”vue内置组件component“ 的搜索结果
本篇文章就vuejs内置组件component的一些使用进行一些总结。1.使用component 实现tab切换中的实现对应的文件的懒加载在父组件中很多个tab按钮,每个tab对应的内容都是不一样的,没有办法做成同一个模板来实现内容的...
component transition transition-group keep-alive slot <template> <div> <div> <a @click="changeType('Animal')">动物</a> <a @click="changeType('Plan...
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 作用 在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户...
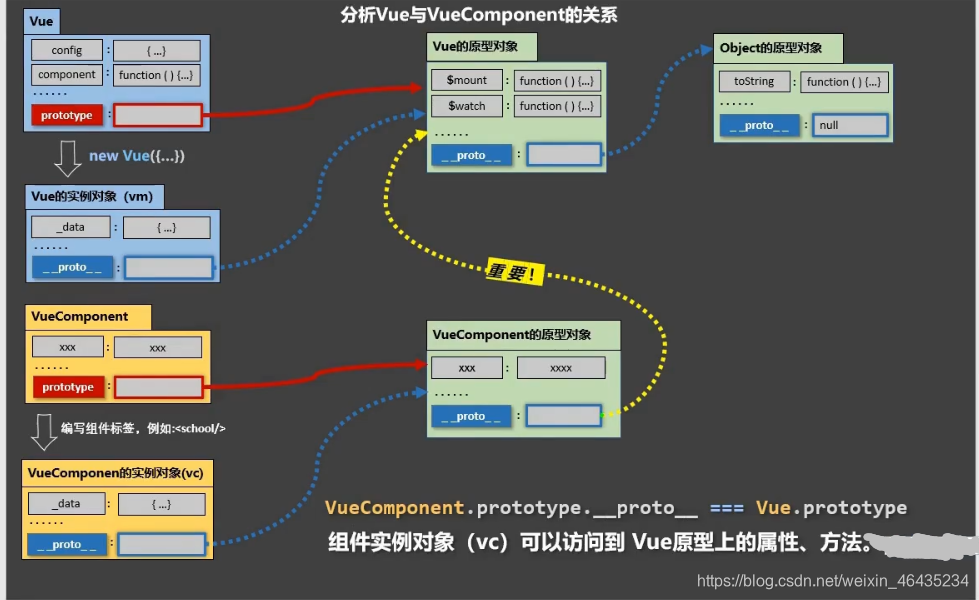
本学习笔记主要包含如下内容: 051-销毁流程 052-生命周期总结 053-对组件的理解 054-非单文件组件 055-组件的几个注意点 ...057-VueComponent 058-Vue实例与组件实例 059-一个重要的内置关系 060-单文件组件
Vue 的内置组件 - component 一、学习的原因 一开始学习 Vue.js 的时候,经常将用于表示组件内容的 components 选项写成 component,然后导致发生错误,有一段时间才能检查出来,所以,这次将 component 这个内置...
VUE 修饰符 v-model lazy修饰符:在鼠标焦点移出input框之后才会更新数据
:is="state.componentName"// 这个是切换组件名称的 :item="state.operItem" :name="state.operItemName" @eventTransmission="getSondata" ></component> setup() { const state = ...
官方的说明 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 &lt;!-- 动态组件由 vm 实例的属性值 `componentId` 控制 --&...内置的组件component 场景 这里通过一个业务场景来阐述vue内...
本文转自:https://blog.csdn.net/qq_44375977/article/details/104884834。
Vue内置组件 component 属性: is: string | ComponentDefinition | ComponentConstructor transition 元素作为单个元素/组件的过渡效果。 只会把过渡效果应用到其包裹的内容上,而不会额外渲染 DOM 元素,也不会...
https://cn.vuejs.org/v2/guide/components.html ... 上述内容可以通过 Vue 的 &lt;component&gt; 元素加一个特殊的 is 特性来实现: &lt;!-- 组件会在 `currentTabCompone...
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。 用法也很简单: <component> <!-- 该组件将被缓存! --> </component> props include – 字符串或正则表达,只有匹配...
Vue2-组件,组件的使用及注意点,组件嵌套,VueComponent构造函数,单文件组件
Vue 编写容易出现的问题
标签: vue
Vue 实现 Tab切换实现的场景很多,比如,利用vue-router、利用第三方插件、利用组件等等.我用的是组件,为什么不用路由,有3个原因: 1、因为我认为使用路由,再切换tab的时候,路劲地址是变化的,比如:/#/home、/#...
介绍 当你的地址符合我的路由...这两个是 vue 给你提供的两个 vue 内置组件 功能介绍 router-link 实现路由之间的跳转 router-view 当你的路由path 与访问的地址相符时,会将指定的组件替换该 router-view ...
实现页面皮肤切换,常见的方案有几种:替换 css 链接、替换 className、改变 css 原生变量值、使用 less.modifyVars、props 参数下发等; 不同的业务场景,我们一般会选择不同的方法来实现目标。...
vue3 中的内置组件KeepAlive
vue2的组件
标签: vue.js javascript 前端
推荐文章
- oracle查询trim没有生效,TRIM指令真的生效了吗?TRIMcheck软件帮你查-程序员宅基地
- 吉林大学软件学院大二上c++课设(黑白框模拟QQ通信——数据库,CS架构,多线程,socket通信)_模拟qq软件,基于多线程编程技术捕捉笔记本摄像头或麦克风实时数据,基于socket-程序员宅基地
- Docker学习之安装docker-compose命令(采用Python-pip命令安装)_docker compose pip安装-程序员宅基地
- python百度贴吧发帖签到_python 爬虫 百度贴吧签到小工具-程序员宅基地
- C/C++——编译器 GCC与LLVM_gcc llvm-程序员宅基地
- TDOA-GDOP计算_tdoa gdop-程序员宅基地
- element table表格展开内嵌表格并修改展开icon_更改表格展开列的icon-程序员宅基地
- linux编译libssh2,求助linux下编译libssh2问题-程序员宅基地
- Java与C++内存管理的区别_谈谈java的内存管理及c++的不同-程序员宅基地
- 2023年江西省职业院校技能大赛信息安全管理与评估样题_某省信息安全管理与评估-程序员宅基地