为什么要有webpack构建和打包?更好的模块化管理。webpack支持模块化规范:代码分割成独立模块,并管理模块之间的依赖关系。资源打包。将js文件、css文件、图片等多个资源打包成单个或多个文件,减少请求,提高加载...
”webpack的基本配置“ 的搜索结果
webpack一些基本配置的注释和demo
这是一个基本的webpack入门配置案例
现在的前端,出现很多种可以提高开发效率的工具和框架,但是源码却不能直接运行,只有通过转换之后才能正常运行。那么构建就是把源码转化为可以执行的JavaScript、HTML和CSS代码。
path.replace(‘./api’, ‘’) 重写匹配的字段,如果不需要放在请求路径上,可以重写为""‘./api’:{ // api是自行设置的请求前缀,按照这个来匹配请求,有这个字段的请求,就会进到代理来。rules:[// 可以加载多种...
webpack可在项目根目录创建webpack.config.js文件进行配置。下面是最基础的配置,只有一个入口,一个出口,没有loader、plugin等。注意:动态加载的模块 不是 入口起点。
webpack配置完全指南
使用 webpack打包的最基本的配置文件
探索Webpack世界:Webpack Starter Kit深度解析 项目地址:https://gitcode.com/JasonBai007/webpack-starter-kit Webpack Starter Kit 是一个精心构建的前端开发入门模板,旨在帮助开发者快速上手Webpack和现代...
目录一、Webpack基本概念概念:webpack的四个核心概念:webpack的模式:webpack的两种安装方式二、webpack的基本使用2.1 命令行方式(每次修改需手动输入命令重新打包)2.2 webpack的配置文件方式2.3 实现webpack的...
123456创建tsconfig.json文件:(这里采用本地的typescript包,你也可以全局安装)121234567891011121314151617181920123456789123456789101234567891011121312345678910111213141516123456789。
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。...
webpack_starter WEBPACK基本配置文件 1- npm安装2- npm启动
output: {},module: {rules: [],},以上配置中,对一个单独的 module 对象定义了rulestest和use。loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。想...
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。...较大,这里只是将部分目录截图出来,每个节点里面都...
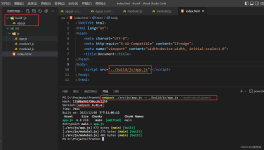
const path = require(‘path’) //需要引入node模块const VueLoaderPlugin = require(‘vue-loader/lib/plugin’) //vue插件const HtmlWebpackPlugin = require(‘html-webpack-plugin’) //html插件//自动清理打包...
3.4 src下创建utils.js3.5 src下创建main.js4、JS打包4.1、创建配置文件webpackdemo目录下创建配置文件webpack.config.js以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖...
一、Webpack基本配置及使用 1、安装本地Webpack webapck webpack-cli -D // -D 表示上线不需要打这个包 // 初始化一下,记录安装的依赖 yarn init -y // 5.2支持的npx语法可以直接执行webpack // 默认去找node_...
在大部分的使用场景中,我们将它看作是一个web前端模块打包工具,它将资源的本身当做模块,这些模块可以被导入和操作,最后打包到指定的文件中下面详细讲解各个配置项的配置方法 首先写一个简单的webpack.config.js...
1.认识webpack(grunt/gulp的区别和联系) webpack是一个现代的javascript应用的静态模块打包工具。 webpack的功能:代码转换,文件优化,代码分割,模块合并,自动刷新,代码校验,自动发布 webpack中前端模块化...
webpack 基本配置 1.创建文件夹 2.打开终端到文件路径 3.输入 npm init -y 创建包管理工具 同时文件会生成这样一个文件 4.创建src 和 dist 文件夹 src下创建一个index.html文件 和一个main.js 文件 5.在终端...
此节内容我们要对 webpack 的五大基本配置做一些了解。
webpack配置
标签: webpack 前端 javascript
webpack是前端的打包工具打包的工作内容是什么扫描项目,生成整个项目所有模块的依赖关系,根据配置对模块进行合并,生成一个单独的文件。修改html文件,让html文件引用生成后的文件将浏览器无法直接识别的(less、...
entry 是指入口文件的配置项,它是一个数组的原因是webpack允许多个入口点。 output是指输出文件的配置项 path - 表示输出文件的路径 filename - 表示输出文件的文件名 output: { path: __dirname + "/public", ...
webpack(4)说复杂也不复杂。不复杂,核心概念不外乎是entry, output, loader, plugins。webpack4还新增了optimization选项,用于代码分割和打包优化。现在webpack官网文档已经写的挺棒了。 然鹅,当你真正开始手写一...
webpack基本配置、开发者模式介绍
那么构建工具webpack呢,它本质上还是一个模块化打包工具。任何的模块都可以通过loader机制来处理,最终被打包到一起。 webpack有两个核心的特性:Loader特性和插件机制。 webpack的作用 webpack本身可以解决模块化...
webpack基本配置的介绍 webpack详细介绍 entry和output配置 plugin插件 loader加载器 webpack
这篇文章介绍了webpack基本配置,掌握了这些基本配置之后,才能更好的查阅文档,拿到需求后知道需求在文档中的哪一个模块
推荐文章
- 可持久化专题(一)——浅谈主席树:可持久化线段树-程序员宅基地
- Crash工具介绍和常见命令使用_crash工具使用-程序员宅基地
- 【sketchup 2021】草图大师的辅助建模工具2【模型交错、照片匹配(重要)】-程序员宅基地
- 情人节程序员用HTML网页表白【粉色生日祝福网页】TML5七夕情人节表白网页源码 HTML+CSS+JavaScript-程序员宅基地
- uni-app字符串数字转换_uniapp 字符串转数字-程序员宅基地
- MLE极大似然估计和EM最大期望算法_em算法与mle-程序员宅基地
- C#控制台中使用Timer_c# console timer-程序员宅基地
- 状态压缩DP讲义_dp状态数太大-程序员宅基地
- 【机器学习-斯坦福】学习笔记18——线性判别分析(Linear Discriminant Analysis)(一)_拟合判别分析分类器-程序员宅基地
- 【简单】在单链表中删除指定值的节点-Java:解法二_单向链表怎么删除指定节点数据-程序员宅基地