”定位“ 的搜索结果
position 属性规定应用于元素的定位方法的类型。
google地图SKD使用和google定位SDK使用
定位的重要知识点
标签: 前端 html javascript
2、开启粘滞定位后,元素位置不发生改变,需要配合偏移量使用,一般情况下,是配合top值使用,在没有到达top值之前,元素是随着滚动条滚动而滚动,当到达top值之后,元素就不会随着滚动条滚动而滚动了。3、开启了...
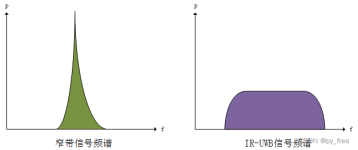
wifi定位是这样的,当手机连上wifi时,供应商会记录这个wifi的mac地址,同时把它获取到的物理地址也记录下来,这样下次用户再连上这个wifi时,手机就会定位到这个地址。比如说,当一个路由器突然被换到新的地点,...
Rssi定位 matlab程序
定位,同浮动一样是前端开发人员进行css布局的另一神器。浮动布局比较灵活,但不容易控制,定位布局则相反,可以让用户精确地控制元素在页面中的位置“指哪打哪”,但缺乏浮动布局的那种灵活性。在css中,定位布局...
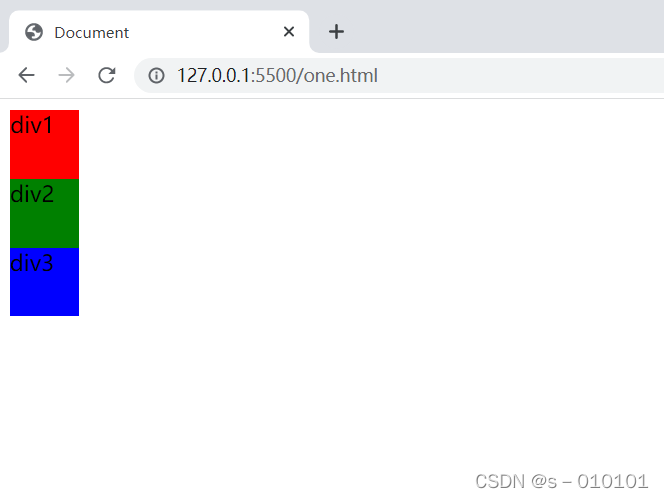
static 定位 HTML 元素的默认值,即没有定位,遵循正常的文档流对象。 静态定位的元素不会受到 top, bottom, left, right影响 div.static { position: static; border: 3px solid #73AD21; } fixed 定位 元素的...
1.定位 概念:将一个元素放在指定的位置上 语法: position:定位方式; 坐标: left:*px | right:*px; top:*px | bottom:*px; 定位方式 1. static 静态定位:元素的默认定位方式。 2. fixed 固定定位:...
页面布局时常用到定位,用来给元素安排它的位置。定位又分为相对定位、绝对定位和固定定位。
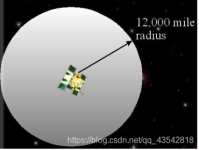
GPS卫星定位基本原理
标签: gps
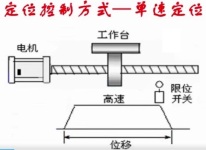
三菱PLC定位控制1
标签: 三菱PLC定位控制
一、问题提出 二、绝对定位 居中设置 1、设置固定尺寸 2、先偏移50%再回退固定值 三、绝对定位元素 水平 / 垂直 居中
Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素才能进行后续的自动化控制,我在这里将对各种元素定位方式进行总结归纳一下。WebDriver8种基本元素定位方式...
手机定位是指通过特定的定位技术来获取移动手机或终端用户的位置信息(经纬度坐标),在电子地图上标出被定位对象的位置的技术或服务。定位技术有两种,一种是基于GPS的定位,一种是基于移动运营网的基站的定位。...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地