”vue3.0对话框组件“ 的搜索结果
介绍前几天有给大家分享一个vue2弹框组件,今天主要分享的是Vue3.0实现轻量级移动端自定义弹出框组件V3Popup。V3Popup 一款基于vue3.0开发的移动端自定义弹出层组件。内置20+种参数配置、7+弹窗类型、6+弹窗动画支持...
该资源是使用vue3.0对父子组件进行数据交互,其中使用到了element-ui的部分组件,资源核心代码可见文章https://blog.csdn.net/qq_36553707/article/details/117756127,源码为博主参考开发文档写的,不存在侵权行为...
vue3.0修改antdesginVue中对话框组件()的头部样式
vue3.0的学习
标签: vue.js javascript 前端
mycom-vue3mycom-vue3主页安装组件库npm install mycom-vue3 --save引入到vue3项目import { createApp } from 'vue'import App from './App.vue'import {mc} from 'mycom-vue3'//引入组件库import 'mycom-vue3/lib/...
在写项目的时候,经常要使用父子组件通讯,我已经写了很多篇博客来介绍父子组件通讯了,vue中的父子组件通讯方式有差不多10来种,最常用的就那么一两种,这里我介绍其中我认为最基础的两种。因为目标是在父组件中,...
vue3.0和vue2.0的比较
标签: vue
对vue3.0进行一次整理 目录: 一.vue3.0的亮点 1.性能比vue2.x快1.2~2倍 2.支持按需编译,按需导入,体积比vue2.x更小 3.支持组合API,类似React Hooks 4.更好的支持ts,因为他是ts写的 5.暴露了自定义渲染...
vue3-layer:基于Vue3.0开发的PC桌面端自定义对话框组件。 基于vue3构建的PC网页端自定义弹出框组件。全面覆盖各种弹窗应用场景,拥有10+种弹窗类型、30+种自定义参数配置、7+种弹窗动画效果,支持拖拽、缩放、...
vue2升级转换为vue3
vue3.0+ts+antdesginVue父子组件对话框点击右上角关闭图标报错
介绍前几天有给大家分享一个vue2弹框组件,今天主要分享的是Vue3.0实现轻量级移动端自定义弹出框组件V3Popup。V3Popup 一款基于vue3.0开发的移动端自定义弹出层组件。内置20+种参数配置、7+弹窗类型、6+弹窗动画支持...
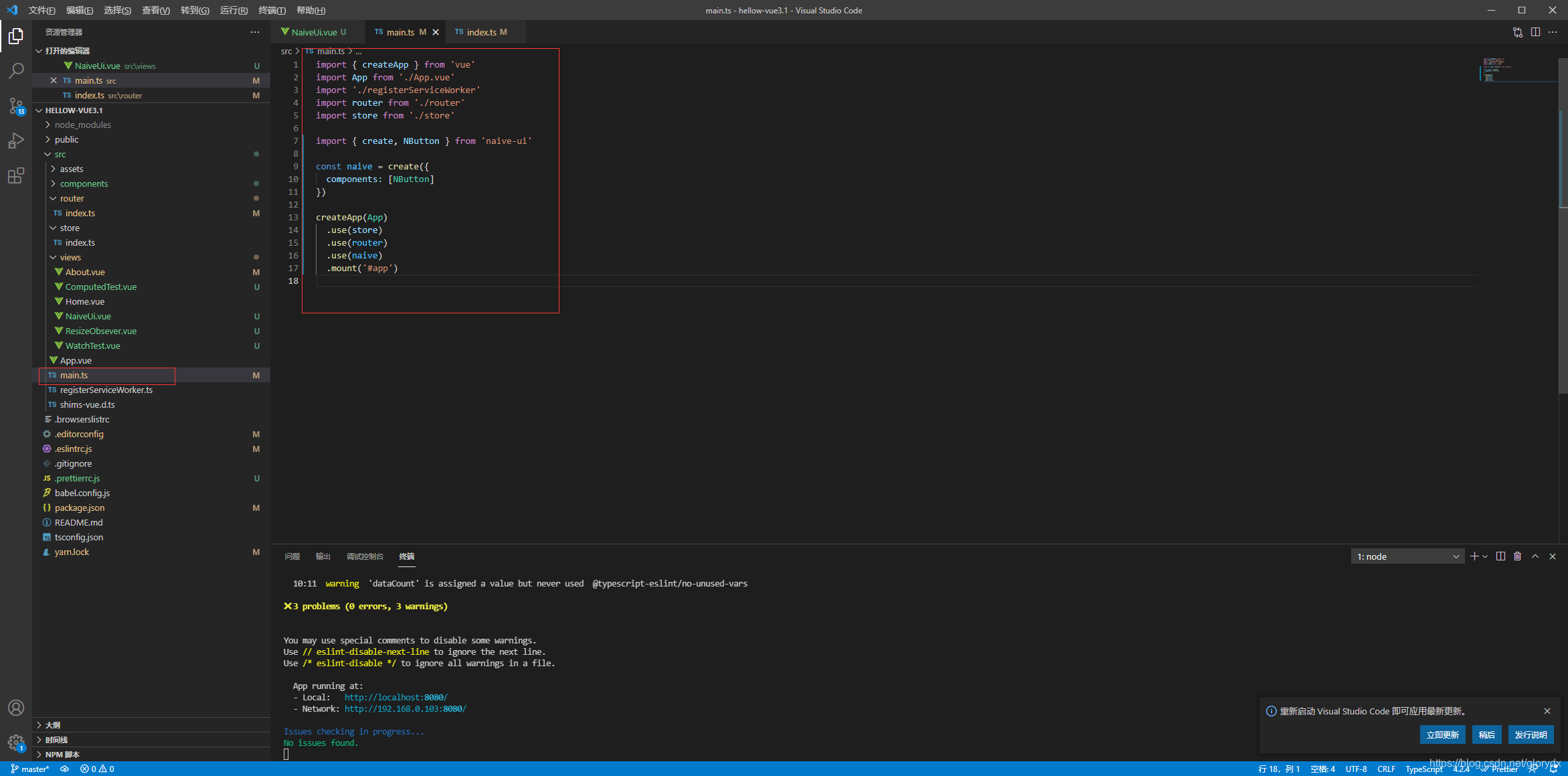
1、首先在util文件中新建文件directives,内容如下。2、在 main.ts 文件中引入并挂载。3、组件中使用方式: v-drag。最后就可以尽情玩耍了,嘻嘻嘻。
最近在使用element plus ui开发一个后端管理,使用的是vue3.0,其中使用到centerDialog弹窗修改数据,遇到一个问题,在操作点击操作如何把选中列id赋值给弹窗表单;1、操作添加button按钮 添加click事件。
需求:传递表格某一行的数据给子组件对话框,实现编辑信息更新数据 一、实现效果及处理 实现效果 我遇到的坑 传递给子组件的reactive值不能重写,重写完之后,对象不再具备响应 代码实践 (更新传递给子组件的...
将vue组件手动生成dom节点,挂载到不支持vue的js库,如地图引擎js库等。
父组件:通过prop传参 子组件:通过emits向子组件传参。父组件:通过prop传参。
Vue3.0
标签: javascript 面试 前端
Vue.js 3是Vue.js框架的最新版本,于2020年9月正式发布。Vue.js 3相较于Vue.js 2.x版本在性能和开发体验等方面有了很大的提升。
vue3.0 全局注册dialog, 并传参组件全局注册使用组件 组件 新建文件plugin/dialogComp.vue <script> import { h, ref, resolveComponent, computed } from "vue"; import { defineComponent, toRef } from "@...
看到有人说要弄懂为什么学?学什么?怎么学?黑马本文来给大家解决这三点问题。
vue3-webchat 基于vue3.0.5开发的仿微信|QQ界面桌面端聊天实例。 运用vue3.x全家桶技术+element-plus+v3layer+v3scroll搭建的仿微信/QQ界面网页聊天实例项目。实现发送表情图文消息、... 对话框组件:V3Layer(基于
因为有时候用组件来表示一切界面中发生的逻辑,不过有些特例处理起来比较麻烦,比如在某个组件渲染的时候,在某种条件下需要显示一个全局的对话框dialog或者是modal组件,弹出一个浮层让用户来完成一些确定和取消的...
然后就报warninig,并且发现此dialog不起作用了。原因是子组件必须写到el-dialog标签内部,修改后如下。然后我在这个组件内又添加里一个组价,如下。我的组件的代码大致如下。
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地