src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件 在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素 //基础配置 import Vue from 'vue' import App from './App.vue' //引入已经配置...
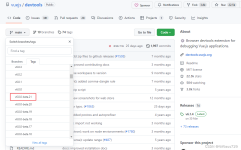
”vue“ 的搜索结果
为了性能优化, 因为vue是虚拟DOM,更新DOM时用diff算法对节点进行一一比对,比如有很多li元素,要在某个位置插入一个li元素,但没有给li上加key,那么在进行运算的时候,就会将所有li元素重新渲染一遍,但是如果有...
Vue的双向数据绑定原理先说面试答案:答:vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过来劫持各个属性的,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。具体步骤:第一步: 需要...
vue版本升级
标签: vue.js javascript 前端
vue 升级
vue-bmap-gl是一套支持Vue2、Vue3和百度地图WebGL版本的地图组件。vue-bmap-gl@next是一套基于Vue3 和百度GL的地图组件。 该版本对原组件进行升级,主要适配Vue3,同时调整事件绑定形式,调整为使用v-on进行事件绑定...
本章主要介绍Vue开发环境修改端口号的几种实现方法,分享给大家,也给大家做一个参考
VueUse官方链接 一、什么是VueUse VueUse不是Vue.use !!!它是一个基于 Composition API 的实用函数集合,下面是具体的一些用法 二、如何引入 import { 具体方法 } from ‘@vueuse/core’ 三、下面来看看一些具体...
Vue2改Vue3操作1. template标签里的内容不用修改2. 更改script标签3. 定义变量的不同4. 定义方法(函数)的不同5. vue3该如何使用this 1. template标签里的内容不用修改 2. 更改script标签 为了方便写代码,在这里...
Vue环境搭建
手把手教你安装vue脚手架
标签: vue
很棒的Vue.js 太棒了 与Vue.js相关的精彩内容精选清单 资源资源 官方资源 外部资源 工作门户 社区 会议活动 播客 YouTube频道 官方例子 讲解 例子 图书 博客文章 培训班 纪录片 使用Vue.js的项目 开源的 商业产品 ...
vue播放flv视频
因为我的是 win7系统,之前在学习vue2的时候,一直用的是vue-cli 2.9.6版本。Check the features needed for your project - 多选择上 TypeScript,特别注意点空格是选择,点回车是下一步。安装完成后再次查看自己的...
【JavaScript】vue动态加载JavaScript 高级JavaScript组件 【实例简介】vue动态加载JavaScript 【JavaScript】vue动态加载JavaScript 高级JavaScript组件
wangEditor是一款基于JavaScript的富文本编辑器插件,用于在网页中实现所见即所得的编辑功能。它提供了丰富的编辑功能,包括文字样式设置、插入图片、插入表格、代码高亮等。wangEditor易于集成和使用,支持自定义...
Vue开发者工具
标签: vue.js 前端 javascript
【代码】Vue3 复制 copy 功能实现(vue-clipboard3)
Vue实现生成二维码
标签: vue.js javascript 前端
Vue生成随机数
标签: vue.js 前端 javascript
【代码】Vue生成随机数。
Vue3带来的新变化 性能提升(零成本:从vue2切到vue3就享受到) 首次渲染更快,diff算法更快,内存占用更少,打包体积更小,.... 更好的Typescript支持(在vue下写TS更方便了) 提供新的写代码的方式...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地