一、Core options 选项可以通过数据属性或JavaScript传递。 对于数据属性,将选项名称附加到data-,如data-style =“”或data-selected-text-format =“count”。 Name Type Default ... ...
”selectpicker“ 的搜索结果
通过上述代码,我们实现了一个简单的Selectpicker下拉框,具有默认选项和预定义选项。当用户选择一个国家时,我们可以根据选择的值执行相应的操作。在事件处理程序中,我们获取用户选择的值,并根据选择的值执行相应...
mark 一下使用 bootstrap selectpicker 遇到的一个小issue,作为下次查错使用 $('.selectpicker').selectpicker('val', 'Mustard');//单选 $('.selectpicker').selectpicker('val', ['Mustard','Relish']);//多选$...
下拉框是网页中常用的交互元素之一,通过 Bootstrap 框架的 Selectpicker 插件,可以实现美观且功能强大的下拉框效果。通过以上步骤,您可以创建美观且功能丰富的下拉框,并根据需要自定义其选项。接下来,我们需要...
使用方法$('.selectpicker')泛指select的jq对象.selectpicker('val')获取select框中所有选中的值 $('.selectpicker').selectpicker('val', 'Mustard'); $('.selectpicker').selectpicker('val', ['Mustard','Relish'...
借助bootstrap的selectpicker就是一个不错的选择。 需要引入相关资源,cdn 地址为https://www.bootcdn.cn/bootstrap-select/ 建议,css引入顺序为 1. bootstrap-select.css 2. bootstrap.css <script src=".....
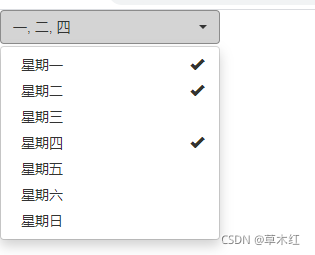
bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下: 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 下拉框的使用上基本操作一般是:单选、多选、模糊搜索、...
selectpicker下拉框插件
Angular-SelectPicker 适用于应用程序的响应式,精美的SELECT。 尝试 入门 依存关系 该存储库包含用于渲染选择面的本地AngularJS指令。 唯一需要的依赖项是: (已在1.3.14上进行了测试,尽管它可能适用于较旧的...
这个是关于bootstrap-selectpicker的多选框测试用例,大家可以简单的借鉴一下。
1、.html中先引用2、flask 模板中写法:{{ form2.cron_name(class='form-control show-tick selectpicker') }}3、js代码:$(".selectpicker").selectpicker({liveSearch:true,});4、selectpicker其他属性参数名类型...
主要介绍了BootStrap selectpicker后台动态绑定数据的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
主要为大家详细介绍了BootStrap selectpicker后台动态绑定数据的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
I am using Bootstrap for some UI elements: SelectPicker which allows a user to select multiple options and have it rendered to the screen in paragraph tags. They should also be able to remove a selec....
项目使用BootStrap设置select时,不能动态加载,使用以下方法可以解决。//获得全部订单信息(订单ID,订单名称)function GetAllOrders(obj) {$.ajax({type: 'Get',url: '/OrderTypeSetting/GetAllCanUseOrderTypes/',...
bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下:附上官网api链接,nofollow" href="http://silviomoreto.github.io/bootstrap-select/">http://silviomoreto.github.io/bo...
我正在使用Bootstrap来处理一些UI元素:SelectPicker允许用户选择多个选项并将其呈现在段落标记中的屏幕上.他们还应该能够删除选定的选项.这是我将选定的选项渲染到屏幕上的代码,因此每个选项旁边都会显示一个“X”,...
Bootstrap selectpicker 动态赋值 1、引入bootstrap-select.min.css和bootstrap-select.min.js 2、在页面css调整 $('.selectpicker').selectpicker({ 'selectedText': 'cat' }); 3、添加selectpicker标签 4、为其...
Bootstrap selectpicker自定义下拉选 单选和多选的区别在html中属性multiple 单选 下面展示一些 内联代码片。 <select id="usertype" name="usertype" class="selectpicker show-tick form-control" data-live-...
bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下: 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 拉框的使用上基本操作一般是:单选、多选、模糊搜索...
目录selectpicker简介一些api1.multiple2.data-none-selected-text3.data-style4.data-show-tick、data-live-search、data-none-results-text、data-actions-box、data-select-all-text、data-deselect-all-text通过...
Bootstrap selectpicker与v-if一起使用select不显示
引用 ...link rel="stylesheet" type="text/css" href="bootstrap-select.min.css" /> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/..
selectpicker下拉框赋值、获取选中值、获取选中文本值
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地