最近项目中开始使用Echart做图表,在React+Antd中使用Echart还是遇到了很多坑,希望记录下解决办法可以帮助到大家。 最终效果 1、实现点击折线图上的点联动两个饼图数据 2、处理Echart饼图数据为0或者是空时饼图消失...
”在html中使用antd“ 的搜索结果
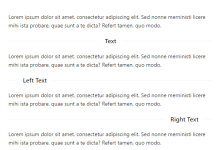
首先,使用原生的。Input组件中,有 ¥" suffix="RMB" /> 可以实现,前缀与后缀。效果如图,但是,这种原生的会恒左对齐,且自带加粗样式。如果不想要这种,还有第二种。
以下是在win环境cmd下,可以切换到想安装的目录下再输入...-g表示全局安装,在其他目录下也能使用安装的模块,否则报错;如果不带-g只能在当前目录下使用安装的模块 2 create-react-app antd-demo 3 cd antd-d...
有一个新增按钮,点击新增按钮或表格编辑弹出表单模块,如果是编辑, 回显对应的表格中的数据1 //index页面2 import React from 'react '3 import { Table Button message Input Select Modal } from 'antd';...
前端 ui
问题描述: 给alert加一个父元素div 添加类名 alert-wrap 添加样式 .alert-wrap { padding-left: 24px; } .alert-wrap.ant-alert { align-items: flex-start; padding: 5px10px; } .alert-wrap.ant-alert.......
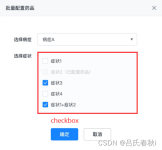
原因:属性默认值为,初始渲染后,之后更新的值并不会使属性发生变化,所以组件挂载完成后从后端请求到的数据不会作用到checkboxGroup组件上我在最开始处理的时候,当属性不生效时,使用属性进行设置,但由于React...
【代码】【无标题】
在 React 出现之前,基于 HTML 的前端界面开发正变得越来越复杂,如何将来自于服务器端或者用户输入的动态数据高效地反映到复杂的用户界面上,是最让人头疼的难题。而 React 则很好地解决了这个问题,使用 React ...
上传
antd-vue上传文件upload组件使用自定义上传方法customRequest无法显示文件上传进度条,如下图红框内的进度条无法显示当前文件上传进度于是,在网上搜索解决方案:第一种解决方案是自己封装组件,通过axios请求的...
现在,此项目部署在服务器121.201.18.177中:/ home / hcapp / webHtml / 更多信息,请查看deploy.sh 如果只想部署到开发服务器,请执行shell脚本,例如:sh deploy.sh 自定义的 如果要配置环境,请查看.webpackrc...
:global { .ant-select-selection-placeholder { color: #FFF; font-size: 14px; } .ant-select-selection-item{ color: #FFF; ...
2.在关闭后,open状态为false(切换到其他页面open状态不会发生变化,只有页面切换回来,open状态才被拿出来渲染),这个时候把它样式设置为空,防止阻碍Tooltip内置打开效果。实现代码:(效果:鼠标进入打开,鼠标...
2、在main.js中 import Antd from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; Vue.use(Antd); 二、按需引入 1、npm i --save ant-design-vue 2、在main.js中 import 'ant-design-vue/dist...
m-vue-antd-k8s
标签: Vue
简体中文|Vue Antd管理员的Vue实现版本开箱即用的中后台前端/设计解决方案多种主题模式任选:预览地址: : 使用文档: : 常见问题: ://iczer.gitee.io/vue-antd-admin-docs/start/faq.html国内知名: ://gitee....
antd 修改样式
Antd中Select的多选 + 模糊搜索:
antd中抽屉宽度自适应
标签: 前端 javascript html
'修改' : '新建'
类似下面这种功能:点击添加表增加一行,删除表删除一行,思路:将这个表单抽成一个单独的组件,维护一个时间戳数组,这个数组的作用就是通过map循环来生成动态表单,每次...import { Select } from 'antd';expor...
Vue Antd Admin是Ant Design Pro 的 Vue 实现版本, 是开箱即用的中后台前端/设计解决方案. 技术栈基于 ES2015+、Vue、Antd 你的本地环境需要安装npm、node 和 git 官方网站: ...
重构过程中,遇到了很多坑,解决了也收获了很多,在这里先说一下antd中的表格表头拖拽排序功能。 先去antd官网了解一下table的相关api方法,目前它做了表格内数据的上下拖拽排序,是结合react-dnd、react-dnd-...
Antd(UI框架) ECharts(常规图表框架) Mock.js(模拟数据服务) Babel(ES6 / 7代码转译浏览器重置) Webpack(打包工具) React Amap(高德地图) Visjs(拓扑图) 目录结构 . ├── config # webpack ...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地