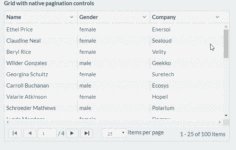
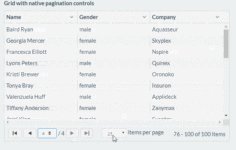
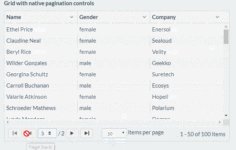
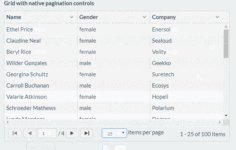
在这篇文章中,我将演示如何在ASP.Net MVC应用程序的服务器端分页中使用Angular UI Grid。
”ui-grid分页功能“ 的搜索结果
ui-gird-pagination : 分页指令; ui-grid-selection : 选择行; ui-grid-exporter : 导出; ui-grid-resize-columns: 列宽拉伸指令; ui-grid-auto-resize : 解决grid布局 自动适应div 高度和宽度问题(非常...
<...<!--ui-grid css--> <link rel="stylesheet" type="text/css" href="../lib/angular-ui/ui-grid/ui-...div class="gridStyle" ui-grid="gridOptions" ui-grid-selection ui-grid-resize-columns ui-gri
angularjs 的ui-grid分页多少页-多少页这个总是显示不正确 比如1-10行,他就显示1-11行 对这个问题,我修改了ui-grid.js中第28872行,也就是这句{{ 1 + paginationApi.getFirstRowIndex() }} - {{1+ paginationApi....
了解 Angularjs UI-Grid 起因:项目需要一个可以固定列和表头的表格,因为表格要显示很多列,当水平滚动条拉至后边时可能无法看到前边的某些信息。 以前在angularjs 1.x 中一直都是直接 ng-repeat去完成一个table,...
最近一段时间在使用angularjs 然后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发) <pre name="code" class="html"><!--ui-grid css--> <link rel=...
ui-grid 使用讲解
标签: ui-grid
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8
因为项目的angular.js版本比较老,1.3.X版的,并且最开始的ui-grid版本也比较低,3.0.0版的,...② 在app.js页面引入ui-grid模块,用什么引什么,不用的功能不需要引 var app = angular.module('appModel',[ ......
html:[html] view plain copy print?&lt;pre name="code" class="html"&gt;&lt;!--ui-grid css--&...../lib/angular-ui/ui-grid/ui-grid.min.css"
最近一段时间在使用angularjs 然 {CSDN:CODE:csv} 后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发)
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8"> title>ui-Grid...
ui-grid是angularjs常用的表格插件,不仅可以显示表格数据,还提供了很多其他可选的操作功能。 如果想详细了解ui-gird,附上官网地址,上面也有很多详细的例子:http://ui-grid.info/ 这篇重点讲一下怎样导出ui-grid...
ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。 这里只实现基于ligerUI的分页 LigerUI的分页方式有两种:local和server。 如果...
前台kendo ui js grid 的增删改查,js部分。包括分页查询,服务及异常和激活
最近一段时间在使用angularjs 然后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发) html: [html] view plain copy print? &lt;pre name="code" ....
ui-grid 常用操作
标签: ui-grid
这是一个表格控件,官网地址为: http://ui-grid.info/docs/#/tutorial html: js: var myHeaderCellTemplate = '编辑'; $scope.gridOptions = { enableRowSelection: true, //行选择是否可用,默认...
最近在应用ng-grid升级版的ui-grid,就顺便记录了这篇文章; angular1.3.2+bootstrap3.X 直接上代码 view: 创建通知 删除通知 -->
<pre name="code" class="html"><!--ui-grid css--> <link rel="stylesheet" type="text/css" href="../lib/angular-ui/ui-grid/ui-grid.min.css"> <div class="gridStyle" ui-gr...
如果开启了 ui-grid-selection 功能,将显示选定行。列脚注 UI-Grid 也支持列脚注,您可以为每个列设置聚合函数或使用自定义页脚模板显示您希望聚合的内容。支持的聚合函数是:和,平均数,行数,最
以下粘贴重要的ui代码调用: <script type "text javascript"> var currpage <% request getParameter "cntPage" %>; 记录当前页面 $ document ready function { 初始...
UI-GIRD 的详细配置说明
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客:http://my.oschina.net/gmd/blog/714911html代码:<html ng-app="myApp"> <meta charset="utf-8">... <title>ui-Grid Example01</title>
推荐文章
- 什么是.NET Core ?它和.NET Framework 有什么不同?_.net core和.net framework的区别-程序员宅基地
- nfc java_NFC 开发-程序员宅基地
- Oracle数据学习笔记六——Oracle数据库的sql优化_创建plustrace角色-程序员宅基地
- Typora配置阿里云图床——云笔记_笔记图床-程序员宅基地
- [OpenGL] OpenGL各个头文件的意义_opengl代码头文件是什么意思-程序员宅基地
- 2023软件设计师上半年真题解析(上午+下午)_软件设计师编程题-程序员宅基地
- springboot用mybatis-generator自动生成mapper和model的配置文件:generatorConfig.xml_5. 模型层使用springboot集成mybitis generator技术,实现了mapper的-程序员宅基地
- 推荐系统- NCF(Neural Collaborative Filtering)的推荐模型与python实现_neuralcf推荐系统-程序员宅基地
- shell脚本实现批量拷贝_shell脚本批量复制文件-程序员宅基地
- oracle数据库查存储过程中包含,Oracle存储过程包含三部分-程序员宅基地