微信小程序入门教程+案例demo(源代码+截图)微信小程序入门教程+案例demo(源代码+截图)微信小程序入门教程+案例demo(源代码+截图)微信小程序入门教程+案例demo(源代码+截图)微信小程序入门教程+案例demo(源代码+截图)...
”微信小程序入门教程 案例demo“ 的搜索结果
微信小程序开发入门教程,含案例demo。内附8个经典案例源码
微信小程序demo
微信小程序demo
微信小程序入门教程+案例demo 尊重原创,转载请注明出处:原文查看惊喜更多 http://blog.csdn.net/qq137722697 首先摆在好姿态,——微信小程序开发也就那么回事。你只需要一点点css(真的只要一点点)的基础就...
微信小程序入门教程+实战案例展示+实战代码+常用demo,
微信小程序开发资源汇总微信小程序微信群交流识别图中二维码,进入小程序微信学习交流群。(备注小程序学习)目录推荐:hundred_points:置顶:hundred_points:WePY 开发资源汇总 :hundred_points:官方文档小程序设计...
承接上一篇《入门小程序》,希望通过这个简单的商城demo可以更好的学习并理解微信小程序的开发; (PS:本文接口和图片资源来自于某位老师的网课,为了防止说打广告,因此不放链接了,布局和实现这两部分与课程不尽...
NAMI开发案例,2个客户端页面,3个服务端接口,2张数据库表,实现完整的支付、登录、会话管理、OPEN_ID等资料获取,十分适合新手入门的DEMO。 真机体验 2017年4月12日审核通过 效果图 客户端部署 clone项目(或者...
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo:文章列表demo 微商城(含微信小程序)...
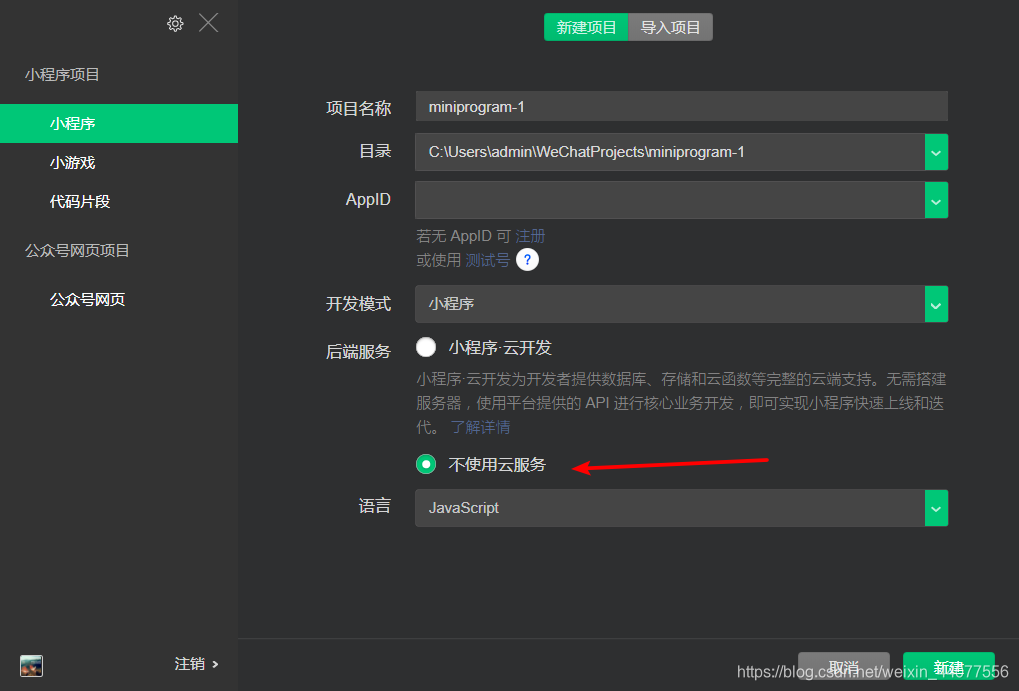
目标用户:无编程经验,但对微信小程序感兴趣的同学。 学习目标:开发者工具的基本使用流程,即创建、导入、删除、关闭项目。 案例分析:创建helloworld应用,相似于微信官网简易教程中的quickstart demo。 备注:有...
黑马微信小程序入门
标签: 微信小程序 小程序 javascript
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地