vue.js自动生成表单 vue-formbuilder2.0 (vue-formbuilder2.0) ElementUI Form Builder. ElementUI表单生成器。 Basic code was clone from https://github.com/jmeei/vue-formbuilder, and did some improve. ...
”vue.js“ 的搜索结果
主要介绍了Javascript vue.js表格分页,ajax异步加载数据的相关资料,需要的朋友可以参考下
Vue.js 菜鸟教程 思维导图 1 Vue.js 入门 2 Vue.js条件语句 3 Vue.js 循环语句 4 Vue.js 计算属性 5 Vue.js 监听属性 6 Vue.js 样式绑定 7 Vue.js 事件处理器 8 Vue.js 表单 9 Vue.js 组件...
一、引入vue.js 文件 1. 用脚本标签<script> 引入外部vue.js 文件 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 2. 下面在一...
如果你没有安装PHP,请访问官方网站了解更多关于安装过程的信息,你也可以按照系统的官方文档使用系统包管理器安装PHP你需要具备PHP和JavaScript的基本工作知识正在创建项目的PHP/Vue.js文件夹在本教程中,将不使用...
Golang 中的 Vue.js TodoMVC Vue.js TodoMVC 应用程序 - 移植到 。 查看 js 文件夹中的app.go文件。 仅使用 GopherJS js-Package 与 Javascript 交互。 针对 0.11.4 进行测试。
引入Vue.js的两种方式
标签: vue
1 直接引用 <script src='***/vue.min.js'> </script> 2通过NPM进行安装 npm install vue //最新稳定版本
一般在vue项目当中,都有一个vue.config.js,一个可选的配置文件,之前总是再用,但对于其中的配置项具体的用途了解少之又少,所以准备对此文件常用的配置项或webpack插件做一下记录。publicPath配置成'/aaa/bbb/ccc...
主要介绍了JavaScript的MVVM库Vue.js入门学习笔记,Vue.js是一个新兴的js库,主要用于实现响应的数据绑定和组合的视图组件,需要的朋友可以参考下
前端开发框架vue.js
Vue.config.js 配置动态代理
KO是一款类似VUE的框架 Knockout是一款很优秀的JavaScript库,它可以帮助你仅使用一个清晰整洁的底层数据模型(data model)即可创建一个富文本且具有良好的显示和编辑功能的用户界面。任何时候你的局部UI内容需要...
assetsDir: "static",//设置放置打包生成的静态资源 (js、css、img、fonts) 的目录。indexPath: 'index.html'//用于设定打包生成的 index.html 文件的存储位置。lintOnSave: false,// eslint-loader 是否在保存的...
vue写的博客网mode
Vue.jsJavaScript数据可视化JSCharting是一个JavaScript数据可视化库,可在所有设备上无缝使用Vue; Vue.js JSCharting是JavaScript数据可视化库,可在所有设备和平台上无缝使用Vue。 每个JSCharting许可证都包含150...
vue.js:634 [Vue warn]: Error in v-on handler: “TypeError: $(…).setAttribute is not a function” (found in ) warn @ vue.js:634 logError @ vue.js:1893 globalHandleError @ vue.js:1888 handleError @ vue...
vue.js 添加 fastclick的支持
Vue.js前端开发实践第二章课后作业答案
Vue.js 渐进式JavaScript框架 基础篇 xiaoming’s blog里将最最基础的vuejs做一个梳理。 将vue概念+demo code结合夯实基础 概念 官方给出的概念定义是:vue是一套用于构建用户界面的渐进式框架 。与其它大型框架不同...
剖析 Vue.js 内部运行机制
(问题解决)webstorm在Plugins中引入了vue.js但是没有vue代码提示 第一步查看webstorm中有没有引入vue.js插件 要是查看不到vue,js插件时,那就搜索vue.js安装插件 第二步,在引入了插件之后还是没有vue.js代码提示则...
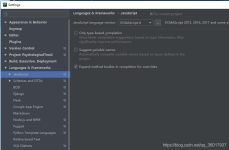
IDEA新建项目时,在Static Web中没有找到vue.js的话,可以通过安装插件来解决,解决方法如下:随便进入一个已经建好的项目,点击左上角的File,再点击Settings,选择...(在找vue.js时,可以通过搜索更快找到) ...
vue.js (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。 Vue...
阿发家的阿花。
这个问题,是因为没有在main.js中开启debug mode main.js import Vue from 'vue' Vue.config.devtools = true 重新启动项目,就可以成功调试啦!
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地