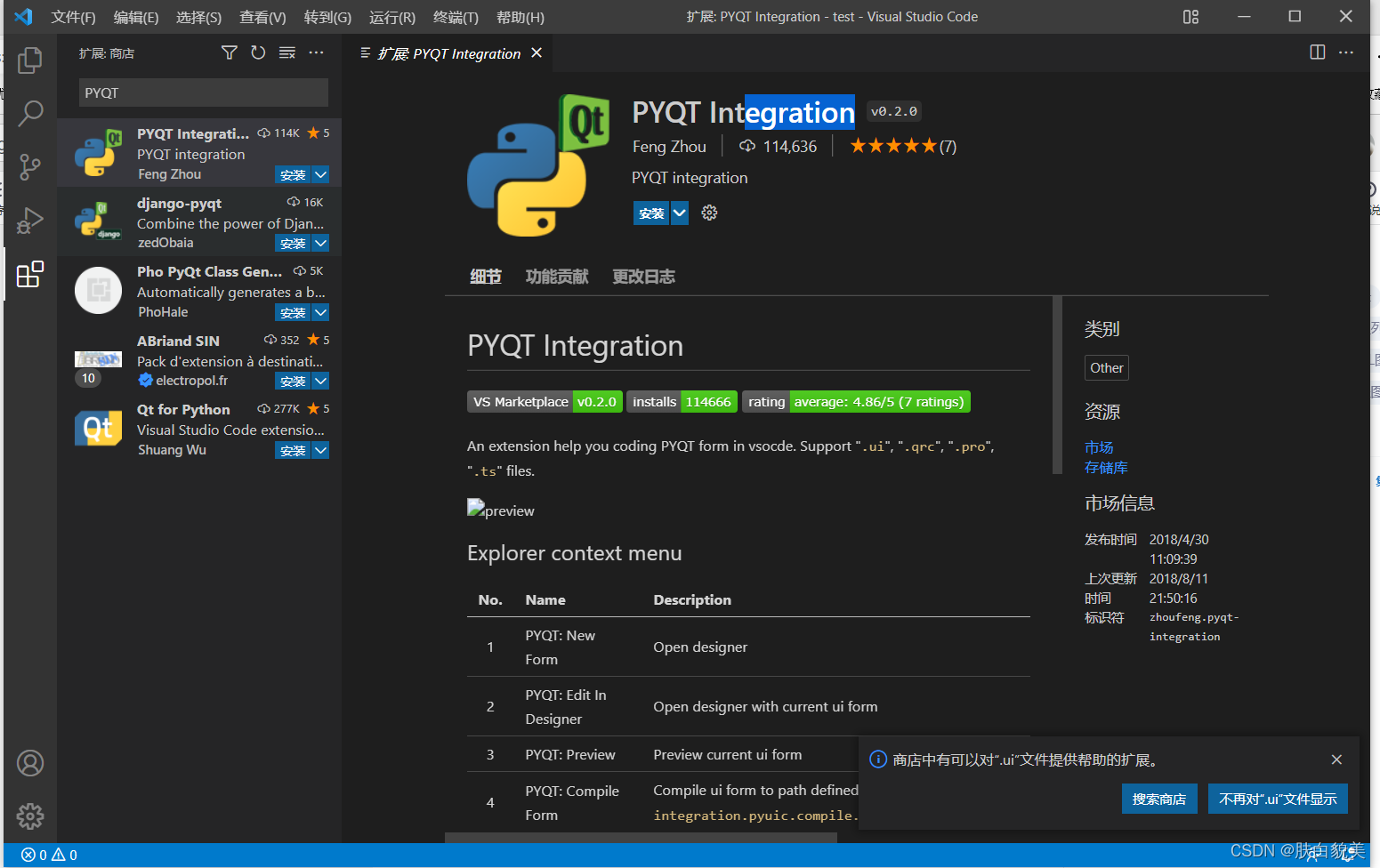
”ui“ 的搜索结果
qt初学者往往会发现这样的一个问题——无论是我买的相关的书,还是网上博客的内容,基本全都是利用纯代码的形式来进行界面设计的。...故本篇文章介绍了通过ui图形化界面进行设计的过程并简单梳理一下工程的结构
moood UI KitAdobeXD源码下载设计素材UI设计
0009Material UI KitAdobeXD源码下载设计素材UI设计
通常来讲平台提供的都是图形 API 都非常的基础,通常就是一个和 Canvas 差不多基础的绘制接口,如果没有UI 框架的封装,可以想象一下,如果没有UI框架的封装,直接用 Canvas 来构建用户界面将会是怎样的一个体验
vant-ui 简介 Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所 1. 安装: npm i vant -S(Vue2) npm i vant@next -S(Vue3
【微盘】新UI二开过K线正常[已过D盾清后门].rar【微盘】新UI二开过K线正常[已过D盾清后门].rar
【点赞系统】全新蓝色UI+后台模板[无加密+已清后门].rar【点赞系统】全新蓝色UI+后台模板[无加密+已清后门].rar
C# 包括C#的界面换皮肤和dll的引用,制作绚丽的界面效果
SystemUI是Android系统级应用,负责反馈系统及应用状态并与用户保持大量的交互。业务主要涉及的组成部分包括状态栏(Status Bar),通知栏(Notification Panel),锁屏(Keyguard),控制中心(Quick Setting),音量调节...
UI App - Task ListAdobeXD源码下载设计素材UI设计
._EasyBooks UI KitAdobeXD源码下载设计素材UI设计
0020Material UI原型AdobeXD源码下载设计素材UI设计
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标 博主很久之前就想使用Element-UI,总是因为学习后端的技术鸽了很久(博主目前是偏后端),这里博主通过Vue来整合Element-UI(不是Vue项目...
idea 2023.1设置:新UI体验及背景颜色设置
0022仙人掌网页UI kitsAdobeXD源码下载设计素材UI设计
Ovi Food Delivery UI KitAdobeXD源码下载设计素材UI设计
Flutter的优质UI组件库
在互联网飞速发展的时代,手机逐渐成为工作、学习和生活的...随着需求市场的逐步扩大,许多开发团队也致力于小程序UI设计。为了方便开发团队,本文选择了来自即时设计资源社区的5个精品小程序UI设计模板。让我们看看!
几款实用的VUE移动端UI框架
在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正式使用。开发团队在使用Vue.js框架和UI组件库以后,开发效率大大提高,自己写的代码也少了,很多界面效果组件已经封装好了。在选择Vue UI...
在SwiftUI中, 使用 Image 渲染图片, Image 可以加载 资源包, 系统图标, UIImage 等图片资源. 基本用法 1.从资源包内加载图片 Image("cat") 2.加载UIImage图片 Image(uiImage: UIImage(named: "dog")!) 3.加载苹果...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地