”webpack“ 的搜索结果
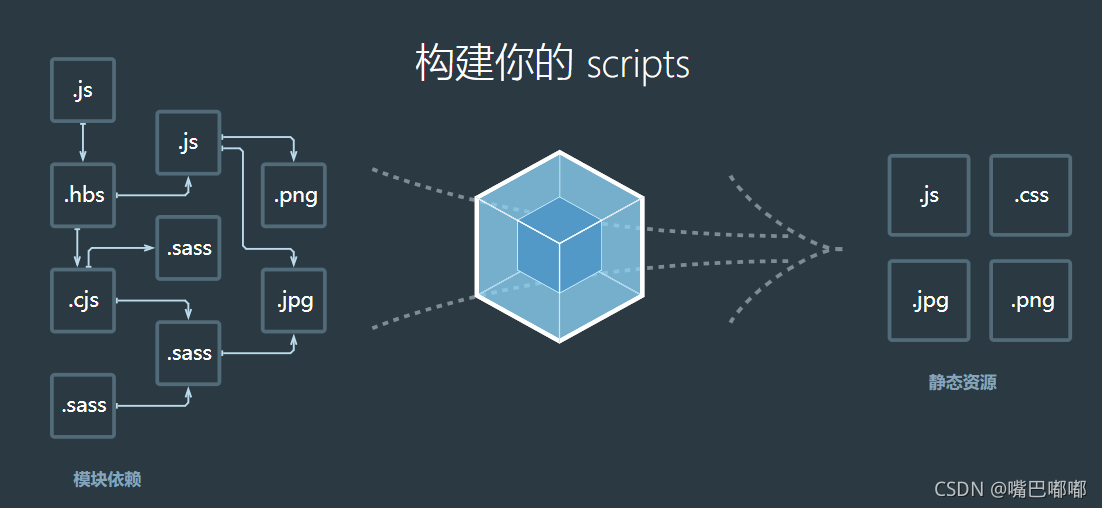
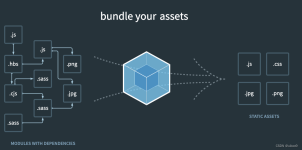
认识Webpack Webpack可以看作是模块打包机,做的事情就是,分析项目结构,找到JavaScript模块以及其他的一些浏览器不能直接运行的拓展语言(Sass,TypeScript),并将其转换和打包为合适的格式以供浏览器使用,在...
vue2+webpack升级vue3+vite,修改插件兼容性bug前面的文章主要是介绍,在升级初始阶段遇到的一些显而易见的兼容性问题和bug。随着项目迭代的不断深入,一些不容易暴露的问题也渐渐呈现。本文主要记录一些开发重构...
联邦模块是 webpack5 提供的一个新特性,它是通过 webpack 原生提供的 ModuleFederationPlugin 插件来实现的。 联邦模块主要是用来解决多个应用之间代码共享的问题,可以让我们的更加方便的实现跨应用的代码共享。
但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些...
资料过多,篇幅有限自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。...
webpack中文文档
标签: webpack
webpack中文文档
当编写一个自定义插件时,需要知道webpack 插件由以下组成: 一个 JavaScript 命名函数或 JavaScript 类。 在插件函数的 prototype 上定义一个apply方法。 指定一个绑定到 webpack 自身的事件钩子。 处理 ...
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!...93650)]由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含...
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要...
webpack 插件 ProvidePlugin 的使用方法和 eslint 配置
ing。
ERROR in Error: The loader "/home/project/vue3-demo/node_modules/html-webpack-plugin/lib/loader.js!/home/project/vue3-demo/public/index.html" didn't return html. - index.js:339 HtmlWebpackPlugin....
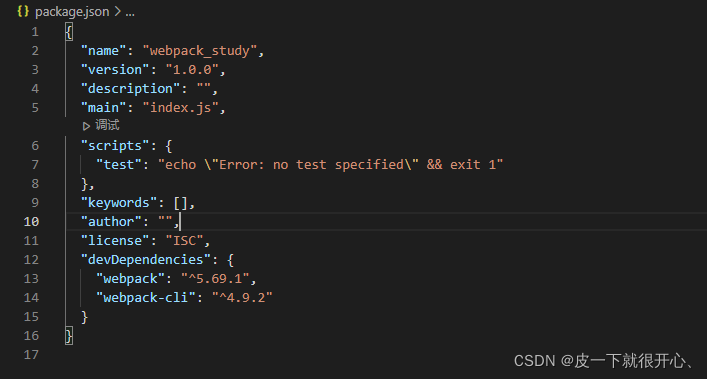
安装webpack首先要安装Node.js,需要用到Node自带的软件包管理工具npm(node package manage) 查看自己的node版本: 全局安装webpack(3.6.0) -g表示全局安装,在终端直接执行webpack命令,使用的全局安装的...
该函数寻找上层目录,每次调用函数时对输入的路径进行一次寻找上级目录。如果没有找到返回null。
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识...
注意,在环境特定的配置中使用 merge() 功能,可以很方便地引用 webpack.dev.js 和 webpack.prod.js 中公用的 common 配置。webpack-merge 工具提供了各种 merge(合并) 高级功能,但是在我们的用例中,无需用到这些...
webpack打包时如何修改文件名 在使用webpack进行项目打包的时候,我们可通过以下方式对不同类型的资源,进行文件名或文件路径的修改
文章目录Webpack中的文件监听启动 webpack 命令时,带上--watch参数再配置文件webpack.config.js中设置watch:true文件监听的与原理热更新安装webpack-dev-server配置package.json将webpack.config.js中node改为...
此节内容我们要对 webpack 的五大基本配置做一些了解。
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地