”uni-app项目“ 的搜索结果
uni-app项目zip.zip
uni-app项目练习
5.11_实现内容切换_|uni-app_项目实战(首页功能模块)|uni-app_&_uniCloud_从零入门开发《IT技术
我这里放入的位置是src/static/icon目录下。
其中pages文件夹下的componentsA,componentsB和...关于工具和模板的介绍,在官网上也有,页面模板源码免费开源,在uni-app的插件市场uView的。对于工具,可以用this.$u的方式调用,相关介绍请看我主页上一篇介绍。
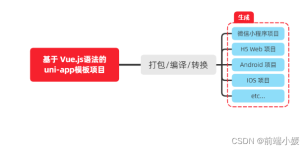
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到14个平台:iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-...
uniapp官方文档uni-app的基本使用基础部分:+ 环境搭建+ 页面外观配置+ ...组件创建和通讯,及组件的生命周期+ uni-app中使用uni-ui库项目:购物项目##### uni-app介绍 [官方网页](https://uniapp.dcloud.io/resource)
5.13_内容卡片数据初始化|uni-app_项目实战(首页功能模块)|uni-app_&_uniCloud_从零入门开发《IT
5.17_收藏按钮实现(上)|uni-app_项目实战(首页功能模块)|uni-app_&_uniCloud_从零入门开发《IT
uview-plus是一个基于uni-app框架开发的组件库,提供了丰富的组件和模板,可以帮助开发者快速构建跨平台应用。uview-plus具有响应式布局、主题定制、插件扩展等特性,可以大大提高开发效率和用户体验。同时,uview-...
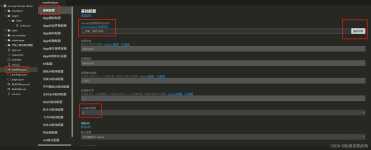
用 HBuilderX新建一个uni-app项目
【uniapp】介绍、常用标签、请求&localStorage封装
5.4_使用字体图标|uni-app_项目实战(首页功能模块)|uni-app_&_uniCloud_从零入门开发《IT技术资讯
10.4_问题反馈页面实现|uni-app_项目实战(个人信息页功能模块)|uni-app_&_uniCloud_从零入门开发
vue3+ts版:npx degit dcloudio/uni-preset-vue#vite-ts 项目名称。1.通过HBuilderX创建。
8.13_关注作者(下)|uni-app_项目实战(详情页功能模块)|uni-app_&_uniCloud_从零入门开发《IT技
11.1_微信小程序优化与兼容|uni-app_项目优化与平台兼容|uni-app_&_uniCloud_从零入门开发《IT技术
然后去项目目录下cmd。然后重新运行项目即可。
在 uni-app 中使用 ECharts 数据可视化库,通常需要完成以下步骤:使用 npm 安装 ECharts 到你的 uni-app 项目中。在项目根目录下打开终端,执行以下命令: 2. 引入 ECharts 对于 Vue 单文件组件( 文件) 在需要...
Uni-app-resp 打造一个通用的uni-app项目脚手架
那么问题来了我该如何将微信小程序转为为uni-app项目呢?搜索了下网上的相关解决方案还真有个将微信小程序转化为uni-app的项目,该项目名称叫做【miniprogram-to-uniapp】,接下来就看看如何实操吧! miniprogram-to...
问题:flex布局,左边文字固定,右边文字根据接口返回,会出现文字过长的情况,影响了美观 解决办法 效果
注意事项:以上的倒时计组件显示时间时,如果设置为 60秒时,会被处理成 ‘01:00’,因此看到的秒数是 ‘00’,而不是 ‘60’,这个小瑕疵我们可以将时间置成 59秒,偷懒的方式解决这个问题。Pinia 的数据是以全局的...
什么是 uni-appuni-app是一种跨平台开发框架,可以将代码一次性编写,再转换为多个平台上的应用程序,包括iOS、Android、H5和微信小程序等。uni-app基于Vue.js框架,提供了一系列的组件和API,方便开发者进行快速...
基于 uni-app 框架开发的微信小程序项目基础模板。本项目使用 vue-cli 创建。 目录结构说明 src │ ├── config │ ├── index.js 配置对外暴露文件 │ └── api.js 接口列表 │ ├── common │ ├── ...
11.3_其他平台优化与兼容|uni-app_项目优化与平台兼容|uni-app_&_uniCloud_从零入门开发《IT技术资
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地