vue2x 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 整理和修复文件 npm run lint 自定义配置 请参阅。
”vue3.0“ 的搜索结果
创建vue3.0项目
Vue3.0-Template-Admin:下一代前端管理界面的构建利器 项目地址:https://gitcode.com/GeekQiaQia/vue3.0-template-admin 在前端开发的世界里,Vue.js已经以其易学易用、性能优异的特点赢得了开发者们的广泛赞誉。...
ref和reactive是Vue 3中用于创建响应式数据的两个重要函数。通过使用这些工具,我们可以轻松地创建响应式对象,并实现自动更新视图的效果。无论是处理简单类型的数据还是复杂类型的数据,Vue 3提供了适用的工具来...
vue3.0 路由跳转传参
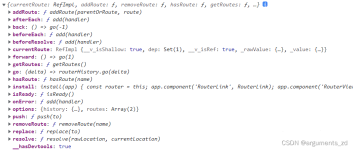
Vue.js 3.x版本带来了许多全局API的调整,其中包括Composition API的引入、全局API的移除和替代、插件机制的改进以及对TypeScript的增强支持。这些调整旨在提高代码的可读性、重用性和可维护性,为开发者提供更好的...
块来定义
(6)一个特殊情况,当需要监听的是对象里面嵌套的对象中的数据时,就需要加deep:...情况二:监视ref定义的多个响应式数据(vue3.0可以调用n次watch函数)(3)情况三:监听reactive定义的一个响应式对象中的全部数据。
vue3.0,ref,refs,toRef,toRefs,setup
Vue3.0云里雾里
标签: vue.js javascript 前端
/基本类型的响应式数据let name = ref('张三')//对象类型的响应式数据hobbyname: '章子怡',age: 45,sex: '男'})ref可以定义基本类型的响应式数据,也可以定义对象类型的响应式数据ref的底层还是reactive区别:1.ref...
一个基于vue3.0的大数据分析系统,包含各种echarts和vue3.0新API.zip
在beforeCreate执行完成之后,Vue会执行一些数据观测和event/watcher事件的初始化工作,将数据和data属性进行绑定以及对props、methods、watch等进行初始化,另外还要初始化一些inject和provide。生命周期钩子允许您...
vue3.0入门心得
Vue3.0 组件
标签: vue.js 前端 javascript
vue的组件:1.组件components (1)组件的组织; (2)全局组件 (3)props传递参数 (4)监听子组件发出的事件 (5).组件的插槽(嵌套)
Vue3.0使用的不在是Element-ui,而是Element-plus。
3.0 将带来基于代理 Proxy 的 observer 实现,提供全语言覆盖的 反应性跟踪。 消除了 Vue 2 当中基于 Object.defineProperty 的实现所存在的很多限制
vue3.0中,响应式数据部分弃用了 Object.defineProperty ,使用 Proxy 来代替它。本文将主要通过以下方面来分析为什么vue选择弃用 Object.defineProperty 。 Object.defineProperty 真的无法监测数组下标的变化吗?...
Vue2.0项目重构到Vue3.0流程
Vue3.0 - 基本使用
标签: javascript 前端 vue
JavaScript 与 TypeScript 的区别 TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型...
搭建vue3.0项目
标签: vue.js 前端 javascript
Vue 3.0是一个用于构建用户界面的JavaScript框架。相比于Vue 2.x,Vue 3.0在性能、体积和开发体验上都有了很大的提升。有更快的渲染速度:Vue 3.0在虚拟DOM和响应式系统方面进行了优化,可以实现更快的渲染速度。有...
VUE3.0路由设置
标签: vue.js javascript 前端
vue3.0中路由的使用和相关的问题
Vue是一个流行的JavaScript框架,用于构建用户界面和单页面应用程序(SPA)。Vue的特点是易于学习、易于使用,同时简化了DOM操纵和数据管理的复杂性。综上,Vue2和Vue3都是优秀的JavaScript框架,各有其独特的特点和...
Vue3插槽-slot
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地