一般情况下每个虚拟主机就是一个网站,网站一般通过域名进行访问。 LNMP 1.2开始使用lnmp命令进行管理,具体可以参看更新记录 虚拟主机管理基本命令介绍:lnmp vhost {add|list|del} 系统需求: ...
”组件化“ 的搜索结果
架构改造的5个步骤:设计、守护、解耦、移动和验收,帮助规模化架构重构落地。设计阶段识别内聚的组件,守护阶段增加自动化测试,解耦阶段通过类下沉、依赖接口、事件总线和...这些步骤能帮助高效推动组件化架构重构。
实际开发过程中我们经常听见组件化开发,但在实际开发过程中(没有人审查时)怎么方便来我们有时是因为时间不够,所以把所有代码写在一个页面。当业务逻辑复杂时可能会有1k多行虽然不能要求自己写出高效复用性高的...
无需注解,支持任意功能调用&回调的android组件化开发框架。兼容同步&异步调用及同步&异步实现,并做到调用方式和实现方式解耦。
插件的单位是apk(是一个完整的应用),灵活性在于是加载apk,完全可以动态加载、动态更新。例子:支付宝的各大型模块不可能同时放进一个apk,加载会很...例子:日志组件、数据库组件、网络组件。如有错误,欢迎指正!
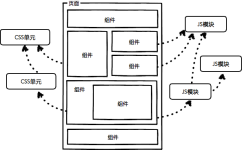
组件化和模块化的不同: 模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。 组件化:是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用 全局组件定义的三种方式 ...
前言: 组件和模块的定位不同。...组件化:主要从ui界面上进行划分。例如前端的组件化,方便ui组件的调用。 模块化:主要从代码逻辑的角度进行划分,方便代码分层开发,保证每个功能模块职责单一。 ...
做惯了切图、布局、扣特效的前端新同学在向前发展的路上越来越觉得吃力,而没有任何编程思想和软件开发基础很多人对前端工程化、组件化、模块化、MVC这些“高大上”的词汇云里雾里。 本文用最简单的语言介绍一下我对...
文章总结:介绍了组件化成熟度评估模型,包括5个成熟度等级和6个成熟度维度,以及通过实例项目的评估展示了模型的应用。强调模型可帮助团队制定改进目标和持续改进,最终提高项目质量和效率。同时提出思考题,鼓励...
组件化思想 本文我们来聊聊组件化思想 好比我们的衣服 我们总不能一下子穿一套(内衣,内裤,袜子,棉裤,外套等等,我们总不能缝在一起穿吧,这样就只有这一套搭配了) 而且你做出来好看的衣服了,可以拿给别人去参考...
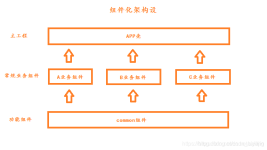
本文介绍了Flutter应用的工程架构,重点讨论了组件化和平台化的设计原则和实施步骤。组件化通过拆分独立功能实现代码复用,强调单一性、抽象化、稳定性和自完备性原则。平台化则增加了分层的概念,强调依赖的顺序性...
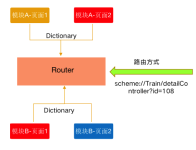
组件化和模块化有什么区别? 看图哈 关系以及映射关系 1、什么是组件和模块 1.1组件:把重复的代码提取出来合并成为一个个组件,组件最重要的就是重用(复用),位于框架最底层,其他功能都依赖于组件,可供不同...
首先我们要明白工程化是一种思想而不是某种技术, 其主要目的为了提高效率和降低成本,即提高开发过程中的开发效率,减少不必要的重复工作时间等,注重基本的开发效率、运行效率的同时,思考维护效率。...
组件化开发之如何封装组件
标签: vue
一个页面可以分为多个组件,每个组件又可以细分 Vue的组件思想 ①它提供了一种抽象,让我们开发出一个个独立可复用的小组将来构造我们的应用。 ②任何的应用都会被抽象成一棵组件树。 一、注册组件的基本步骤 组件的...
本文介绍了Vue的组件化机制,通过自定义组件实现功能模块的封装和复用,展示了如何使用Vue的defineProps和defineEmits来定义传递数据格式和监听函数,实现组件与外部数据的同步。同时,还讨论了组件的v-model和插槽...
2.前端组件化: 指对具体的某个功能的封装,比如所有的分页可以封装为分页组件来统一使用,以此来达到组件复用,提高开发效率。 3.前段工程化: 概念:指使用软件工程的技术和方法来进行前端项目的开发、维护和管...
在进行组件化开发的时候,有时候需要对业务组件进行国际化的配置操作,但是又不想把这些文件放到主app中,针对这种情况我们可以把组件化的国际化配置文件放到组件中,由相关的组件开发人员进行配置,这样稳定性...
1.组件化是独立和可复用的代码组织单元。组件系统是vue核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用; 2.组件化开发能大幅度提高应用开发效率、测试性、复用性等; 3.组件使用按分类有:...
组件化开发和模块化开发实际上是两种编程思想,也可以被认为是两种解决方案。组件化开发注重重用,可以用作实现基础架构的技术方案。举个例子:加入现在我需要实现一个几何图形库,包括图形的生成、修改、删除等基本...
推荐文章
- 集成测试与系统测试_集成测试是系统测试吗-程序员宅基地
- Jenkins中文官网地址_jenkins官网-程序员宅基地
- nginx 网页匹配跳转(rewrite、location)_nginx location直接指向某个网页-程序员宅基地
- Python中import的用法_python import-程序员宅基地
- foxmail服务器上保留邮件,如果Foxmail中只保留了Mails文件夹,我的邮件还能恢复吗?...-程序员宅基地
- 探索基于.NET下实现一句话木马之asmx篇-程序员宅基地
- JDK17安装教程及环境变量配置-程序员宅基地
- socket简介_socket作用-程序员宅基地
- 52道演绎推理题及答案-程序员宅基地
- AI字幕助力视频制作,让你的作品更吸睛-程序员宅基地