前端开源库-node-sass-export节点sass导出,轻量级扩展,允许您将编码的sass变量(map、list等)导出到外部json文件中。
”sass“ 的搜索结果
node-sass npm 包 无法下载node-sass的同学可以下载这个node-sass包放到本地目录
Sass入门包 :diamond_suit_selector: 一个轻量级软件包,用于编译Sass(scss文件)并使用Browser Sync运行开发服务器。 您可以查看这篇版1.0.0 :memo: 用法克隆此仓库git clone ...
node node-sass sass-loader版本对应问题,对于npm编译大家经常遇到版本不对应导致编译报错的问题
前端开源库-fast-sass-loader-chinaFast Sass Loader China,用于Webpack的Fast Sass Loader
一个Sass工具包Sass的基础实用程序的集合。工具安装npm install one-sass-toolkit --save // in your main.scss@import " one-sass-toolkit/color " ;@import " one-sass-toolkit/type-styles " ;@import " one-sass...
Sass的平面UI flat-ui-sass是Designmodo的的SASS端口。 flat-ui-sass还提供了rake任务来转换和本地供应商 ,以与Rails,Compass和vanilla SASS一起使用。该宝石目前正在开发中! 事情可能坏了!依存关系flat-ui-sass...
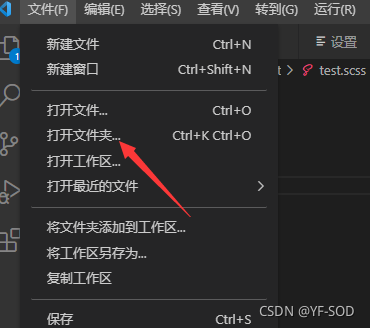
我的node版本是14.17.4 输入这两个版本指令。打开cmd 输入 node -v。首先查看自己node.js的版本。
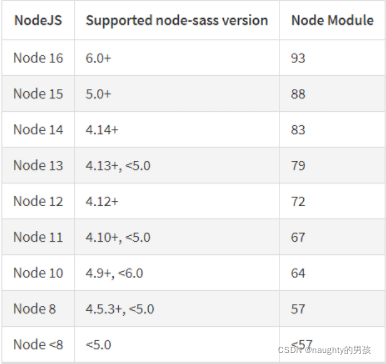
当前node-sass、sass-loader版本 测试 步骤一 步骤二 解决方案 解决node-sass问题 node和node-sass版本关系 这篇文章主要写node、node-sass、sass-loader三者引起的兼容问题。 使用scss报错 为什么要写...
sass-3.4.23
标签: sass
sass-3.4.23
Sass 样板生成器 描述 使用并遵守编写约定生成示例项目。 完全基于@HugoGiraudel 项目 - 作为依赖模块包含在内。 这个生成器生成的每个文件夹都有自己的README.md文件来解释目的并添加额外信息。 请务必浏览生成的...
node组件node-sass、sass-loader
与更好地整合Sass 当将Sprockets 2.x与Sass一起使用时,您最终会遇到一个很大的问题。 //= require指令将不允许在文件之间共享Sass混合,变量等。 因此,您将尝试使用@import ,这也@import您@import 。 sprockets...
Bootstrap 3 for Sass bootstrap-sass是 3的Sass驱动版本,可以直接放入Sass驱动的应用程序中。 这是Bootstrap 3 。 对于Bootstrap 4 ,如果使用Ruby,请使用否则,请使用。安装请参阅适合您所选择环境的指南: 。 ...
npm i [email protected] [email protected] --save-dev(查询官网node-sass对应版本为v6+)2.安装node-sass(当前本地node版本:16.18.1)3.安装less-loader。node版本:16.18.1。1.卸载node-sass。
建立之后会自动生成.css文件和css.map文件即可,里面的写的sass样式会转为css样式。以上ruby和sass都安装成功之后,就开始配置webstorm。查看版本号,如果有版本号则表示安装成功,如果没有则表示没成功,则需要重新...
椰菜,青菜插件编译.scss和.sass与文件 。 安装 npm install --save-dev broccoli-sass 用法 var compileSass = require ( 'broccoli-sass' ) ; var outputTree = compileSass ( inputTrees , inputFile , output...
npm安装node-sass失败的几种解决办法。npm install --legacy-peer-deps 来解决下载时候产生的依赖冲突
4.8-sass学习-导入sass文件1
Less Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合...Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (in...
Sass和Compass 实战
github下载太慢了,好不容易才下载下来,放在csdn备份一份
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地