1、使用url-loader引入图片,可以说它是file-loader的增强版 (1)、第一步:安装url-loader (cnpm i url-loader file-loader -D) (2)、配置: main.js导入css import 'CSS路径' module:{ rules:[ { test:/\...
”url-loader的使用“ 的搜索结果
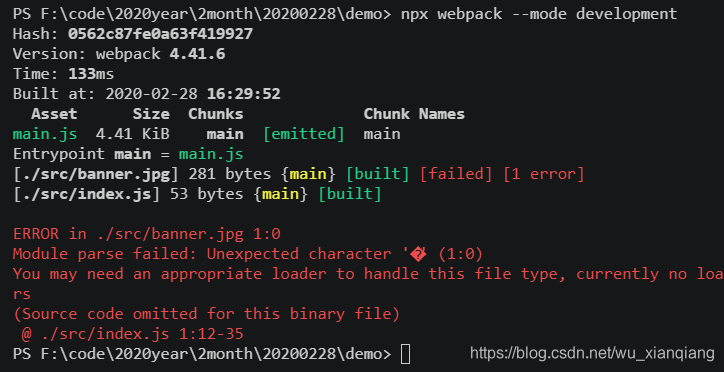
1.引入图片 2.报错信息 /默认情况下,webpack 无法处理 css 文件...cnpm i url-loader file-loader -D file-loader在url-loader内部依赖,不需要定义 4.打开webpack.config.js新建一个第三方的匹配规则 { test:...
主要介绍了详解webpack之图片引入-增强的file-loader:url-loader,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
file-loader可以指定要复制和放置资源文件的位置,以及如何使用版本哈希命名以获得更好的缓存。此外,这意味着你可以就近管理图片文件,可以使用相对路径而不用担心部署时 URL 的问题。使用正确的配置,webpack 将会...
:partying_face: 在您的项目中安装resolve-url-loader@next ! 更好地解析原始源位置-您可以在变量和mixin中更成功地使用url()。 :party_popper: 现在,依赖项接受范围更广,并且对rework和rework-visit明确依赖...
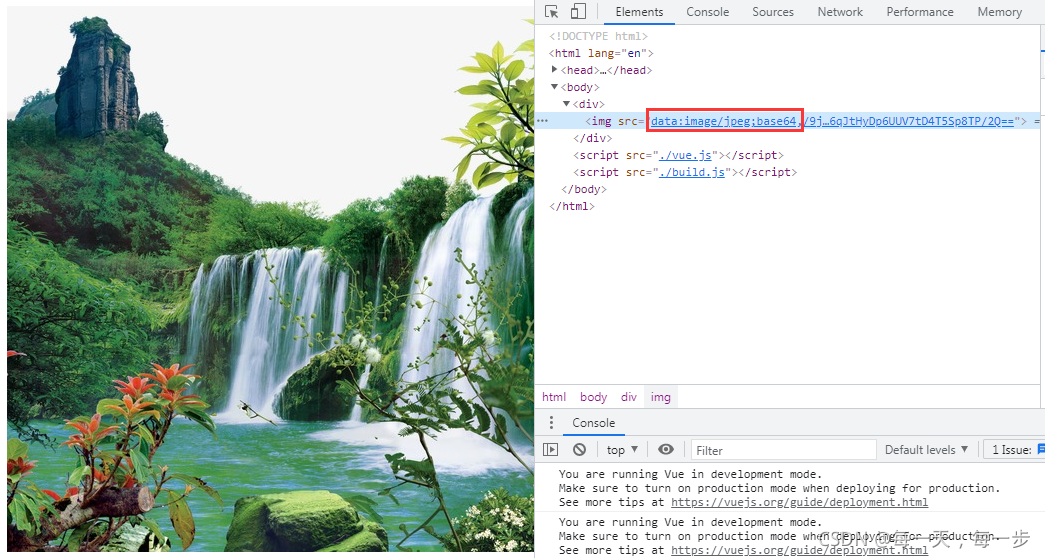
webpack中有一个包叫做url-loader,他可以将html以及css中的图片打包成base64,但是js中如果有图片url并不能编译成功(后面我会说明),现附上两张图看下普通图片以及base64编码后的图片有啥不同吧。
svg-url-loader 一个Webpack加载程序,它将SVG文件作为utf-8编码的DataUrl字符串加载。 现有的始终对data-uri进行Base64编码。 由于SVG内容是人类可读的xml字符串,因此不必强制使用base64编码。 相反,人们只能逃离...
webpack中有一个包叫做url-loader,他可以将html以及css中的图片打包成base64,但是js中如果有图片url并不能编译成功(后面我会说明),现附上两张图看下普通图片以及base64编码后的图片有啥不同吧。简
安装完成之后和“.css”一样需要在webpack.config.js的module中配loader规则。安装完成之后和“.css”一样需要在webpack.config.js的module中配loader规则。在webpack.config.js的module中配loader规则。在“index....
此 package 允许你使用 Babel 和 webpack 转译 JavaScript 文件。
webpack loader file-loader url-loader
12
file-loader与url-loader 用来处理样式中的图片资源
url-loader(当图像大于特定限制时回退到文件加载器)正在将它在我的html和scss文件中找到的图像输出到预期的正确目录。但是,它会更改那些文件中的相对路径,从而输出具有错误路径的css文件。文件结构:src/index....
网址加载器 v5已弃用:请考虑迁移到 。 Webpack的加载程序,它将文件转换为base64 URI。 入门 首先,您需要安装url-loader : $ npm install url-loader --save-dev ... loader : 'url-loader' ,
在项目根目录下输入cnpm i url-loader file-loader -D 安装url-loader和file-loader (url-loader内部依赖于file-loader) 然后在配置文件webpack.config.js中进行配置loader: var path=require("path")
在项目根目录下输入cnpm i url-loader file-loader -D 安装url-loader和file-loader (url-loader内部依赖于file-loader) 然后在配置文件webpack.config.js中进行配置loader: var path=require(path) var ...
url-loader:一个用于将文件转换为 base64 URI 的 webpack 加载器。 作用:项目打包时,可以将符合条件的图片打包成base64 URL,减少http资源请求。 webpack配置: const {resolve} = require("path") module.exports...
主要介绍了webpack file-loader和url-loader的区别,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2.配置了url-loader,背景图片不显示 3.配置了url-loader,html-withimg-loader,背景图片不显示,html中图片显示正常 4.所以要解决两边都显示正常的问题,需要在test: /\.(png|jpg|gif|jpeg)$/下添加一个type配置,即...
如果我们希望在页面引入图片(包括img的src和background的url)。当我们基于webpack进行开发时,引入图片会遇到一些问题。 其中一个就是引用路径的问题。拿background样式用url引入背景图来说,我们都知道,...
img标签 [object Module] module: { rules: [ { test: /\.less$/, // 要使用多个 loader 处理用 use use: ['style-loader', 'css-loader', 'less-loader'] }, { // 问题:默认处理不了 html 中 img 图片
url-loader功能类似于file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL。 // webpack.config.js module.exports = { module: { rules: [ { test: /\.(png|jpg|gif)$/, ...
推荐文章
- SMT的基本知识介绍_smt行业基础知识-程序员宅基地
- 43.基于SSM的口腔护理网站|基于SSM框架+ Mysql+Java设计与实现(可运行源码+数据库+lw)-程序员宅基地
- HTML中Table表格的使用与漂亮的表格模板_html table 样式-程序员宅基地
- Linkage Mapper中的局部和全局地图比较实践指南(含实例分析)-程序员宅基地
- 线性筛求欧拉函数-程序员宅基地
- 初中几何题_初中几何题解-程序员宅基地
- jQuery 放大镜效果_jquery放大效果-程序员宅基地
- Python构建快速高效的中文文字识别OCR_中文ocr python-程序员宅基地
- SQL语句用case when实现if-else条件逻辑_case when里面可以加if else吗-程序员宅基地
- 数据结构实验课程设计报告求工程的最短完成时间_(1)用字符文件提供数据建立aoe网络邻接表存储结构; (2)编写程序,实现图中顶点的-程序员宅基地