”宏任务“ 的搜索结果
JS宏任务和微任务
标签: javascript 前端 开发语言
微任务会优先于下一个宏任务执行,即在当前宏任务执行完毕前,所有微任务都会被执行完毕。需要注意的是,当一个宏任务执行过程中产生新的微任务,这些微任务会在当前宏任务执行完之后立即执行。嵌套关系:在一个宏...
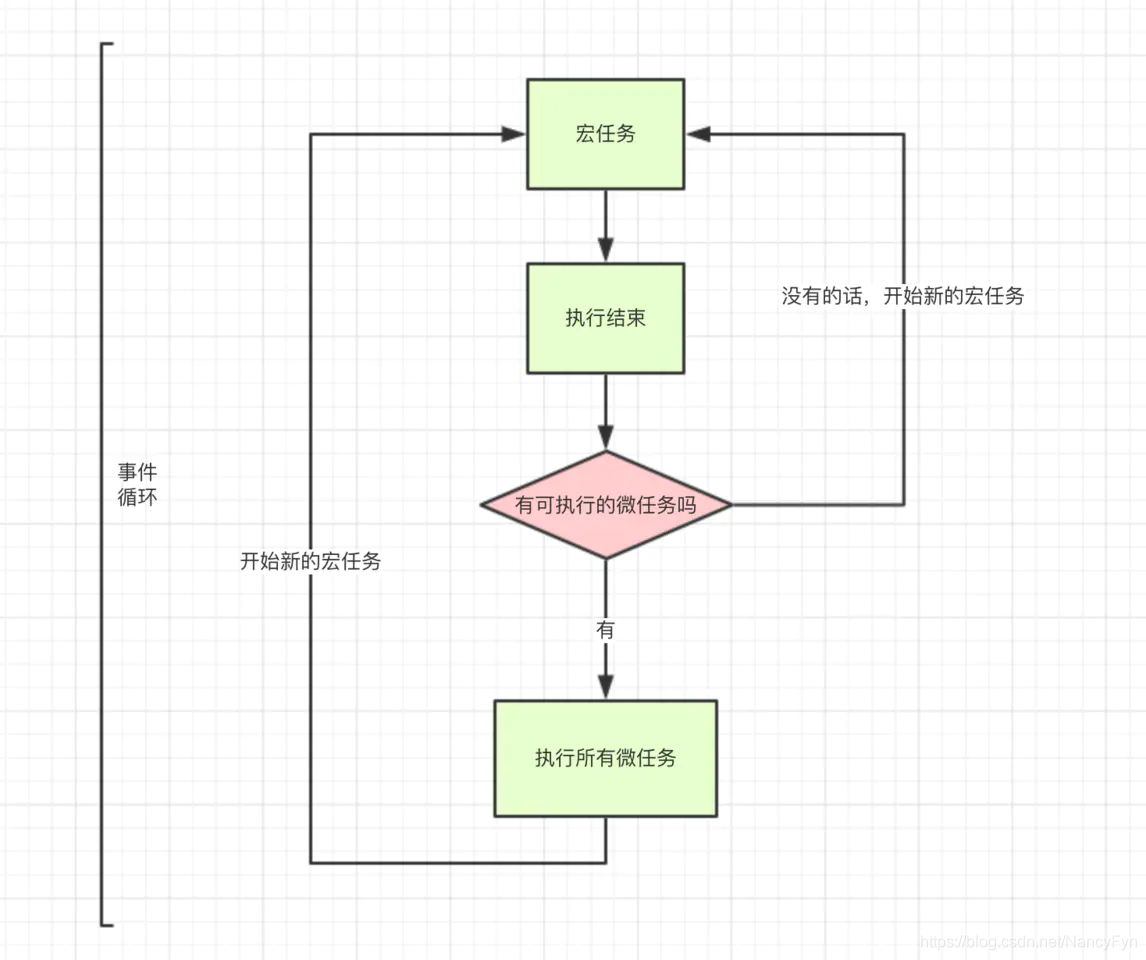
其中涉及到事件循环(event loop),宏任务(macrotask),微任务(microtask) 一、事件循环 Event Loop 程序中设置两个线程:一个负责程序本身的运行,称为”主线程”;另一个负责主线程与其他进程(主要是各种I/O...
宏任务和微任务
标签: 前端 javascript
什么是宏任务 什么是微任务 两者有什么区别 1. 什么是宏任务macroTask? 宏任务:包含执行整体的js代码、事件回调(DOM事件),XHR回调(异步请求,接口回调),定时器(setTimeout/setInterval/setImmediate),...
执行顺序:先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再...
事件循环Event Loop,这是目前浏览器和NodeJS处理JavaScript代码的一种机制,而这种机制存在的背后,就有因为JavaScript是一门的语言。单线程和多线程最简单的区别就是:单线程同一个时间只能做一件事情,而多线程同...
js代码-1-整体 script 作为第一个宏任务进入主线程,遇到 console.log,输出 script start 2-遇到 setTimeout,其回调函数被分发到宏任务 Event Queue 中 3-遇到 Promise,其 then函数被分到到微任务 Event Queue ...
主要介绍了JS事件循环机制event loop宏任务微任务原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
js代码-微任务,宏任务
标签: 代码
js代码-微任务,宏任务
一般情况,我们将异步任务又分为宏任务和微任务。宏任务:由宿主(Node、浏览器等)发起,在微任务后运行,并会触发新一轮的 netxtTick()。script (可以理解为外层同步代码)setTimeout(定时器) / setInterval...
js的宏任务和微任务
标签: javascript
js的宏任务和微任务
浏览器中的消息队列和事件循环机制是一种用于处理异步任务的方式。浏览器需要能够同时处理多个任务,如网络请求、用户交互等。为了避免任务的阻塞,浏览器使用消息队列来管理任务的执行顺序,并通过事件循环机制来...
宏任务和微任务的理解
标签: javascript 前端 开发语言
一文搞懂宏任务和微任务
一文带你学会JS事件循环机制!
Promise与宏任务、微任务
标签: es6
js宏任务与微任务详解
标签: javascript 前端 开发语言
(1)js是单线程的,但是分同步异步(2)微任务和宏任务皆为异步任务,它们都属于一个队列(3)宏任务一般是:script、setTimeout、setInterval、postMessage、MessageChannel、setImmediate(Node.js 环境)(4)微...
1. JavaScript是单线程语言JavaScript是一门单线程语言,...2. JavaScript的事件循环由于JavaScript是单线程,所以很多任务只能一个一个排队,这对于用户体验是非常不友好的。因此聪明的程序员就把任务分为两类:同...
vivo互联网技术 微信公众号链接:作者:Ivan本文根据 JavaScript 规范入手,阐述了JS执行过程在考虑时效性和效率权衡中的演变,并通过从JS代码运行的基础机制事件队列入手,分析了JS不同任务类型(宏任务、微任务)的...
需要注意的是,微任务具有高优先级,并且可以在同一宏任务中添加多个微任务,它们会在当前宏任务执行完毕后立即执行。而宏任务的执行时机是在当前宏任务执行完毕后,从宏任务队列中取出下一个宏任务执行。一旦宏任务...
异步宏任务和异步微任务
标签: javascript 前端
同步任务、异步宏任务、异步微任务以及它们的执行顺序
什么是宏任务和微任务
标签: javascript 前端 开发语言
宏任务与微任务
推荐文章
- AWG标准_awg官方规范-程序员宅基地
- 图像修复论文Residual Non-local Attention Networks for Image Restoration阅读笔记-程序员宅基地
- 表达式计算。问题描述:编写程序,计算并输出如下表达式的值:y=其中a,x,y均为float类型,取值为3.1415926。输出结果要求保留小数点后3位。_serialprintln(a)的结果为-程序员宅基地
- android 自定义Toast 吐司-程序员宅基地
- FP-Growth算法之FP-tree的构造(python)_利用fpgrowth算法对其构造一个fptree,树的最大高度-程序员宅基地
- 统信UOS linux下opencv应用编译时的头文件和库文件路径查找设置方法_编译时找不到opencv头文件-程序员宅基地
- 【论文翻译】HCGN:面向集体分类的异构图卷积网络深度学习模型_hgcn-程序员宅基地
- java的重写_java 类的重写-程序员宅基地
- Oracle学习笔记 1 ---Oracle概述和安装配置_oracle笔记1 1. oracle概述-程序员宅基地
- 基于matlab的一元线性回归原理_基于matlab栅格数据一元线性回归-程序员宅基地