最近一段时间在使用angularjs 然 {CSDN:CODE:csv} 后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发)
”ui-gird“ 的搜索结果
源码实现了ligerui中grid行颜色控制,列隐藏保存。
UI-GIRD 的详细配置说明
onRegisterApi: (gridApi) => { $this.gridApi = gridApi; //单点行选中时触发 $this.gridApi.selection.on.rowSelectionChanged($this.$scope, function (row, event) { //row为单行数据 ...
ui-grid 使用讲解
标签: ui-grid
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8
easyui在ie6下存在性能问题,所有从easyui里分离出来了一个grid ui控件。非常灵活,可以自己改成控件,里面点开直接可以看到效果
距离上次写博客已经有一个月时间了,今天记录哈angularJS中排序问题。 ... 先上一段代码: app.controller('newProductController', [ '$scope','newProductService', 'gridDecorator','subject','...
<...<!--ui-grid css--> <link rel="stylesheet" type="text/css" href="../lib/angular-ui/ui-grid/ui-...div class="gridStyle" ui-grid="gridOptions" ui-grid-selection ui-grid-resize-columns ui-gri
最近一段时间在使用angularjs 然后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发) <pre name="code" class="html"><!--ui-grid css--> <link rel=...
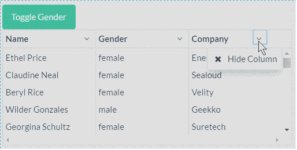
ui-gird-pagination : 分页指令; ui-grid-selection : 选择行; ui-grid-exporter : 导出; ui-grid-resize-columns: 列宽拉伸指令; ui-grid-auto-resize : 解决grid布局 自动适应div 高度和宽度问题(非常...
html:[html] view plain copy print?&lt;pre name="code" class="html"&gt;&lt;!--ui-grid css--&...../lib/angular-ui/ui-grid/ui-grid.min.css"
因为项目的angular.js版本比较老,1.3.X版的,并且最开始的ui-grid版本也比较低,3.0.0版的,所以也不方便去找其他的表格插件,就用这个ui-grid 亲测有效。 ① 先在主页面引入ui-grid的js和css ② 在app.js页面引入...
Angular中ui-grid的使用详解 Angular中ui-grid的使用 在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验。最近,项目中用到的表格特别多,而且表格的列数和行数也超多。为了让用户...
如果想详细了解ui-gird,附上官网地址,上面也有很多详细的例子:http://ui-grid.info/ 这篇重点讲一下怎样导出ui-grid表格中数据,将数据以.csv文件形式导出。 ui-grid基本用法如下: html: ...
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8"> title>ui-...
最近一段时间在使用angularjs 然后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发) html: [html] view plain copy print? &lt;pre name="code" ....
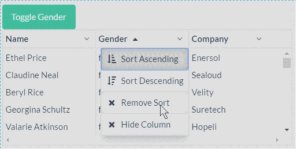
sort:{direction:uiGridConstants.ASC} //正序 , sort: {direction: uiGridConstants.DESC //倒序 在指定列内加入sort进行排序 例如下面案例按照序号排序 $scope.gridOptions1 = { enableGridMenu: false, ...
<pre name="code" class="html"><!--ui-grid css--> <link rel="stylesheet" type="text/css" href="../lib/angular-ui/ui-grid/ui-grid.min.css"> <div class="gridStyle" ui-gr...
ui-gird 是AngularJS的插件,用于处理数据表格,对于1000条以上的数据处理起来也能很快。 需要引用的文件:
angular 的 ui-grid 在项目中使用时出现了列拖拽时,拖拽的表头跟不上鼠标的问题,特写了个小 demo 查找问题所在,结果发现了另一个拖拽问题:有横向滚动条时,拖拽的元素看不见,虽然拖拽效果是好使的。。。 把 ...
angular 项目搭建 ng new ag-grid-demo ag-grid安装 npm install --save ag-grid-community ag-grid-angular app.module.ts修改 import { BrowserModule } from '@angular/platform-browser';...
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客:http://my.oschina.net/gmd/blog/714911html代码:<html ng-app="myApp"> <meta charset="utf-8">... <title>ui-Grid Example01</title>
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地