五一假期结束了,我是痴心阿文,你们的学友哥,今天给大家分享uniapp基于vue自定义组件!
”vue内置组件component“ 的搜索结果
Keep-Alive是Vue.js中的一个内置组件,它可以用来缓存不活动的组件实例,而不是销毁它们。当Keep-Alive包裹动态组件时,它会将组件的状态保存在内存中,以防止在组件切换过程中重复渲染DOM,从而提高性能和用户体验...
是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去。也就是说我有一个全屏的弹出框(模态框)或 Toast 轻提示 组件,可能会在多个组件中使用到,但是由于节点嵌套的太深,...
vue2中的组件传参总结 1.父组件向子组件传递属性,子组件通过props配置项进行接受。 2.子组件向父组件传参数,通过调用父亲传递过来的方法传递参数。 3.通过全局事件总线传递参数。 4.发布订阅模式传递参数。 5.vuex...
在 Vue 3 中,key的作用主要与重新渲染和优化有关。用于标识列表中的元素,以便在列表更新时,Vue 可以识别哪些元素发生了变化,而不是简单地替换所有元素。key绑定的值应为基础类型,如字符串或数字。不要使用对象...
在大型项目中,我们可能需要拆分应用为更小的块,以减少主包的体积,并仅在...类似 Vite 和 Webpack 这样的构建工具也支持此语法 (并且会将它们作为打包时的代码分割点),因此我们也可以用它来导入 Vue 单文件组件。
vue组件缓存
标签: vue.js 前端 javascript
先来看看官网对keep-alive的一些功能说明:组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。就可以使用到keep-alive,它可以用来进行动态组件的缓存组件复用,提高性能 缓存不...
Vue除支持内置的v-model/v-show等指令,还允许自定义指令。 vue2中,代码的复用和抽象的主要形式是组件,但在有些情况下仍然需要对普通dom元素做底层操作,这种情况下需要自定义指令。根据自定义指令的作用范围,可...
Markdown到Vue组件加载器。 内置的markdown解析器是 。 。 特征 支持Vue 2和Vue 3。 支持将markdown文件加载为Vue组件。 支持将代码块(默认情况下为Vue和HTML)加载为Vue组件。 支持10个。 入门 安装 npm ...
探索Vue3组件库构建神器:HeroCloudy的vue3-component-library-archetype 项目地址:https://gitcode.com/HeroCloudy/vue3-component-library-archetype 在这个日益增长的前端开发世界中,组件化成为了提高代码复用率...
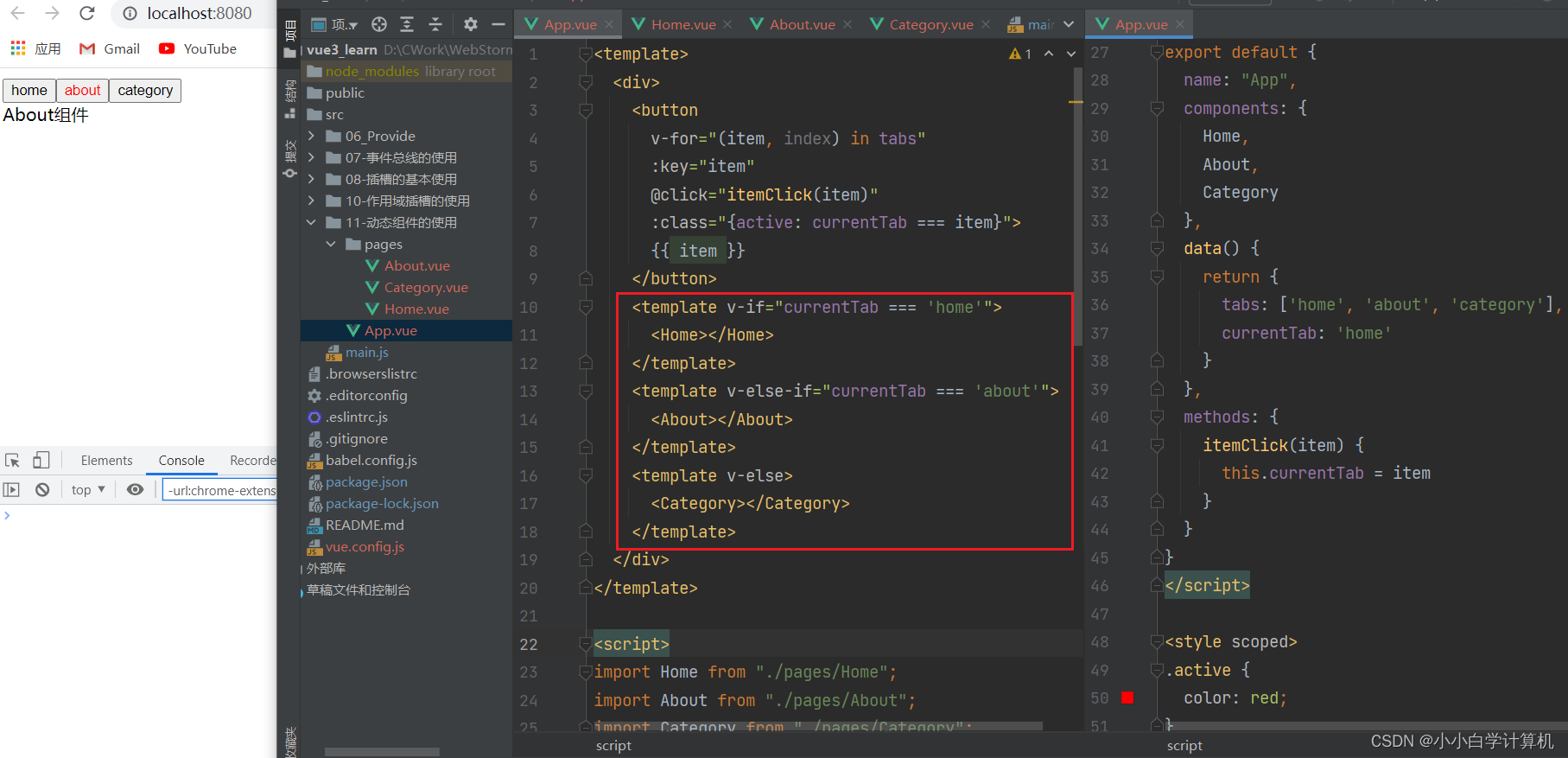
vue动态组件 有时,我们需要在多个不同的组件之间进行切换操作。 组件的切换方式 (1)使用v-if 使用v-if 来处理,适用频繁操作的场景。 会不断地创建组件和销毁组件,影响性能; 不会保留组件改变后的状态及修改后的...
component是vue的内置组件,不需要注册可以直接使用。通过is去选择要渲染的组件,可以是一个组件名称字符串(使用在选项式API中),也可以是组件的定义(使用在组合式 API中)。
当包裹的组件(component)被切换隐藏时,并不会将组件销毁,而是将其缓存起来,下次再次使用时会从缓存中取出复用的过程)Vue.js 具有内置的组件缓存机制,允许你缓存已经渲染过的组件以便在需要时快速重用它们,而...
我们知道,keep-alive是vue中抽象的内置的组件,它自身不会渲染一个DOM元素,也不会出现在父组件链中。当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。也就是说把一些不常变动的组件或者需要缓存的...
利用vue的component标签可以实现根据特定条件展示对应的模板,代码如下: <template> <div> <component v-bind:is="composlect"></component> </div> </template> <...
当使用内置组件compoent时is传入组件需要把引入的组件对象使用markRaw函数修改为不响应的原始值
Vue提供了一个特殊的组件标签 component,它可以通过一个动态的 is 属性来渲染不同的组件。在上面的代码中,我们在父组件中定义了一个按钮来切换当前渲染的组件。首先,我们需要定义几个不同的组件,这些组件将在...
KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。// 只有第一次创建该组件时,才会调用,然后被缓存下来了。// 只有第一次创建该组件时,才会调用,然后被缓存下来了。// 每次当...
vue3三种实例和vue3组件通信的四种方法
组件vue有局部组件和全局组件,这个组件后期用的会比较多,也是非常重要的局部组件template与components属性结合使用挂载其中 Vmain、Vheader、Vleft、Vcontent都是局部组件,Vheader、Vleft、Vcontent是一起挂载在...
与上一篇 踩坑记10 vue3、vuex4、组件化_Alloom的博客-程序员宅基地坑33中的封装方式(父组件获取路由数据,通过props传值给子组件,子组件通过computed设置响应性,数据更新时间是在父组件setup中调用onMounte.
vue2.0动态组件
标签: vue
component标签是vue内置的,是组件的占位符 is属性的值表示要渲染组件的名字 is属性的值,应该是组件在components节点下的注册名称 <!--静态的,就是Left组件--> <component is="Left">&...
推荐文章
- 软件安装管家-程序员宅基地
- Qt: QLineEdit圆角边框,选中时变色,显示图标_qlineedit在选中的时候-程序员宅基地
- 英语----情态动词---半情态动词-程序员宅基地
- 【Java】线程安全问题-程序员宅基地
- 哈希表(Hash Table)_伪随机数法哈希表-程序员宅基地
- caffe学习——caffe.proto学习_caffe.proto数据结构学习-程序员宅基地
- SpringBoot整合MongoDB-程序员宅基地
- 习题2-2 阶梯电价 (15point(s)).c_输入在一行中给出某用户的月用电量(单位:千瓦时)。 输出格式: 在一行中输出该用户-程序员宅基地
- 图的m着色问题c语言源代码,已知如下递归代码用于求解图的m着色问题:#define&nb...-程序员宅基地
- JQuery简单的登录注册验证_通过jquery实现用户注册身份验证,当每个文本框失去焦点时进行该文本框内容校-程序员宅基地