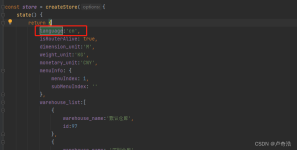
该架构已解决大部分坑,主要用于[email protected]端,在使用项目前请确保已安装node、yarn工具,node版本18+,此项目构建主要集成:axios、antd、sass、vite、sass、react V18,其中还会介绍到如何跨页面传递数据、...
”在html中使用antd“ 的搜索结果
antd+vue实现动态验证循环属性表单的思路 希望实现查询表单的某些属性可以循环验证必填项: 需求: 1.名称,对比项,备注必填,默认为一行,可增加多行 2.根据名称,动态请求对比项列表,名称变化时,清空该行...
babel是一种js语法编译器,在前端开发过程中,由于浏览器的版本和兼容性问题,很多js的新方法和特性的使用都受到了限制。使用babel可以将代码中js代码编译成兼容绝大多数主流浏览器的代码。 简而言之,就是把不...
该webpack插件用于生成特定于颜色的less / css并将其注入到index.html文件中,以便您可以在浏览器中更改Ant Design特定的颜色主题。 现场主题演示: 为了与您的webpack配置集成,请安装该软件包并在您的webpack...
- ## 在antd项目中使用iconfont 使用antd Icon(https://ant.design/components/icon-cn/#components-icon-demo-custom)的自定义图标写法 官方效果:https://codesandbox.io/s/jjmk7w7nqv 复制下载下来的iconfont...
antd的模糊搜索框该如何使用,这里通过一个列子说明一下: HTML <Item label="企业名称"> {getFieldDecorator('enterpriseId', { rules: [ { required: true, message: '请输入企业名称', }, ], ...
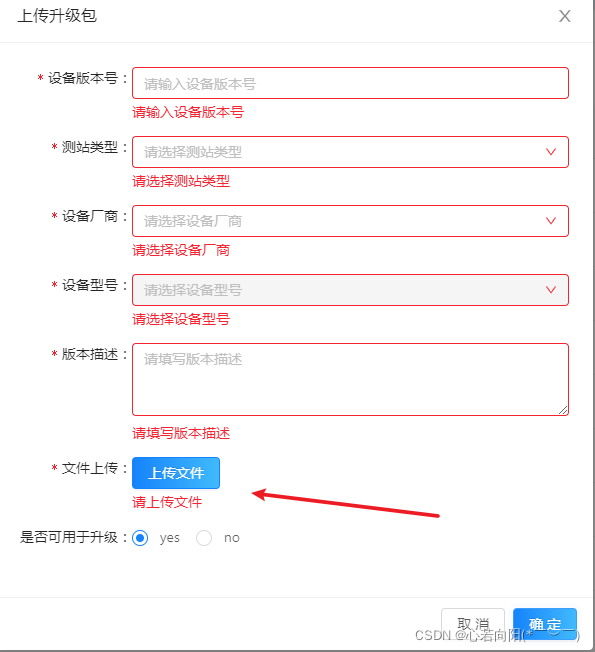
基于antd 3.0表单方案,从API使用转化为JSON配置化,提高开发效率 类型增强:增加了input.trim,textarea.trim两个trim类型,内置文本文本,hidden,html,suggest类型 支持表单状态:1份json配置,支持编辑,查看...
notification.warning({ message: 'Notification Title', description: <div>{formatMessage({id: 'cpu_buy'}, {mp: <a href={env?.['portal- mp'].externalUrl} target="_self" rel="noopener ...
项目地址:预览地址:目录结构├── mock # 项目mock 模拟数据├── public # 静态资源│ │── favicon.ico # favicon图标│ └── index.html # html模板├── src # 源代码│ ├── api # 所有请求│ ├──...
在项目目录中,可以运行: npm start 在开发模式下运行应用程序。 打开在浏览器中查看它。 如果您进行编辑,则页面将重新加载。 您还将在控制台中看到任何棉绒错误。 npm test 在交互式监视模式下启动测试运行器...
前提:没有用hooks写,用的原始的class类组件,并且不想二次重构代码,就在网上疯狂寻找解决方案当前版本不能使用this.props.form
antd vue中的from组件基本包含了在开发中会用到的所有from表单的形式,输入框、下拉框、单选框、复选框、级联、日期等等等等,然后它里面的功能也特别全必填校验、输入完成之后的样式改变、框内图标,后缀、获取任意...
最近在使用umi进行项目开发,他内置了antd,但是antd上有的样式跟我们需要的不一致,此时就要对antd组件的样式进行修改。因为umi里面默认配置了css_module的原因,所以假如不知道怎么处理得话对一些组件就很有可能达...
首先在工程当中安装npm installantd-mobile --...安装完后在.babelrc文件中加入 { "presets": ["react-native"], // "plugins": [ // [ // "import", // {"style": "css" , "libraryName": "antd-mobi...
antd-sketchapp它是什么? 是一个很棒的解决方案,可以将React组件渲染为Sketch,而antd-sketchapp是基于React-sketchapp的。安装npm install antd-sketchapp --save用法import React from 'react' ;import { Button...
在react中如何结合antd实现分页功能 步骤如下 1安装antd npm i antd --s 2在 src/App.css中引入 antd/dist/antd.css @import '~antd/dist/antd.css'; 3在需要用分页器的组件中引入 import { Pagination } from '...
react项目中使用antd 简单的文本框.密码框的使用 开发工具:vscode 1.antd官网:https://ant.design/docs/react/introduce-cn 安装antd npm install antd --save 或者 cnpm install antd –save 2.使用antd:按照...
之后看到了antd-mobile里面的picker插件符合我们的要求,使用了一段时间感觉其效果不错,隧查看源码,探究其制作过程。但是antd-mobile是Typescript编写的,跟React类似,但是又不太一样。所以基本是关键问题查看其...
wangeditor-antd 基于ant-design风格重构的wangeditor富文本编辑器,...引入 wang-editor-antd.js或是wang-editor-antd.min.js文件使用即可 新增 //工具条高度 默认 50px small为40px editor.customConfig.toolBarSize
1、在Component的Radio中加个style={radioStyle}。 <RadioGroup> <Radio style={radioStyle} value={1}>多和他人谈话</Radio> <Radio style={radioStyle} value={2}>写下计划</...
使用 Ant Design设计构建, 并且它的配置项借鉴了Vuepress由来以前我是docz, docusaurus . 但是试用了下,感觉都不如 vuepree 顺手。后来,我访问Ant Design官网的时候突然冒出来一个想法: 把Ant Design官网做成可...
记录平时遇到的问题
废话不多说,直接上代码。一目了然。 import React, { Component } ...import { Table } from "antd"; import PropTypes from "prop-types"; class TableBar extends Component { constructor(props) { ...
Ant Design 5.0版本在74版本的谷歌浏览器中样式失效的原因可能是因为: 浏览器的兼容性问题:不同版本的浏览器对于CSS和JavaScript的支持情况有所差异,有时候会导致样式显示不正常。 库版本不兼容:不同版本的Ant...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地