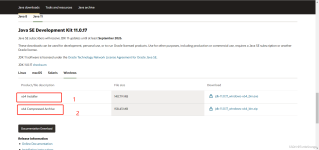
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。因为他这个链接在我们下载的时候会特别慢,从而导致下载失败,我们可以直接下载好,然后放入我们电脑中,用...
”reactnative环境搭建“ 的搜索结果
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一过程相当繁琐。请万分仔细地阅读下面的说明,严格对照文档进行配置操作。译注:请注意!!!国内用户必须必须必须有稳定的代理软件,否则在下载...
本篇文章主要介绍了React Native 环境搭建的教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
react native android-studio保姆级环境教学
重点来了,一共需要下载的包是1.97G,这个Android Virtual Device包就占了1.44G,走下一步会下载得非常慢,有时候是下载进度一动不动,不过没关系,后面会讲解决方案,先继续走。像下图这样全部勾上,包括Android ...
win10安装react native环境经验
React Native 环境搭建
React Native环境搭建——Android
$ yarn add [email protected] 对应的 react版本为16.8.3 $ yarn add [email protected] 参考:https://github.com/react-native-community/discussions-and-proposals/issues/129 常见问题 问题1 Unable to load ...
在windows搭建RN环境
本文仅记录除AndroidStudio以外的开发环境配置。按照文档绝对能搭建并成功运行RN示例。若不行,就是网络问题。一定要使用稳定的代理软件。
按照官方环境搭建文档时踩到的坑的解决方案
最新版React Native环境搭建及项目生成运行步骤,让新接触的爱好者尽量少绕弯子。
很久想搭建这个环境,大概18年就想玩下,后来没有成功,就搁置到了2021年1月26号了。目前成功了。 1.不是工作必须,其实没有必要花费时间来跑这玩意。很多孩子会想 学会了可以升职加薪之类。呵呵。错误观点。让你...
RN基本环境搭建
安装 React Native Tools 在插件市场搜索 react 找到 React Native Tools 进行安装: 创建的react-native的工程拖入vscode中 点击F5即可运行react-native 此时可能出现 如下界面,这是因为没有配置运行文件 在...
推荐文章
- java_java基础语法_java中int 126+ 2-程序员宅基地
- .net .netcore使用HTTP请求_.netcore http 请求-程序员宅基地
- 简洁版 .NET基础面试题_using system; namespace aaa { class program { stat-程序员宅基地
- 可复制的领导力_如何有效的复制领导力?-程序员宅基地
- 第57讲:Python定义函数时添加函数注解_python函数注解-程序员宅基地
- 微信小程序水平滑动菜单-程序员宅基地
- 【好文】图文并茂VLAN详解,让你看一遍就理解VLAN_图片理解vlan ip mac的关系-程序员宅基地
- 昇腾910b部署qwen-7b-chat进行流式输出【pytorch框架】NPU推理_cahtglm3-6b迁移到升腾910-程序员宅基地
- 人工智能和python毕业设计题目_Python与人工智能-中国大学mooc-题库零氪-程序员宅基地
- 快速入门系列--FPGA中的时序分析与约束_fpga时序约束与分析-程序员宅基地