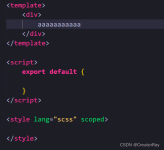
vue内置组件 template component keep-alive slot transition transition-group template 模板 模块 <template></template> template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,...
”vue内置组件“ 的搜索结果
Vue提供了一些内置的组件,这些组件可以在Vue应用中直接使用,无需额外安装或配置。以下是一些常见的Vue内置组件。
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以...
Vue3——内置组件
标签: 前端 javascript vue.js
keep-alive是Vue实现的一个内置组件,也就是说Vue源码不仅实现了一套组件化的机制,也实现了一些内置组件,关于是Vue中内置的一个抽象组件,它自身不会渲染一个DOM元素,也不会出现在父组件链中。当它包裹动态组件时...
Vue内置组件componenttransitiontransition-groupkeep-aliveinclude and excludemaxslot component Props: is - string | ComponentDefinition | ComponentConstructor inline-template - boolean 用法:渲染一...
component是vue的一个内置组件,作用是:配合is动态渲染组件。通常在tab页切换,多操作页面等中使用。当相互切换时,其中的一个组件被销毁。所以,当两个组件进行状态切换时,组件的状态是:不断的创建与销毁的过程。...
主要介绍了vue内置组件component--通过is属性动态渲染组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
我就废话不多说了,大家看代码吧~ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> [removed][removed] ... [removed][removed]
通过name可以自定义的过渡类名。里面只能有一个根组件,但使用切换显示是可以的。如果想对列表中的元素设置过渡,可以使用TransitionGroup
6个类[1]表示元素进入过程中所执行的样式(动画);[2]表示元素离开过程中所执行的样式(动画);[3]xxx-enter表示元素进入之前的样式[4]表示元素...本质:vue就是在监听组件的插入、更新、销毁,然后给其加上对应的类名。
Vue的内置组件
标签: vue.js 前端 javascript
是Vue的内置组件,在组件来回切换的时候,为了避免组件重复渲染DOM节点导致的性能问题,将组件状态保寸在内存中。(也就是说会缓存失活的组件,当<keep-alive></keep-alive>包裹的组件中的数据不再发生...
vue的指令:v-pre , v-once , v-cloak ; 插槽:默认插槽、具名插槽、作用域插槽 vue2中的内置组件:动态组件、动画组件、缓存组件
Vue中的组件分为两种,一种是自定义组件,另外一种就是内置组件。内置组件是Vue已经封装好的组件,总共就五个内置组件 Vue的内置组件其实我们在一些场景中使用过,但是我们没有系统的了解,这里我们总结一下所有的...
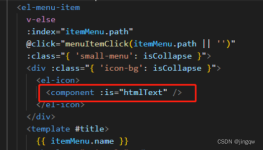
component是vue的一个内置组件 相当于是一个占位符 目的是实现动态组件的效果 通过绑定 ”is” 属性,选择哪个组件被渲染出来 2. 属性 props: is -string|ComponentDefinition|ComponentConstructor 3. 用法 渲染一...
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 作用 在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户...
<!DOCTYPE html> <... <head> ...meta charset="utf-8">...script src="https://cdn.jsdelivr.net/npm/vue">...script src="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"&g
缓存了的组件,再次进入组件不会触发beforeCreate、created、beforeMounted、mounted,如果想每次进入组件都执行某段逻辑,可以放在activated进入缓存组件的钩子中。在组件来回切换时,为了避免组件重复渲染DOM节点...
vue内置组件component
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地