”怎么在html文件中写css文件“ 的搜索结果

HTML 仅能呈现一些信息,表现能力非常有限,需要结合 CSS 一起使用,以使页面更加精美。CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法:
引入css方式
【html+css】文件分支树

html头文件中写css的方法:1、将css的样式代码写在html文档头文件<head></head>中的<style></style>标签中;2、在网页头文件<head></head>中使用<link>标签,引入外部CSS...

如何写css文件?1、新建文本文档,重命名为 xxx.css2、使用编辑器打开文件,第一行写上编码格式@charset "utf-8";3、接下来编写你需要的css代码,格式为选择器 {属性名1: 属性值1,属性名2: 属性值2,...}例如:(推荐...

css可以在html里面写,其写法有:1、在head标签的style标签中写css;2、直接在HTML代码里添加style属性,然后在属性里定义css代码即可。本教程操作环境:windows7系统、css3&&html5版本,该方法适用于所有...
把JS与CSS写在同一个文件里的书写方法

直接将我们创建的CSS-study文件夹拖动到vsCode中即可,可以看到vsCode左侧多了一个文件夹,如下图所示: vsCode中自动生成html代码段模板可以用快捷键 ! + tab。生成效果如下: <!DOCTYPE ...

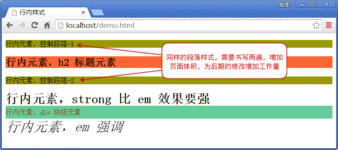
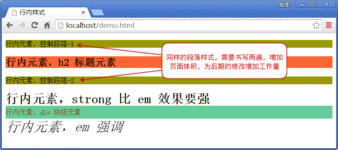
css保存在.css文件中 在html中使用引用 对于外部样式表,需要创建一个.css的新文件,并在标签中使用链接该css文件 2. 内部样式表 不使用外部css文件 将css放在html的style中 如红色方框中的代码,在3. 内联样式 ...
HBuilder怎么查框架的css的属性HBuilder在用框架时怎么查框架的css的属性1....在引用的class里可以跳转到对应的css定义处,包括HTML中同文件内部跳转及HTML向css文件的跳转。hbuilder 怎么引用csshbuilde...

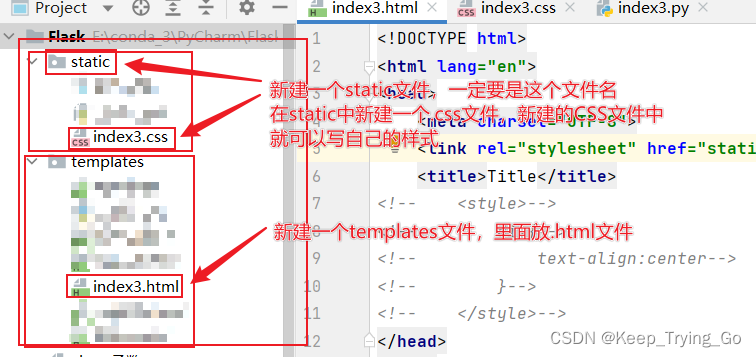
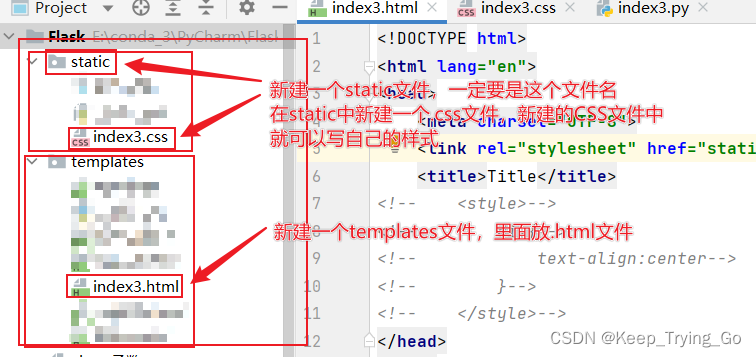
pycharm中,html文件如何链接相应的css文件 如果想在pycharm中建一个HTML简单的展示一下挖掘分析的结果 1.首先建一个home.html 2.再建一个home.css(简单说一句如何建,new–file–名字直接写home.css) 3.然后在...

1、在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)2、在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS...

上一篇我们说到引入css文件的三种方式,而其中的外部样式,也就是外部引用样式需要用到link标签来写。关于link的属性我们在这详细说明。一、引入标签及其样式关于link的属性最主要的就是“href”和“rel”属性,我们...
本文介绍在前端HTML中写CSS的三种方法。

2、在stylet标签中,使用“@import”规则引入,语法“@import url(css文件地址)”。本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。html引入css文件有两种方法:使用link标签引用外部CSS文件...
css导入样式的方法:1、使用@...CSS有四种导入样式的方法,下面将一一列举:1、导入样式导入样式和链接样式比较相似,采用@import样式导入CSS样式表,在HTML初始化时,会被导入到HTML或者CSS文件中,成为文件的一...
要将 CSS 文件导入到 HTML 文件内,可以使用 元素将 CSS 文件链接到 HTML 文件中。在上述示例中,CSS 文件名为 “styles.css”,它应该与 HTML 文件在同一目录下或者根据指定的路径进行定位。在上述示例中,CSS 样式...
HTML添加CSS文件和js文件

“CSS”这个名字应该都有听说过,那么你知道 CSS 文件是什么吗?我们又该怎么创建 CSS 文件呢?这篇文章来告诉你。CSS 文件是什么?CSS 文件简单来说就是.css格式的文本文件。它用于将 HTML 和 CSS 代码分开,...

在写页面时,有时会发现自己写的css样式无法生效,我们该如何排查css样式无法生效?常见的css样式不起作用的原因有哪些呢?下面我们就来看一下css样式不起作用的原因。排查css样式不起作用的方法步骤:首先,先试...
参考文章:http://tishang.net/articles/1685882957.html。
不在同一级路径时href=“css所在文件夹/css文件名.css"1.查看html文件与要链接的文件是否为同一级路径。看是否为utf-8,不是则改为utf-8.2.检查文件保存的编码格式。

关于pycharm中CSS文件的创建2.创建完成之后,进行测试 1.关于pycharm中CSS文件的创建 2.创建完成之后,进行测试 1.关于pycharm中CSS文件的创建: https://blog.csdn.net/weixin_45581692/article/details/107495744 ...
2,按照如下操作,在css文件夹中编写demo.less文件,保存后会自动生成demo.css文件,在demo.html文件中引用demo.css文件 3,运行demo.html文件 方法二: 1,首先先下载, 下载less 2,把less.js文件放到...

也可以使用style标签把css代码集中写在HTML文档的head头部标签中。本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。在html中,css代码的放置位置1、直接利用style属性,放到html标签中基本语法...

如何新建css文件文件→新建→css文件,建好之后,在html文档中将其引入; 希望对你有帮助,望喜欢。css怎么建立外部样式表?建立外部样式表很简单,就在html的head里写 至于你上边说的一大堆css里具体内容,建议你去...

使用@import引用外部CSS文件 将一个独立的.css文件引入HTML文件中,导入式使用css规则引入外部css文件,
css指的是层叠样式表...CSS文件顾名思义,是用于装CSS代码的文本文件,而CSS代码具有一定规律规则的文本代码组成。我们使用记事本将扩展名更改即可变成CSS文件。那么css文件怎么打开?用什么打开?css文件可以...

3.所有我们能在网页中看到的,都应该使用CSS来修改 4.CSS中文名称:层叠样式表 5.网页是一个3d的结构,有表面,有深度,我们看到的一般都是最上面的一层 二、使用CSS修改元素样式 1.方式一:内联样式示例 <p ...
很多WEB前段可能都会有两种在页面加导入css文件的方法,一种我们常用的在网页中直接link加入,另一种还可以在页面中@import引入css文件,下面我来给大家介绍css中link与@import引入css文件用法区别1 网页中引用外部...