作为一名前端开发开发者,每天都会遇到各种各样的 bug,比如安全性的 bug,逻辑 bug,性能 bug,展示 bug 等,在日常开发过程中想要不出 bug 几乎是不可能的。这些都有使用到自动化测试。这种报错一般是不会出现在...
”前端-Html5“ 的搜索结果
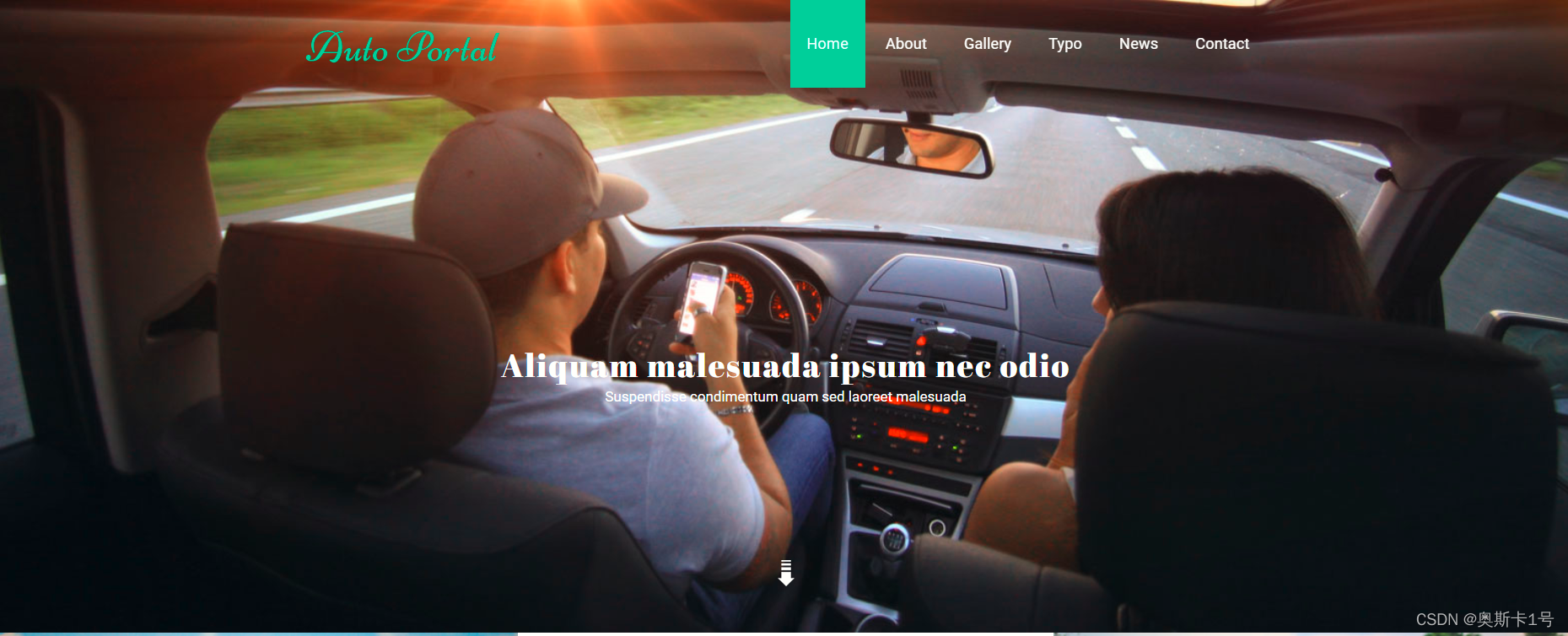
它采用了最新的HTML5和CSS3技术,具有响应式设计,能够适应不同设备的屏幕尺寸。此外,它还包含了丰富的JavaScript插件,可以实现各种复杂的交互效果。这套源代码文件还具有高度的可定制性。您可以根据自己的需求对...
媒体查询(Media Query)是CSS3新语法。使用 @media查询,可以针对不同的媒体类型定义不同的样式@media 可以针对不同的屏幕尺寸设置不同的样式当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染...
【代码】前端---初始常用的 html 标签。
【代码】HTML-CSS前端-倒计时页面设计。
目录一.css属性计算过程1.使用继承2.使用默认值3.面试题二.css之包含块层叠冲突这...例如:```html <p>Lorem ipsum dolor sit amet. ``````css div { color: red; } ```在上面的代码中,我们针对 div 设置了 color
特点Angular是一种流行的前端框架,具有许多特点,这些特点有助于构建现代化、可维护且高性能的Web应用程序。Angular提供了强大的双向数据绑定机制,允许视图和模型之间的自动同步。当模型数据发生变化时,视图会...
一、html 二、css 1.50道 CSS 基础面试题(附答案) 50道 CSS 基础面试题(附答案) ...5.media媒体查询 深入浅出篇 — media媒体查询 - 响应式开发必备 6.讲一讲Flex布局,以及常用的属性? 一...
歌词滚动特效实现
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
该代码,仅运用HTML和CSS,并不涉及javascript,,完整代码可直接运行
前端 - 运行环境
标签: 前端 javascript
前端运行环境知识点总结:网页加载过程、性能优化、节流防抖、xss/xsr攻击
1.web前端开发工程师是做什么的 ...3.Web前端开发工程师需要学习什么(重点:HTML,CSS,JavaScript硬性指标) ①软件(代码的辅助工具) 浏览器:浏览器有非常多,(谷歌Chrome(性能比较稳定...
备注:只是本人的自学与备注,自己本身不是做前端的,只是简单搭建一些前端的东西,自己玩的。 一、HTML简单的回顾 (一)HTML 基本结构 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ...
目录一、代码1.1 html1.2 css二、代码分析2.1 浏览器配置2.1.1 normalize.css2.1.2 html5shiv2.2 html分析2. css解析 一、代码 1.1 html <!DOCTYPE html> <html lang="en"> <head> <meta ...
我们的程序使用的是前后端分离,前端使用vue,所有的请求都做的拦截的设置: // request拦截器设置 service.interceptors.request.use( config => { switch (config.urlType) { case 'autoService': conf
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地