Now you can provide attr “wx:key” for a “wx:for” to improve performance解决办法 Now you can provide attr “wx:key” for a “wx:for” to improve performance. 上文为警告,不处理不影响程序运行。 在...
”wx:for“ 的搜索结果
1.wx:key 必定是在wx:for中使用,它代表着微信的标识,其实就是在页面循环中的制定的循环key值,因为在v层更好的渲染和支持提供。 2.在使用 wx:key的情况下,如果wx:for中的array数据(array指当前item值)发生改变...
 
warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance. 查找资料与查看官方文档发现原因大致如下: 官方解释: wx:key 如果列表中项目的位置会动态改变或者有新的项目添加...
1:wx:key="字符串"这个”字符串”代表在 for 循环的 array 中 item 的某个“属性”该“属性” 的值需要是列表中唯一的字符串或数字,且不能动态改变。用于被遍历的组件需要多个属性的时候。 //test.js ...
这个警告的意思是我们在使用wx:for时,也应写上wx:key以提高程序性能。 所以们用key来修正我们前边的字符,或者是在基础上做一个更改修订。 所以我们根据每一个应用场景的不同,来做不同的wx:key的内容。但是要注意...
微信小程序wx:else无效问题
标签: 小程序
1、wx:else 或wx:if 不能和wx:for 同层级使用 2、查看wx:else 的标签是否和wx:if对应的标签是同层级的 3、查看是否有多余的wx:else 一个wx:if只能对应一个wx:else 4、查看判断语句外部是否有引用组件,在写项目的...
微信小程序的两层wx-for的使用
标签: 小程序
微信小程序的两层wx-for的使用 微信小程序需要用到两次循环来获取页面数据,第二次循环的时候使用wx:for-item="pro"来命名别名 <view> <van-grid square border="{{ false }}" column-num="3" wx:for="{{ ...
微信小程序 wx:key
标签: 微信小程序
在实际开发过程中遇到 warning: Now you can provide attr "wx:key" for a "wx:for" to improve performance.
wx:if在MINA中,我们用wx:if="{{condition}}"来判断是否需要渲染该代码块:&lt;view wx:if="{{condition}}"&gt; True &lt;/view&gt;也可以用wx:elif和wx:else来添加一个else块...
微信小程序可以使用wx:for来遍历json, stu的数据结构如下: .wxml如下: <view class="tr" wx:for="{{stu}}"> <view class="td td1">{{item.name}}</view> <view class="td td2">{{...
在使用wx:for的时候出现了Do not set same key \"NaN\" in wx:key. 去网上查看资料,说是使用wx:key 试了一下,没用 字面意思是不要设置同一个key,我去js里面查看我的item, 原来是这样写的,这种写法应该是把...
使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前下标的变量名 如果列表中项目的位置会动态改变或者有新的项目添加到列表中,需要使用 wx:key 来指定列表中项目的唯一的标识符 ...
wx:if 多条件判断 <view wx:if="{{condition}}">单个条件</view> <view wx:if="{{condition1|| condition2}}">多个或条件</view> <view wx:if="{{condition1&& condition2}}"&...
微信小程序: wx:key详解 ...switch wx:for = "{{numberArray}}" style='display : block;'>{{item}}</switch> // pages/mypage/mypage.js(js脚本文件) Page({ /** * 页面的初始数据 */ d
“保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一...block wx:for="{{array}}" wx:key="*this"> <view>{{item}}</view> </block> <block wx:for=
/在data中定义一个数组arr进行渲染arr=[id:1,name:"小明"},id:2,name:"小明"},在定义arr数组时,由于name元素有可能重复因此为每个元素定义了一个id,每组元素的id都不一样因此可以采用id作为wx:key,wx:key="id"...
一、代码演示 未使用wk:key的源码: ...switch wx:for = "{{numberArray}}" style='display : block;'&gt;{{item}}&lt;/switch&gt; // pages/mypage/mypage.js(js脚本文...
微信小程序中页面FOR循环和嵌套循环... <view wx:for={{pinpaiTishi}} wx:key={{xxx}}> <view wx:if={{item.name! wx:key={{xxxx}}> //判断name是否为null <view class=td-left></view> <view bindtap=oncli
//数组中的id三元用法 <view class='item' wx:for="{{listCon}}" wx:key="content" wx:for-index="key"> <view class='zhandui {{ item.id==0?"red":"" ||item.id==1?...
前言 入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉。 for="{{items}}"> ...for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}
wx:for 和 wx:if 可以很方便的创建 wxml 元素本例将用 swiper 内对象的创建来展示其效果1. 前期准备首先创建目录和工程文件 main main.js 中,创建静态 listdata: { testList: [ { name: "测试1", ...
wx:for 我认为是类似于es6中的for-in/for-of写法,有点像(let item in list)的简化,遍历使用wx:for="{{listName}}",,默认循环数组的子对象为item,渲染数据的时候使用{{item.xxx}} wx:for-item 将上面的item重命名...
wx:for"时可能会在控制台报"Now you can provide attr "wx:key" for a "wx:for" to improve performance"警告不要慌张这只是警告不妨碍运行,消除警告只需要在"wx:for"...
wx:for 在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。 默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item view wx:for="{{array}}"> {...
微信小程序前端怎么进行嵌套循环,并进行内外层值的比较
初学小程序,for循环点击带参
标签: 前端
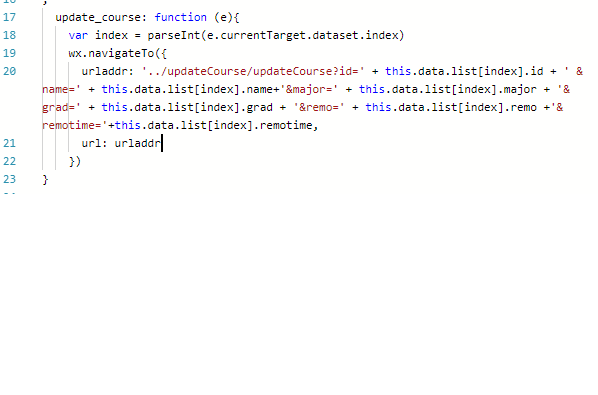
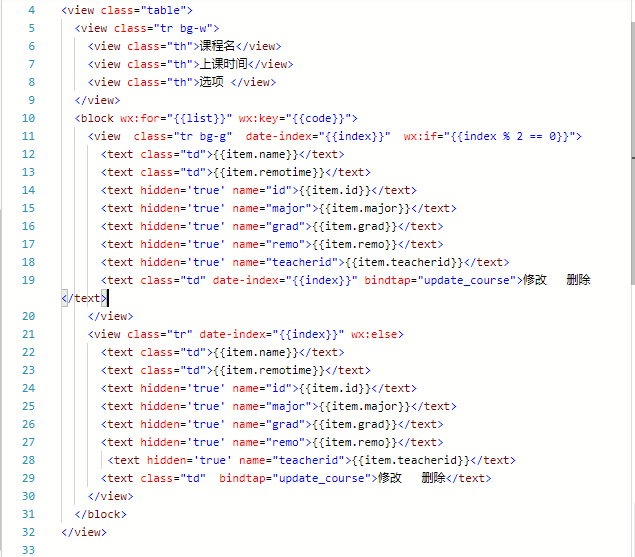
wxml中使用wx:for循环,再使用bindtap添加点击事件,data-url来加入js中data数据。bindtap点击事件,e.currentTarget.dataset则是点击时需要传的参数。wx:for对data数据遍历生成多个容器,点击每个容器跳转对应的url...
<van-checkbox wx:for="{{ list }}" wx:key="index" name="{{ item }}" custom-class="demo-checkbox" > 改为
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地

