”vscode“ 的搜索结果
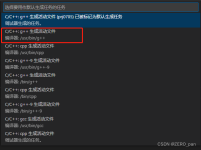
VScode需要在当前工作环境下解析函数之间的依赖关系,如果工作环境是根目录。大很多,导致VScode无法解析出函数依赖,也就无法跳转。解决办法:将路径目录从高目录调整到较低的目录下。,扫描的文件范围会比。
这些方法将自动格式化JSON文件,使其以更易读的多行形式显示。如果你只想格式化文件中的一部分,可以选择相应的文本,然后执行格式化命令。
ww
安装完成后,程序自动运行,右下方会弹出一个框框,单击【Change Language and Restart】可以选择切换成中文环境,方便使用。
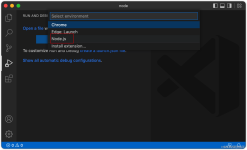
第三种:在VSCode的页面上方的选项,点击“终端”,再点击“新建终端”第二种:选中某个文件,右键,点击“在集成终端中打开”第一种:快捷键 Ctrl + ~
vscode 注释插件
VSCode
5、“vscode”里面就会打开一个语言配置文件。7、再次打开"vscode”就可以看到中文界面了。3、在“vscode”顶部会出现一个搜索框。1、打开“vscode”。
虽说 HBuilder X 开发体验还算不错,但是有时候金窝银窝不如自己的狗窝,当我们习惯了 VSCode 之后,有时候不太愿意换开发工具。 那么怎么使用 VSCode 来开发 uniapp 呢? 其实是有办法的。 使用 HBuilder X 运行...
vscode软件设置头文件路径的方法
下载安装包直接点击安装即可。
顶部粘性区域开关
vscode远程连接失败解决方案
10.(开发工具篇vscode+git)vscode如何使用git代码更新流程
原本我使用Anaconda进行开发,后来感觉Anaconda也不是非常方便,因为Anaconda没有办法下载一些特定的比较新版本的第三方库,而且工作后很多同事用VsCode来写代码,所以我就安装了VsCode,同时也安装了多个版本的...
下载deb文件。
教你如何在VSCode中使用Copilot插件进行AI编程以及使用Copilot Chat插件进行AI对话
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地