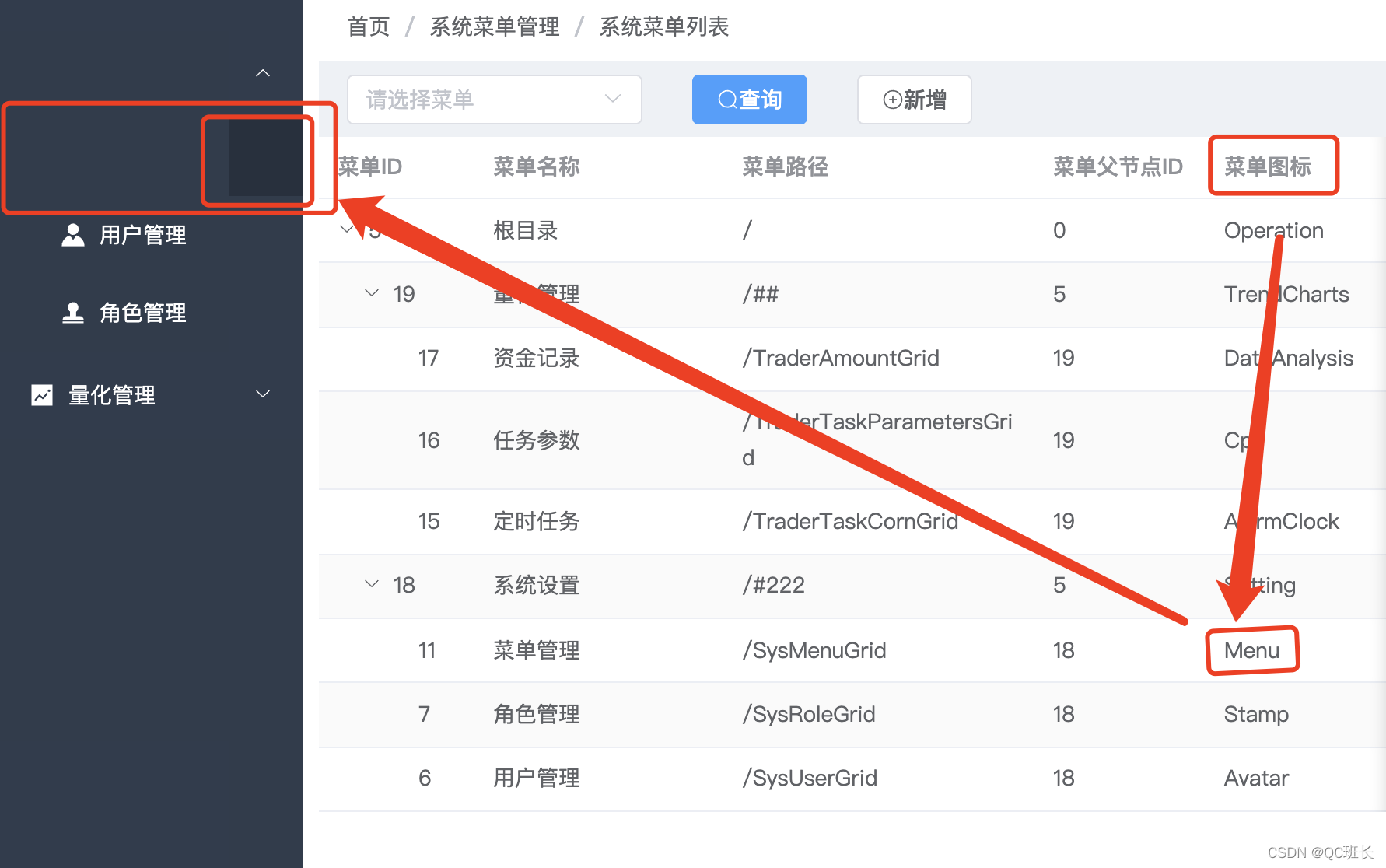
”menu“ 的搜索结果
el-menu>循环<el-menu-item>不会默认选中 问题代码: <template v-for="(menu, i) in menuInfo"> <el-menu-item :index="(i+1)"> <template slot="title"> <i :class="menu.ico">...
记录开发vue+el-menu样式坑当所有菜单都是无子菜单时,混入一个子菜单引发的样式问题
.ant-menu,.ant-menu-sub,.ant-menu-inline{ color: white; background-color: #044d50 !important; } // 设置子菜单展开样式 .ant-menu-submenu > .ant-menu { background-color: rgb(16, 71, 83) !important...
解决问题
左侧菜单组件
对于element中提供给我们的el-menu组件最多可以实现三层嵌套,如果多一层数据只能自己通过变量去加一层,如果加了两层、三层这种往往是行不通的,所以只能进行封装
文章目录前言1、先上效果图2、具体实现2.1 定义Menu组件2.2 定义Slider组件,及树结构数据处理总结 前言 提示: 一般侧边菜单数据都是静态、少量数据。如何实现动态可配置? 可以通过接口返回的树形结构数据动态...
在开发一套vue系统,使用el-menu,配置其:active-text-color ,但是发现实际点击时没有效果。 :background-color="backgroundcolor...是在el-menu 还需要配置其他属性之后才能生效吗? 现在点击没效果,也没有is-active
使用el-menu动态加载菜单,菜单只展示图标,没有展示菜单数据(通过下拉图标才能展示数据)
Version 1.1,最新版 20 August 2016 文章目录介绍文件位置.desktop文件的扩展使用Categories和OnlyShowIn的例子菜单文件的格式文件类型声明元素示例菜单文件A....本文档定义了如何构建用户可见的应用程序层次结构...
项目中使用的是自定义的图标,把需要使用的图标保存到本地,使用。2、新建一个js文件,把需要用到的图标引入到项目...n-menu自带的图标使用。图标库,使用方法参考官网和。批量处理菜单图标渲染。1、新建一个菜单组件。
概述 在将router后台化后,菜单这块只是简单的实现了一下,由于迁入系统的东西越来越多,菜单层级也需要实现多层级,不能... class="sidebar-el-menu" default-active="" @open="handleOpen" @close="handleClose
【代码】element el-menu动态菜单。
DropDownMenu 项目地址:fg2q1q3q/DropDownMenu 简介:这是一个筛选菜单库,开发者只需要填充数据即可,在很多 App 上都能看到这个效果,如美团,爱奇艺,大众点评等 更多:作者 提 Bug 标签: 下拉筛选- ...
1.Menu概述 3.0以前 3.0以前的Menu,当用户点击菜单按钮时,选项菜单的内容会出现在屏幕底部,可包含多达6个菜单项,超出部分以更多来显示。 3.0以后 选项菜单中的项目将出现在操作栏里面,用户可以使用操作栏...
element UI NavMenu 导航菜单样式修改
选项菜单 1.创建menu源文件夹 2.
推荐文章
- 如何完美的转载其他博主的博文_如何转载博文-程序员宅基地
- [SwiftUI 开发] 显式动画和隐式动画_swiftui 眼镜动画-程序员宅基地
- 【视频异常检测】用于无监督视频异常检测的合成伪异常:一种简单有效的基于掩码自动编码器的框架 论文阅读_synthetic pseudo anomalies for unsupervised video -程序员宅基地
- 加载sklearn加州房价数据集出错 housing = fetch_california_housing() HTTPError: HTTP Error 403: Forbidden解决方案_fetch_california_housing 403-程序员宅基地
- html如何让文字变斜体,CSS中如何让文字变成斜体-程序员宅基地
- 在Android studio中引入butterKnife遇到的坑_butterknife 错误: 元素值必须为常量表达式-程序员宅基地
- Shell编程之case循环、for循环及while循环理论与实例_scl case循环执行-程序员宅基地
- TCP中的RST标志(Reset)详解_tcp的rst-程序员宅基地
- 日常问题集锦_el-input 居中-程序员宅基地
- Android11及以上 文件读写权限申请_android 11 write_external_storage-程序员宅基地