sass-bp:用@use代替@import的无礼的样板
”sass“ 的搜索结果
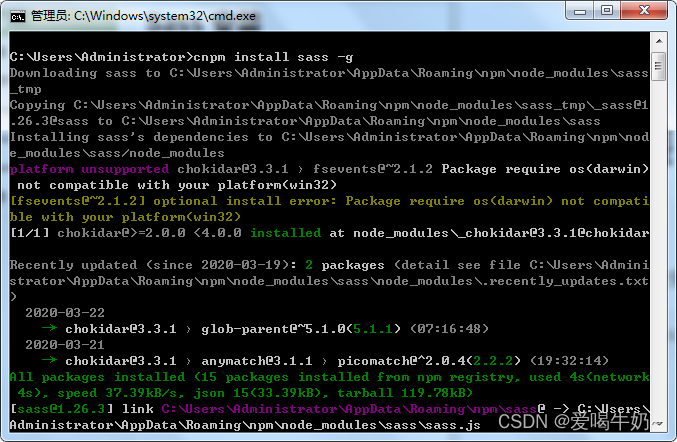
sass 安装使用 webstrom参数配置-附件资源
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第十二章 常用工具函数 (Utils配置)
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第十章 请求配置 (Axios请求和响应拦截)
mincer-ruby-sass Mincer Sass/SCSS 引擎,使用带有 Sourcemap 支持的官方 Ruby Sass 引擎。笔记这个包假设你已经安装了 Ruby Sass gem。 我们不使用 gem 提供的二进制文件,但我们确实require 'sass' 。 我们用自己...
前端新手Vue3+Vite+Ts+Pinia+Sass项目—— 第四章 认识项目目录 (项目整体介绍)
前端新手Vue3+Vite+Ts+Pinia+Sass项目—— 第三章 项目创建 (Vite项目初始化)
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第二章 环境部署 (Node等环境安装)
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第八章 Layout组件 (Element-Plus的使用)
sass作为css的预处理器,是css3的一个扩展,增加了规则嵌套、变量、混合、选择器继承等,可通过使用命令行的工具或WEB框架插件把它转换成标准的、格式良好的CSS代码。
通过Dart Sass将Sass编译为CSS 入门 如果您以前从未使用过 ,请务必查看《指南》,因为它说明了如何创建以及安装和使用Grunt插件。 熟悉该过程后,可以使用以下命令安装此插件: npm install -D sass grunt-dart-...
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第七章 路由配置(vue-router深入解读)
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第十一章 基础界面开发 (组件封装和使用)
Sass 是一种 CSS 的预编译语言。它提供了变量(variables)、嵌套(nested rules)、混合(mixins)、函数(functions)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或...
sass思维导图,便于初学者快速了解和上手,文中截图多引用sass中文官网,更多细节请去官网了解
前端新手Vue3+Vite+Ts+Pinia+Sass项目 —— 第九章 登录开发 (Pinia的使用和数据持久化)
在安装node-sass的时候,通常因为网络、网速的问题下载很慢或者安装失败。终极解决方案1秒解决这个问题
sublime text3 编译sass语法高亮插件安装包,高亮语法。
Advanced_CSS_SASS:乌迪米
Sass 一、sass概述 1.sass概念 sass是一种css的“预处理”器,一种专门的css编程语言。增加了一些内容:变量、函数、嵌套关系等,可以让css编写的更加清晰。 sass不能直接当css用,需要经过一次编译,将sass编译成...
SASS一、了解sass二、sass的变量三、sass的注释四、条件分支语句五、循环语句六、sass的选择器嵌套七、sass 属性的嵌套八、sass的混入九、sass继承十、sass导入 一、了解sass sass官网:https://www.sass.hk/ Sass ...
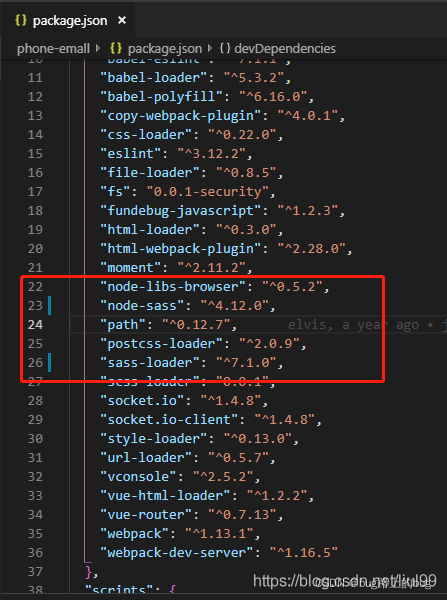
主要介绍了在vue项目中使用sass的配置方法,需要的朋友可以参考下
sass-yaml 从 Sass 轻松访问 Yaml 的宝石 这颗宝石的目的 创建风格指南需要一种很好的设计思维方法和丰富的前端工具箱。 我的经验使我需要一个框架来帮助我保持内容和生成的 css 的一致性。 我开始使用 Yaml 文件...
TOC 2. Sass 2.1 Sass简介 大家都知道,js 中可以自定义变量,而css 仅仅是一个标记语言,不是...Sass:英文是 Syntactically Awesome Stylesheets Sass。最早由 Hampton Catlin 开发和设计。 一种帮助你简化 CSS 工
合理警告:此列表是我跟踪Sass上所有工作的一种方式。 因此,我不接受请求请求。 话虽这么说,我仍然愿意为大家的工作准备一份清单的新版本,即使这意味着要重命名此存储库。 :) 图书 : 入门指南 专案 :...
本篇文章主要介绍了详解在vue-cli项目中安装node-sass ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地