了解 Angularjs UI-Grid 起因:项目需要一个可以固定列和表头的表格,因为表格要显示很多列,当水平滚动条拉至后边时可能无法看到前边的某些信息。 以前在angularjs 1.x 中一直都是直接 ng-repeat去完成一个table,...
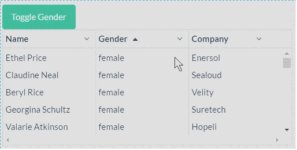
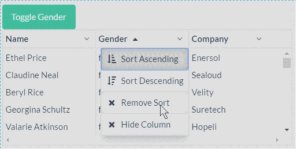
”ui-grid表头排序“ 的搜索结果
因为项目的angular.js版本比较老,1.3.X版的,并且最开始的ui-grid版本也比较低,3.0.0版的,所以也不方便去找其他的表格插件,就用这个ui-grid 亲测有效。 ① 先在主页面引入ui-grid的js和css ② 在app.js页面引入...
ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。 这里只实现基于ligerUI的分页 LigerUI的分页方式有两种:local和server。 如果...
转载于:https://www.cnblogs.com/zxhome/p/9452905.html
HTML: (代码仅用于解释得更清楚,并未完全展示) <!doctype html> <html ng-app="app"> <script src="http://aja...
这个示例展示如何排序datagrid通过点击列表头. 在datagrid的所有columns 可以通过点击列表头排序,你可以定义哪行可以排序,默认的列是不能排序的除非你设置sortable 属性为true 创建an DataGrid ...
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8"> title>ui-...
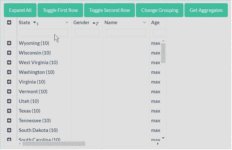
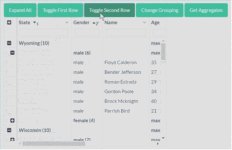
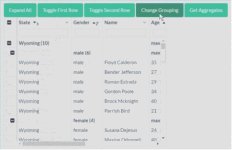
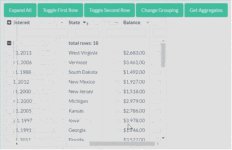
Angular中ui-grid的使用详解 Angular中ui-grid的使用 在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验。最近,项目中用到的表格特别多,而且表格的列数和行数也超多。为了让用户...
ui-grid是angularjs常用的表格插件,不仅可以显示表格数据,还提供了很多其他可选的操作功能。 如果想详细了解ui-gird,附上官网地址,上面也有很多详细的例子:http://ui-grid.info/ 这篇重点讲一下怎样导出...
// prop:排序的字段、order:升序(ascending)、降序(descending)、取消排序(null) const copyTableDate = deepClone(this.tableData) let reserveData = [] // 过滤后保留的数据 const filterData = [] /...
通过ajax方式加载数据之后,点击表头排序两种方式实现。 第一种: grid.set({ dataAction: 'local', url: '', }); 表格加载的时候指定排序方式为客户端方式,默认是server的方式提交。 LigerUI 这么...
在columnDef中可以为每个列表头 设置一个class名称或者通过function返回的一个class名称。 在下面例子中,我们可以设置第一列的字体颜色为蓝色,第二列当排序条件为ASC时字体颜色和背景色改变。 代码...
一,路由快照简述 1. angular的路由快照,简单的说,就是记录路由访问状态。比如当访问过A路由加载过A组件之后,再次访问A路由,A组件不会重新加载 (即不会重新渲染页面,不会...
LigerUI之grid表格点击表头标题排序实现:通过ajax方式加载数据之后,点击表头排序两种方式实现。第一种:grid.set({dataAction: 'local',url: '',});表格加载的时候指定排序方式为客户端方式,默认是server的方式...
发现一种非常好用的表格,就是ag-grid,ag-grid不仅对angular1.x有支持,还支持react,vue等目前主流的前端框架,这里我们只是对angular2+中的ag-grid进行讲解,这个表格继承了angular1.x中ui-grid的一些优点,并补全...
pagingtoolbar042模块Grid的排序和筛选 一、排序 Grid界面排序可以点击列头直接来进行,这个是很方便。但是还有二个问题需要解决:无法取消排序至默认,单字段和多字段排序不可以方便切换。为了解决这二个功能,...
Columns定义 React中声明式定义 <AgGridReact rowSelection="multiple" rowData={rowData} > <AgGridColumn field="make" sortable={true} filter={true} checkboxSelection={true}>...
第一个例子简介ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。支持本地数据和服务器数据(配置data或者url)支持排序和分页(包括...
树形表格加复选框以及树形的搜索定位
发现一种非常好用的表格,就是ag-grid,ag-grid不仅对angular1.x有支持,还支持react,vue等目前主流的前端框架,这里我们只是对angular2+中的ag-grid进行讲解,这个表格继承了angular1.x中ui-grid的一些优点,并补全...
类 FineUI.Grid 继承关系图:Public 成员函数当在客户端修改了模板列中的值,调用此函数来告诉表格控件需要更新这些值; 如果对表格重新进行了数据绑定,则不需要调用此函数,因为重新绑定后会更新表格的全部内容 更...
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地