”px4“ 的搜索结果
<style> .X-fieldset-header-TEXT{font:12px/14px bold tahoma,arial,verdana,sans-serif;color:#15428b;padding:1px 0} ...font:12px/14px,前面的12px是字体大小,后面的14px是行高...
通过API wx.getSystemInfoSync()获取值 **// 在 iPhone6 下运行: var systemInfo = wx.getSystemInfoSync();... // 输出 375(单位 px) // 在 iPhone6 Plus 下: var systemInfo = wx.getSyste...
px和毫米之间的转换
标签: px和毫米之间的转换
作为一名开人人员,我们经常会遇到客户莫名其妙的需求。 这不咱又遇到了,客户给的资料竟然是用厘米做的单位!! 于是只能自己去追寻单位转换之法,具体分享给朋友们
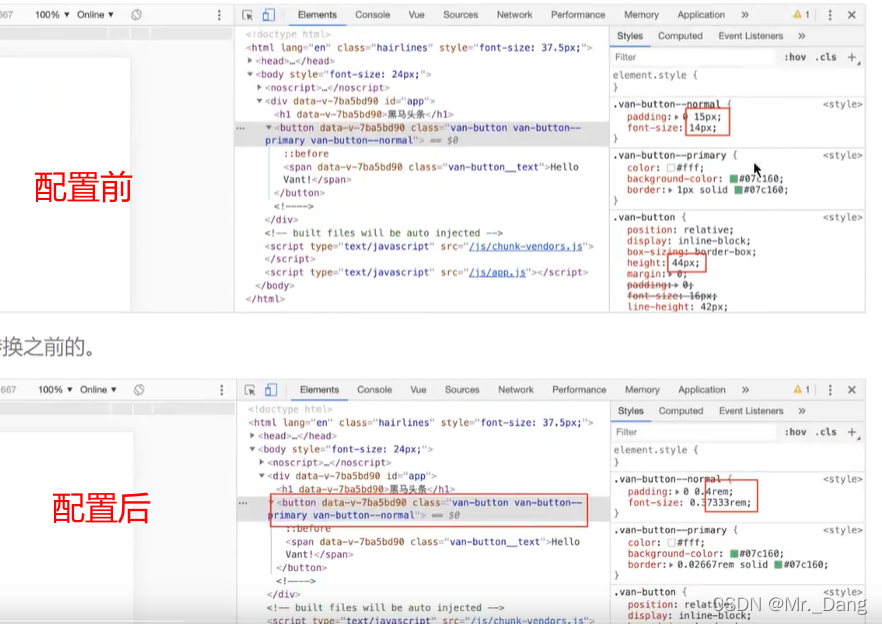
Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8. 移动端正常安装postcss-pxtorem 安装完配置.postcssrc.js文件 简单的配置如下: module.exports = { plugins: { 'autoprefixer': { ...
如果你的样式需要做根据视口大小来调整宽度,这个脚本可以将你CSS中的px单位转化为vw,1vw等于1/100视口宽度。 安装 npm安装 npm install postcss-px-to-viewport --save-dev yarn安装 yarn add -D postcss-px-to...
这里写自定义目录标题前言安装amfe-flexible和postcss-pxto...下面是在vue2.6、vue-cli4中的配置(注意:不同版本配置方式不同) 安装amfe-flexible和postcss-pxtorem npm install postcss-pxtorem -S npm install amfe-f
最近以来一直做前端比较多,但是真问起来,1px 等于多长 ?我还真是有点懵逼。 1px 等于一个css 像素长度。 一个css像素长度 是怎么计算的呢? 我们知道 屏幕上的图像是像素点组成的,那么1px是不是就是等于一个像素...
1、rpx转 px uniapp内置了 rpx转 px的方法,源码见下方: // 100 为 100rpx的值 var px = uni.upx2px(100); 2、px转 rpx 由于 uniapp已经有 upx2px的方法,可以简单的得出反向取值的公式,源码见下方: // ...
页面头部高度固定(60px),剩下的内容整体高度占满可视区的高度,并且可以随着浏览器窗口大小调整而变化。 解决: 首先想到的vh,100vh的高度刚好可以撑开整个可视区的高度。由于头部有高度剩下的内容整体高度就不...
设计图一般采用画布宽度为375px/750px/1125px三种尺寸,分别对应iOS下的@1x/@2x/@3x屏幕分辨率。 rem是根据html节点下的font-size定制的尺寸。 如果html{font-size: 16px},则1rem = 16px,假如设计图上有一个长宽都...
PX:px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。EM:em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被设置,则相对于浏览器的默认字体尺寸。注意:...
怎么用css设置字体小于12px极其原理
px转换rem方式: 一、定义scss函数进行转换 @function px2rem($px) { @return px/px/px/design-width*10+rem; //对应js } 调用此函数就可转换px 二、使用vscode插件 css rem px to rem 三、口算 ...
纸张宽度(毫米mm): 纸张宽度(毫米cm): function compute(t){ var width=document.getElementById(“width”).value;...var height=document.getElementById(“height”).value;...console.log(...
字体大小fontsize
普通情况下添加阴影box-shadow:0 4px 4px #333333;#333333的阴影看起来很假,所以使用rgba(0,0,0,百分比)就可以设置阴影的透明度了解决方法使用rgba来代替#-moz-box-shadow:0 4px 4px rgba(0, 0, 0, 0.4);-webkit-...
像素与毫米的转换 转换还需要知道另一个参数:DPI(每英寸多少点) 象素数 / DPI = 英寸数 英寸数 * 25.4 = 毫米数 对于显示设备,不管是打印机还是屏幕,都有一种通用...分别记为:px 和 py 一英寸等于25.4mm 那么...
在新公司熟悉项目时发现项目写的都是以px为单位,但是页面上显示的都是rem单位。。。 这是什么鬼。。翻了项目结构也没找到在哪里适配的rem。。。然后也不好意思问别人。。。 然后就。。。 在网上查了一下,原来真的...
Drive PX2开发板实物图: Drive PX2方案: Drive PX对比: DRIVE PX 2 是一个开放式人工智能车辆计算平台,对于车厂和一级供应商来说,可以根据这个平台做快速的、自主定制化的自动驾驶车辆研发。它...
安装px2rem后,再使用px上有些不同,大家可以参考px2rem官方介绍,下面简单介绍一下。 直接写px,编译后会直接转化成rem ---- 除开下面两种情况,其他长度用这个 在px后面添加/*no*/,不会转化px,会原样输出。 ---...
Flutter之BoxShadow组件 https://www.jianshu.com/p/3fed3b7178de
* {margin:0px; padding:0px;} * 表示所有的元素的对齐方式以及和父类之间的间距都为0 body{margin:0px;padding:0px;} body里面的则表示的是网页的body该元素的间距和间距 *号是全部的都外边距和内边距都为0,而...
前言 微信小程序使用的是rpx 不管屏幕宽度是多少,将宽度...1rpx = (wx.getSystemInfoSync().windowWidth/750)px rpx和px转换公式为: rpx单位数值 * wx.getSystemInfoSync().windowWidth/750 -> px单位数值 举
推荐文章
- 论文学习——多度量水文时间序列相似性分析_多元时间序列相似度 溯源-程序员宅基地
- (2019.10.27已解决)Linux启动报错:undefined symbol: EVP_CIPHER_CTX_cleanup_attributeerror: /lib64/libcrypto.so.3: undefined s-程序员宅基地
- iOS常用第三方框架_ios sf2是什么格式意思-程序员宅基地
- 尚硅谷2020最新版宋红康JVM教程持续更新中(java虚拟机详解,jvm从入门到精通) - ppt课件_尚硅谷jvmppt百度网盘-程序员宅基地
- 洛谷题单全套题解(java版)_洛谷java写b2002-程序员宅基地
- Hive一次性获取多维度的聚合结果_hive 三个维度组合时,如何查询groupingsets的预聚合结果?-程序员宅基地
- Sol-Dp-多米诺骨牌_二维骨牌覆盖 dp-程序员宅基地
- Jenkins入门介绍-程序员宅基地
- 送给写小程序的你。-程序员宅基地
- PHP学生考勤管理系统毕业设计-附源码080900_学生考勤系统用例图-程序员宅基地