”vue内置组件component“ 的搜索结果
component是vue的一个内置组件,作用是:配合is动态渲染组件。通常在tab页切换,多操作页面等中使用。当相互切换时,其中的一个组件被销毁。所以,当两个组件进行状态切换时,组件的状态是:不断的创建与销毁的过程。...
主要介绍了vue内置组件component--通过is属性动态渲染组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
我就废话不多说了,大家看代码吧~ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> [removed][removed] ... [removed][removed]
渲染一个“元组件”为动态组件。依is的值,来决定哪个组件被渲染。
在 React 中,可以使用动态渲染来达到类似 Vue 中使用内置组件 Component 的效果。具体来说,可以使用 React.createElement 函数来动态创建组件并渲染。 例如,假设我们有一个变量 Component,它存储了要渲染的组件...
<!DOCTYPE html> <... <head> ...meta charset="utf-8">...script src="https://cdn.jsdelivr.net/npm/vue">...script src="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"&g
vue内置组件component
缓存了的组件,再次进入组件不会触发beforeCreate、created、beforeMounted、mounted,如果想每次进入组件都执行某段逻辑,可以放在activated进入缓存组件的钩子中。在组件来回切换时,为了避免组件重复渲染DOM节点...
1.是一个用于渲染动态组件或元素的“元组件”。
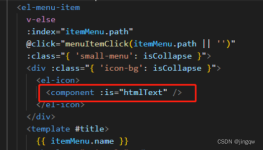
vue提供了一个内置的组件,专门用来实现动态组件的渲染:通过 is 属性动态指定要渲染的组件 <component is="组件名称"></component> 使用 单独使用component 会频繁的触发组件的创建和销毁,性能不好,且...
主要介绍了浅谈Vue内置component组件的应用场景,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
component是vue的一个内置组件 相当于是一个占位符 目的是实现动态组件的效果 通过绑定 ”is” 属性,选择哪个组件被渲染出来 2. 属性 props: is -string|ComponentDefinition|ComponentConstructor 3. 用法 渲染一...
@quannt在vuejs中内置的示例Web组件 该小部件是使用并使用编译成一个Web组件。 最终的构建文件位于dist文件夹下。 您可以从localhost提供index.html来查看运行中的小部件。 构建设置 # install dependencies $ ...
Vue内置组件componenttransitiontransition-groupkeep-aliveinclude and excludemaxslot component Props: is - string | ComponentDefinition | ComponentConstructor inline-template - boolean 用法:渲染一...
component组件(单独拿出一个组件来专门进行切换使用) 使用is来绑定你的组件:如下面的ups ups2 AirConditioner等引入的组件名 showDevice 是用来切换组件的方法 通过给is绑定的currentView来实现切换组件 ...
如果实在不知道问题所在,你就看看你的component的命名是不是驼峰命名 转载于:https://www.cnblogs.com/imfjj/p/11539641.html
推荐文章
- 分享66个焦点幻灯JS特效,总有一款适合您_js 幻灯片-程序员宅基地
- Qt: 窗口的显示和隐藏_qt释放还是隐藏对话框dialog.accept()-程序员宅基地
- 【风电功率预测】海洋捕食算法MPA优化BP神经网络风电功率预测【含Matlab源码 3770期】-程序员宅基地
- 2023研究生英语二真题笔记_2023年研英语二-程序员宅基地
- SpringBoot_第二章(案例入门)_第二章快速入门案例-程序员宅基地
- WebMvcConfigurer 详解_webmvcconfigurer extendmessageconverters-程序员宅基地
- sqlserver修改实例名_sqlserver修改实例名称-程序员宅基地
- Mac adb devices时,一直显示emulator-5554 offline如何解决_mac emulator-5554 offline-程序员宅基地
- Delphi XE10,Json 生成和解析,再利用indyhttp控件Post_delphixe json post-程序员宅基地
- 一个简单的基于MVC模式的登录验证过程_mvc的网站登录验证应用: 建立几个jsp页面,在这里我们主要做登录,所以我们要建logi-程序员宅基地