”vite“ 的搜索结果
Vite详解
标签: javascript webpack 前端
构建工具 Vite,目前只有vue3才可以使用Vite,如果本文对你有所帮助请三连支持博主。Vite是一种面向现代浏览器的一个更轻、更快的前端构建工具,能够显著提升前端的开发体验。除了Vite外,前端著名的构建工具还有...
vite
标签: JavaScript
学习访问 参考 逻辑 创建服务 托管静态资源 重建模块路劲 解析模块路径 客户端注入 解析.vue文件 分析性解析 处理拆解内容
Vite 完整版详解
标签: javascript 前端 vue.js
一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。:通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被...
vite搭建完整项目
标签: vue.js 前端 javascript
(4)cd + 项目名称 进入 npm install初始化,简写(npm i) 最后 npm run dev。(2)在src/assets文件夹下新建,scss文件夹(文件名称随意),...(3)在vite.config.js文件中添加配置。(1)在项目终端中输入面的命令。
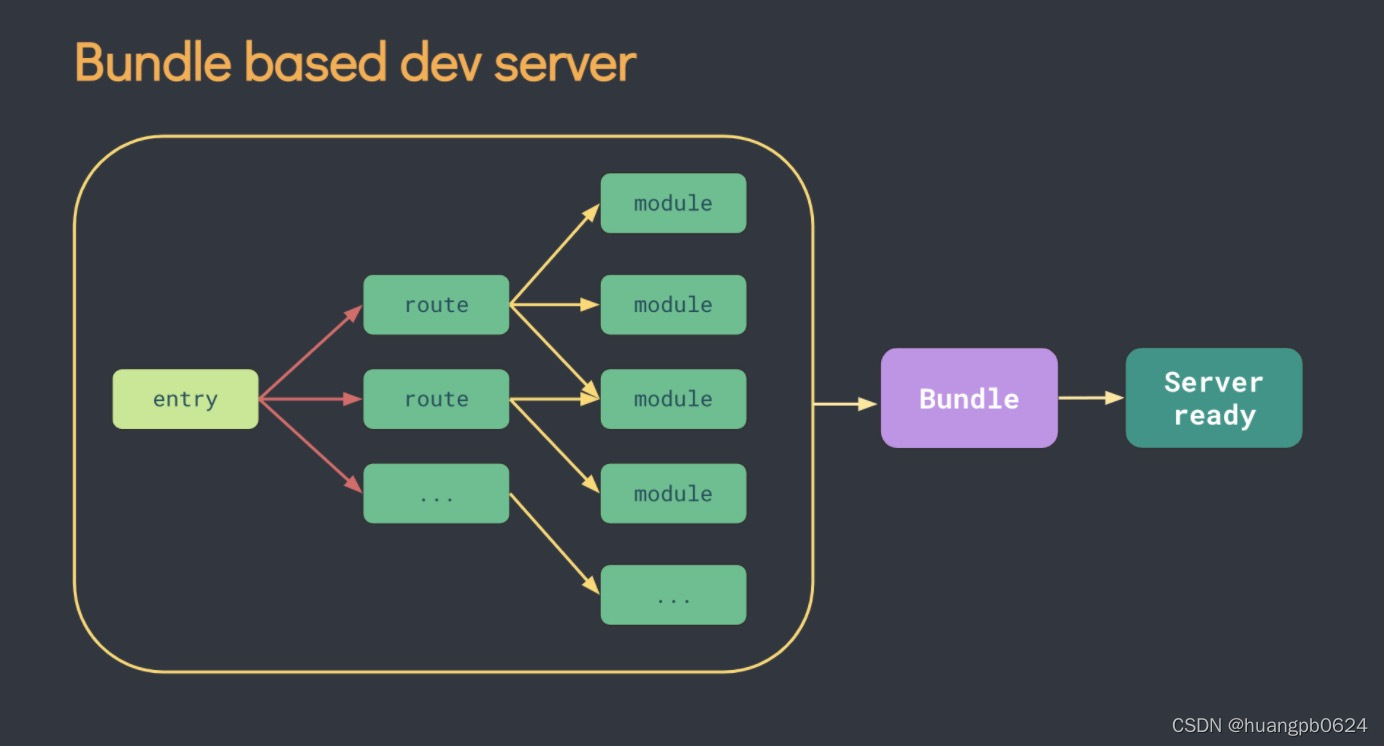
vite采用基于ES Module的开发服务器,只有在需要时才编译对应的模块,大幅提升了开发环境的响应速度。 webpack打包时,会把所有所有模块打包成一个bundle,会导致初次加载速度比较慢; vite利用浏览器对ES Module的...
非常适合想学习vite插件但是又不知道如何入手的伙伴,或者想面试找工作的伙伴
vite 是一个基于 Vue3 单文件组件的非打包开发服务器快速的冷启动,不需要等待打包操作;即时的热模块更新,替换性能和模块数量的解耦让更新飞起;真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变。...
Vite(读音:/vit/)是一个轻量级、运行速度快的前端构建工具,它支持模块热替换(Hot Module Replacement,HMR),可以即时、准确地更新模块,当代码修改时无须重新加载页面或清除应用程序状态。Vite默认安装的插件比较...
Vite电子生成器模板Vite +电子= :fire: 这是用于电子应用的安全模板。 遵循最新的安全要求,建议和最佳实践编写。 在引擎盖下使用了超快速,下一代捆绑用于编译的。 默认情况下,该接口使用Vue框架,但是您可以轻松...
vite-cli Vite实现原理 vite概念 vite是一个面向现代浏览器的一个更轻、更快的Web应用开发工具 它基于ECMAScript标准原生模块系统(ES Modules)实现 vite项目依赖 vite @vue/compiler-sfc 基础使用 vite serve 是一...
vue3+ts+vuerouter+pinia+elementplus+ts环境模板搭建及vite打包优化vue3+ts+vuerouter+pinia+elementplus+ts环境模板搭建及vite打包优化vue3+ts+vuerouter+pinia+elementplus+ts环境模板搭建及vite打包优化vue3+ts+...
vue3+vite+qiankun+monorepo框架vue3+vite+qiankun+monorepo框架vue3+vite+qiankun+monorepo框架vue3+vite+qiankun+monorepo框架vue3+vite+qiankun+monorepo框架vue3+vite+qiankun+monorepo框架vue3+vite+qiankun+...
vite-plugin-windicss Vite的aka按需TailwindCSS 特征 :high_voltage: 快速-比Vite上的Tailwind快15〜20倍 :puzzle_piece: 按需CSS实用程序(与Tailwind CSS v2兼容) :package: 按需本地元素样式重置 :fire: ...
Nuxt Vite-HMR如此之快,它会让你的头旋转! 安装: 克隆此仓库,并在项目根目录中安装deps: 安装部门: npm我#或毛线 如果使用yarn,则可能要禁用npm postinstall脚本(通过将其更改为“ postinstallx”),...
Vite插件MDX Vite插件可在您的Vite应用程序中使用MDX。 特征: 与MDX v1和MDX v2一起使用。 与React和Preact一起使用。 与Vue 。 HMR支持。 SSR支持。 插件支持,例如 。入门安装: Vite插件: npm install vite-...
vite-plugin-restart 自定义文件/全局文件以重新启动Vite服务器 用法 安装 npm i vite-plugin-restart -D # yarn add vite-plugin-restart -D 将其添加到vite.config.js // vite.config.js import ViteRestart ...
vite-plugin-ssr-ssg 适用于跨框架SSR和SSG的Vite插件 :sparkles: 特征 声明式入口点 适用于跨框架的简单命令 方便的设置脚本 自动页面生成 在SSR和CSR中预览 :dizzy: 快速开始 在您的项目中 yarn add -D vite-...
本ppt从什么是vite、为什么选择vite作为构建工具、vite与webpack在冷启动与热更新方面的区别、vite的优势与劣势等方面详细介绍了vite的相关知识。同时本ppt含盖较为详细的vite的原理介绍,如vite是如何处理依赖预购...
Vite电子生成器模板 Vite +电子= :fire: 这是用于电子应用的安全模板。 遵循最新的安全要求,建议和最佳实践编写。 引擎盖下使用了超级快,下一代捆绑用于编译的。 默认情况下,该接口使用Vue框架,但是您可以...
Solid的Vite模板 该存储库包含Vite的大多数官方入门模板。 你得到: 开箱即用的HMR 最小捆束尺寸 所有的恶作剧功能。 安装 这些模板依赖项通过通过pnpm up -i --latest 。 这就是您看到pnpm-lock.yaml的原因。 这...
入门安装Voie: 从^0.7.x支持Vite 2,不再支持Vite 1 $ npm install -D vite-plugin-voie 注意: vue-router@^4是对等依赖项添加到您的vite.config.js : import vue from '@vitejs/plugin-vue' ;import voie from '...
vite-plugin-md 降价促销 将Markdown用作Vue组件 在Markdown中使用Vue组件 :information: Vite 2为0.2.x,Vite 1为0.1.x 安装 安装 npm i vite-plugin-md -D # yarn add vite-plugin-md -D 将其添加到vite.config...
electron-vue-vite Electron + vue3 + vite2 + ant-design-vue2 整合 :bug: 已知问题 项目打包后仍有问题 待解决... 暂时通过集成 webpack 解决打包问题 How and Why 写这个 Demo 项目主要有两个目的 [email protected] 发布了...
:test_tube: Vite模式是实验性的,许多nuxt模块仍然不兼容。 如果您发现错误,请以最少的复制量报告。 :high_voltage: 快速开始 安装nuxt-vite :(需要nuxt> = 2.15.0) yarn add --dev nuxt-vite # OR npm i -D ...
PSVG Vite插件 安装 安装 npm i vite-plugin-psvg -D # yarn add vite-plugin-psvg -D 将其添加到vite.config.js // vite.config.js import PSVG from 'vite-plugin-psvg' export default { plugins : [ PSVG...
:information_selector: v0.3.x支持Vite 2, v0.3.x支持Vite 1。 npm i vite-plugin-pwa -D # yarn add vite-plugin-pwa -D 将其添加到vite.config.js // vite.config.js import { VitePWA } from 'vite-plugin-...
Vite的VS代码 :high_voltage: Vite快一步 :high_voltage: 打开项目后立即启动开发服务器 :rocket: 无需离开编辑器即可预览/调试应用 opening在打开新项目时提示快速安装节点模块( npm i yarn pnpm i ) :...
Vite SVG装载机 Vite 2.x插件可将SVG文件作为Vue组件加载。 < script setup > import MyIcon from ' ./my-icon.svg ' </ script > 安装 npm install vite-svg-loader --save-dev 设置 vite.config....
推荐文章
- 服务器无法与DeviceNetBT_Tcpip_{670E1543-79C1-485C-9B4B-835CE3BA37B3}传输相绑定-程序员宅基地
- NYOJ 118 修路方案(次小生成树)-程序员宅基地
- 【期末复习】微机原理与接口技术_己知 8254 的端口地址为 3000h、3004h3008h 和 30bh外接时钟频率为 2mh2-程序员宅基地
- 2D转换,动画,转化-程序员宅基地
- 旋转拖动验证码解决方案_load_model("keras2.hdf5", custom_objects={'angle_e-程序员宅基地
- Windows下后台静默运行jar包_windows下启jar包关闭窗口不听-程序员宅基地
- windows7的aero的介绍-程序员宅基地
- libevent与libev简介_libevent libev-程序员宅基地
- zookeeper启动Error: JAVA_HOME is incorrectly set问题解决_error: java_home is incorrectly set: e:\java\jdk1.-程序员宅基地
- 操作系统概述_多道批处理系统算不算操作系统-程序员宅基地