”vue.js“ 的搜索结果
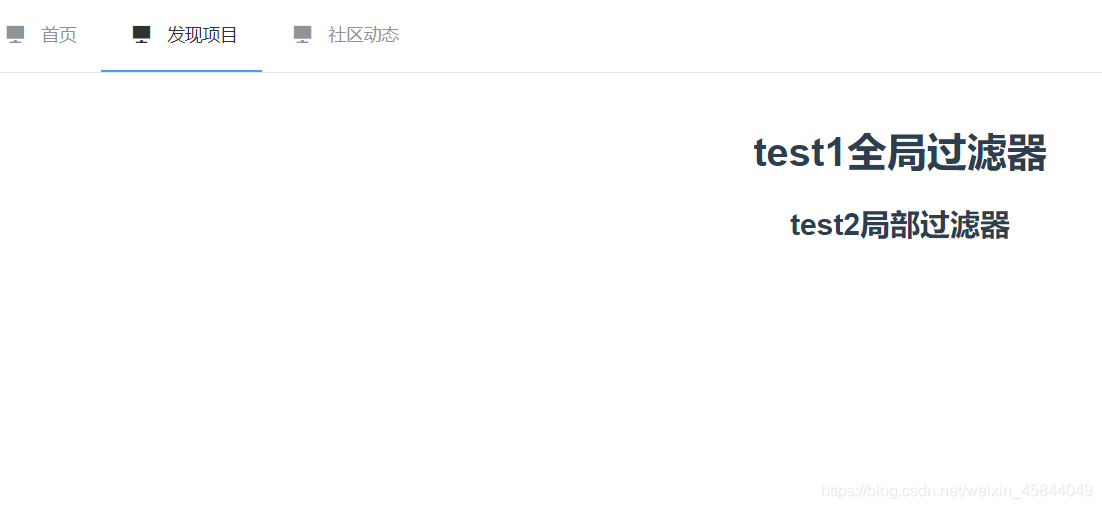
Vue.js基础之filter过滤器的使用详解
Vue.js框架介绍
标签: Vue.js框架
文章目录一、Angular和React框架二、Vue.js框架介绍三、谈谈Vue.js的优点 Google 的 Angular 、Facebook 的 React和尤雨溪的 Vue,是目前流行的三大主流前端框架。 一、Angular和React框架 1.Angular Angular更...
Vue.js与Bootstrap的区别?
Vue.js Vue.js的官方文档中是这样介绍它的:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。 简单小巧是指Vue.js压缩后仅有17KB。所谓渐进式(Progressive),就是我们可以一步一步、有阶段性地来使用Vue....
vue.config.js的简单配置
在vue中使用new Worker(‘./worker.js’)原生方法,引入woker.js子线程时,无法正常读取引入。注意必须是低版本的,否则后面对webpack的配置会报错,如果你已经安装了高版本的,建议先卸载。那么问题就来了,为什么...
/查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理。//查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md。这个值也可以被设置为空...
Vue.js 是一个优秀的前端界面开发 JavaScript 库,它之所以非常火,是因为有众多突出的特点,其中主要的特点有以下几个。 1) 轻量级的框架 Vue.js 能够自动追踪依赖的模板表达式和计算属性,提供 MVVM 数据绑定...
vue-tippy 封装Tippy.js Tooltip库的一个Vue.js组件
4、vue.js是一套响应式的javascript开发库。 vue.js的优势: Vue.js 可以进行组件化开发,使代码编写量大大减少,读者更加易于理解。 Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地...
导入js: 一、hello vue <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src=...
Vue.js 是现在比较流程的视图层的框架,Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。 而Rquire.js 则是实现js文件的异步加载,避免网页失去响应。管理模块之间的依赖性,便于...
刚开始使用vue的时候发现vue报vue.js:597 [Vue warn]: Cannot find element: #app的错误,初始以为是写的代码有错误导致,于是认真的对照了几遍发现代码和官网的一模一样。代码都一样了,那就排除了是代码愿意导致...
vue跨域问题 vue.config.js中配置devServer.proxy代理。
你看vue3的语法,我感觉并不比vue2更高明,反而有种累赘和啰嗦的感觉,估计VUE4还要来个大改,折腾不止,至死方休。*.vue本身的内容较容易掌握,但更大的方面,比如它整个项目的运行机制,路由,配置,就比较...
在HTML中使用Vue.js
标签: vue
在非前后端项目中做页面时, 现在时常是只由后端人员一手开发, 在html或ftl文件中写js和 jquery总是令后端开发者如鲠在喉, 此时若能引入vue或者angular将极大提升开发... //最好是把这个vue.min.js另存到本地,这样...
推荐文章
- 分类问题中正负样本分布不均衡问题的解决方法_算法训练过程中训练数据正负类别不平衡问题怎么处理-程序员宅基地
- VMware用不了_神州电脑安装vmware 启动不了-程序员宅基地
- 新唐N76E003+GPRS 单片机复位故障排除手记_新唐下载器ice cmd error-程序员宅基地
- 创建conan包-入门指南_conan2.0 创建-程序员宅基地
- zstack -Serial Boot Loader(串口下程序)_vddwait(vdd_min_run);-程序员宅基地
- 计算机专用英语_计算机专用英语词汇1695个词汇表 pdf下载-程序员宅基地
- java类似memcpy_Java中有memcpy()吗? (Is there an equivalent to memcpy() in Java?)-程序员宅基地
- RISC-V MCU CSM32RV20开发(一):环境搭建-程序员宅基地
- 虚拟现实真正解决了一个什么难题?本文介绍虚拟现实的定义、相关概念以及基础知识,然后讲解如何构建一个真正意义上的VR产品-程序员宅基地
- TensorFlow及其在自然语言处理中的应用_python tensorflow文本理解-程序员宅基地