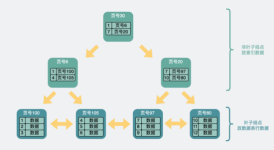
一、分页、分段的发展历史 在分段这个技术还没有出现之前,程序运行是需要从内存中分配出足够多的连续的内存,然后把整个程序装载进去。举个例子,某个程序大小是10M,然后,就需要有连续的10M内存空间才能把这个...
”分页“ 的搜索结果
分页
主要讲解了分页功能的分析与实现。两种实现方式「物理分页」和「逻辑分页」。以及具体讲解了如何在javaWeb项目和使用MyBatis框架的项目的实现。
Qt编写的数据库分页demo,支持上一页下一页第一页末一页切换,实时显示当前页信息,支持千万级数据量。
配合博客: http://blog.csdn.net/zy19940906/article/details/75033090
创建Mapper接口:}IBankService–> 实现类: Controller: 分页 法一: 导入Jar包: 开启分页 : 在服务层,controller层分别增加属性 模糊搜索: 构建查询器: QueryWrapper
使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置。//切换分页的方法加上下面这句,table就能自动滚到顶部。设置table的 ref=‘multipleTable’在开发项目过程中遇到这样一个问题。看到这...
以下是我对分页查询测试的一点小小理解和总结。需要注意的是,作为测试人员,不仅要熟悉测试技术方面的问题,而且应该了解清楚对应功能应用的业务场景。比如,数据的最大量可能是多少,对于最大数据量调用的时候会...
bootstrap-table客户端分页实例,数据源为前端数据,用于测试json数据填充后,形成表格数据类型,初级入门~
探索简洁优雅的分页库:jqPaginator 项目地址:https://gitcode.com/keenwon/jqPaginator 项目简介 jqPaginator 是一个轻量级、高度可定制化的 jQuery 分页插件。它的目标是为网页应用提供简单易用且高效的分页解决...
【代码】vue3+elementPlus 二次封装分页。
为了练习vue.js 之前做了一个vue.js前端分页效果,后面看到vue.js组件内容,就试着把这个功能写成一个简单组件,向组件元素传递一个object参数,包含分页数据,显示的列名信息,分页信息,组件提供一个事件,传递给...
是一个ueditor的内容进行分页的小例子,供需要者使用参考
探索React Native分页组件:react-native-pagination 项目地址:https://gitcode.com/garrettmac/react-native-pagination 在现代Web和移动应用开发中,分页是提供流畅用户体验的重要工具之一。它帮助管理大量数据,...
vxe-grid 表格中 分页下序号连续展示,以及 seqMethod 里的 this 不生效 的解决方法。
使用 MyBatis Plus 完成分页功能,以及通用分页实体的实现
MyBatisplus分页插件
标签: 分页
【代码】vue2+element UI分页封装及其使用。
通用的分页查询写法(page:页数,size:每页显示的记录条数)记住每页的起始记录索引值:(page-1)*size。案例:(查询有奖金且工资最高的前10名的员工信息)案例:(查询第11条到第25条)2页:11-20条 10,10。案例:...
Mybatis分页方式详解
【代码】DRF分页接口。
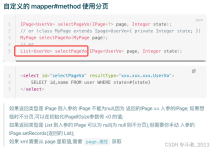
/通过PageInfo类解析分页结果,pageInfo 的是我们获取数据的数组。//pageNum是我们要获取哪一页的数据,pageSize是每一页的数据条数。1、在pom文件中导入坐标。
分页功能作为各类网站和系统不可或缺的部分(例如百度搜索结果的分页等),当一个页面数据量大的时候分页作用就体现出来的,其作用有以下5个。(1)减少系统资源的消耗(2)提高数据库的查询性能(3)提升页面的访问...
SpringBoot实现分页的四种方式
在Java开发中,若单次展示的数据量太大,会造成程序响应缓慢,就需要用到分页功能,每一页展示一定量的数据,分多次展示...那么在List集合中,如何实现分页功能呢?本文将以3种方式,分别是。......
mybatis-plus分页方式
除了以上的功能,JUnit 4还支持测试套件(@RunWith(Suite.class))、超时设置(@Test(timeout = xxx))、测试规则(@Rule)等高级特性,可以进行更灵活、高效的单元测试。
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地